
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Bloklash -darajali elementlar
A blok -darajali element har doim yangi satrdan boshlanadi va mavjud bo'lgan to'liq kenglikni egallaydi (iloji boricha chapga va o'ngga cho'ziladi). Element a blok -darajali element. Misollar blok - darajali elementlar:
Xuddi shunday, siz CSS displey bloki nima deb so'rashingiz mumkin?
The CSS-ni ko'rsatish xususiyat elementga a sifatida qaralishini belgilaydi blok yoki mos ravishda element va uning bolalari uchun ishlatiladigan tartib, masalan, oqim tartibi, panjara yoki moslashuvchan. Tashqi tur elementning oqim tartibidagi ishtirokini belgilaydi; ichki turi bolalar tartibini o'rnatadi.
Xuddi shunday, CSS-da inline va blok nima? Inline va Blok Elementlar HTML elementlari ikkita asosiy toifaga bo'linadi: blok - kabi va mos ravishda elementlar. Element a blok -darajali element. Mos ravishda elementlar (,
,, va hokazo) faqat kerakli joyni oling. Ular yangi chiziqdan boshlashlari shart emas.
Bundan tashqari, CSS-da qanday qilib bloklashim mumkin?
A blok element har doim yangi satrdan boshlanadi va veb-sahifada chap va o'ng gorizontal bo'shliqni to'ldiradi. Har qanday to'rt tomoniga chekka va to'ldirish qo'shishingiz mumkin blok element - yuqori, o'ng, chap va pastki. Ba'zi misollar blok elementlar bir
teglar.
Blok va inline blok o'rtasidagi farq nima?
Shuningdek, displey bilan: mos ravishda - blok , yuqori va pastki chetlari/to'ldiruvchilar hurmat qilinadi, lekin displey bilan: mos ravishda ular emas. Displey bilan solishtirganda: blok , mayor farq bu displey: mos ravishda - blok elementdan keyin chiziqli tanaffus qo'shmaydi, shuning uchun element boshqa elementlarning yonida o'tirishi mumkin.
Tavsiya:
HTMLda blok darajasidagi teglar nima?

Blok darajasidagi element bir satr yoki bir nechta satrni egallashi mumkin va elementdan oldin va keyin qator uzilishiga ega. Blok darajasidagi tagaraning boshqa misollari: Sarlavha teglari ro'yxatga (tartibli, tartibsiz, tavsif va ro'yxat elementi) teglar
Chiziqli blok kodining ta'rifi nima?

Chiziqli blok kodi - bu blok kod bo'lib, unda har qanday ikkita kod so'zining eksklyuziv yoki boshqa kodli so'z hosil bo'lishiga olib keladi
Blok manzili nima?

Mantiqiy bloklarni manzillash - bu kompyuterga 528 megabaytdan katta qattiq diskni manzillash imkonini beruvchi texnikadir. Mantiqiy blok manzili diskdagi silindr boshi sektorining ma'lum bir manziliga mos keladigan 28 bitli qiymatdir
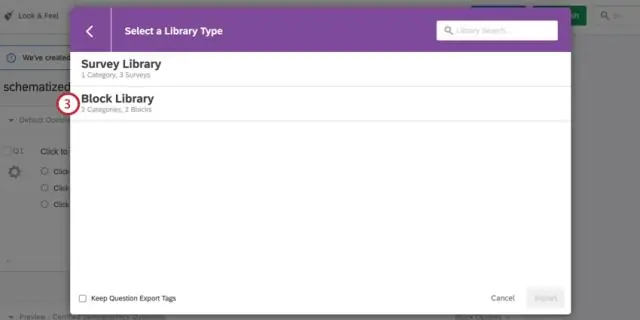
Qualtrics bo'yicha blok nima?

Bloklarni ko'rsatish haqida Blok so'rovnomangizda to'plam sifatida ko'rsatiladigan savollar guruhidir. Har bir so'rovda kamida bitta savol bloki mavjud
Blok zanjiri hisobi nima?

Blockchain - bu ma'lumotlar operatsiyalarining o'zgarmas rekordini saqlaydigan elektron kitob (raqamli ma'lumotlar bazasi). Ushbu operatsiyalar "bloklar" ga guruhlangan. Ma'lumotlar markazlashtirilmagan va tarmoq bo'ylab saqlanadi. Har bir blok oldingisiga bog'langan va vaqt tamg'asi bilan belgilanadi. Ushbu havolalar "zanjirlarni" yaratadi
