
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
The o'chirilgan atribut mantiqiy hisoblanadi xususiyat . Qachon mavjud bo'lsa, u element bo'lishi kerakligini bildiradi nogiron . A nogiron element foydalanishga yaroqsiz. The o'chirilgan atribut boshqa shartlar bajarilmaguncha (masalan, belgilash katakchasini tanlash va h.k.) foydalanuvchi elementdan foydalanmasligi uchun sozlash mumkin.
Odamlar ham so'rashadi, sifatlar va mulk bir xilmi?
Xususiyat biz sifat yoki ob'ektdir xususiyat kimgadir yoki biror narsaga. Masalan, tayoq - bu xususiyat hokimiyat va davlatchilik. Mulk hech qanday atributsiz mavjud bo'lgan sifatdir. Masalan, loy yopishtiruvchi xususiyatlarga ega; yoki, biri xususiyatlari metallarning elektr o'tkazuvchanligi.
HTMLda o'chirilgan xususiyatni qanday o'rnatasiz? Ta'rif va qo'llanilishi A nogiron kiritish elementi foydalanishga yaroqsiz va uni bosish mumkin emas. The o'chirilgan atribut bolishi mumkin o'rnatish boshqa shart bajarilmaguncha (masalan, katakchani belgilash va h.k.) foydalanuvchini elementdan foydalanishga yo‘l qo‘ymaslik. Keyin JavaScript ni olib tashlashi mumkin nogiron qiymat va elementni foydalanishga yaroqli holga keltiring.
Shunday qilib, o'chirilgan shakl maydonlari yuboriladimi?
O'rtasidagi farq nogiron va faqat o'qish uchun boshqaruv elementlari mumkin hali ham ishlaydi va diqqat markazida bo'ladi, holbuki nogiron nazorat qiladi mumkin e'tiborni qabul qilmaydi va yo'q topshirildi bilan shakl va umuman qil ular yoqilmaguncha boshqaruv elementlari sifatida ishlamaydi.
Div atributini o'chirib qo'yishi mumkinmi?
Siz mumkin qilish div o'chirilgan qo'shish orqali o'chirilgan atribut . Siz mumkin maqsadni ham tanlang div bolalar va "qo'shing" nogiron ularga css klassi bilan qo'ng'iroq sifatida turli vizual xususiyatlar. agar siz butunlikni yashirishni istasangiz div boshqa ekran o'lchamidagi ko'rinishdan.
Tavsiya:
Gmail-da o'chirilgan qoralamalarni tiklay olasizmi?

Oʻchirilgan GmailDraftni qayta tiklay olmaysiz. Ishlayotganingizda matn maydonining nusxalarini saqlab qolishingiz uchun Firefox va Chrome brauzerlarida mavjud boʻlgan Matn maydoni kesh kengaytmasini oʻrnatishni tavsiya etaman
Samsung-da o'chirilgan videolarni qayta tiklay olasizmi?

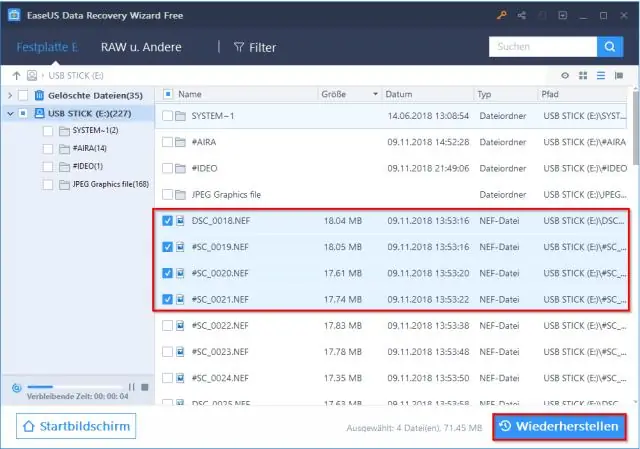
Eslatma: Galaxy-dan fotosuratlar va videolarni o'chirib tashlaganingizdan so'ng, unga hech qanday yangi rasm, video olmang yoki yangi hujjatlarni o'tkazmang, chunki o'chirilgan fayllar yangi ma'lumotlar bilan yoziladi. "Android DataRecovery" tugmasini bosing va keyin USB kabel orqali Samsung Galaxy telefoningizni kompyuterga ulang
TortoiseSVN-dan o'chirilgan fayllarni qanday tiklash mumkin?

Explorer-dagi papkani o'ng tugmasini bosing, TortoiseSVN -> Jurnalni ko'rsatishga o'ting. Faylni o'chirib tashlagan tahrirdan oldin tahrir raqamini o'ng tugmasini bosing va "Omborni ko'rib chiqish" ni tanlang. O'chirilgan faylni o'ng tugmasini bosing va "Ishchi nusxaga nusxalash" -ni tanlang va saqlang
Hindistonda har qanday tashkilotdan yoki boshqa vositalardan kompyuter hujjatlari aktivlari yoki har qanday dasturiy ta'minotning manba kodini o'g'irlash uchun qanday jazo bor?

Izoh: Hindistonda har qanday tashkilot, jismoniy shaxs yoki boshqa vositalardan kompyuter hujjatlarini, aktivlarini yoki har qanday dasturiy ta'minotning manba kodini o'g'irlash uchun jazo 3 yil qamoq va Rs jarima hisoblanadi. 500 000
Aql-idrok doimiy xususiyatmi?

Tadqiqotchilar razvedka e'tiqodlari bilan bog'liq ikki xil fikrlashni aniqladilar. Aql-idrokning mavjudlik nazariyasi shaxsning aql va qobiliyat doimiy xususiyatlar ekanligiga ishonishini anglatadi. Borliq nazariyotchilari uchun, agar vazifani bajarish qobiliyati yuqori bo'lsa, o'zlashtirish imkoniyati ham yuqori bo'ladi
