
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Keling, to'rtta muhim qadamni takrorlaymiz:
- Yaratmoq konteyner elementi va uni ko'rsatishini e'lon qiling: panjara ;.
- ni aniqlash uchun xuddi shu konteynerdan foydalaning panjara yordamida treklar panjara - shablon -ustunlar va panjara - shablon -satr xususiyatlari.
- Bola elementlarni konteyner ichiga joylashtiring.
- dan foydalanib oluk o'lchamlarini belgilang panjara - bo'shliq xususiyatlari.
Men CSS panjara tartibidan foydalana olamanmi?
Internet Explorer-dan tashqari, CSS Grid Layout Safari, Chrome, Opera, Firefox va Edge-da prefikssiz. Ushbu qo'llanmalarda batafsil tavsiflangan barcha xususiyatlar va qiymatlarni qo'llab-quvvatlash barcha brauzerlarda o'zaro ishlaydi. Bu shuni anglatadiki, agar siz bir oz yozsangiz Tarmoq tartibi Firefox-da kod bo'lsa, u Chrome-da xuddi shunday ishlashi kerak.
Bundan tashqari, Flexbox yoki griddan foydalanishim kerakmi? Ikkalasi ham flexbox va panjara ana shu kontseptsiyaga asoslanadi. Flexbox elementlarni bitta satrda yoki bitta ustunda joylashtirish uchun eng yaxshisidir. To‘r elementlarni bir nechta satr va ustunlarga joylashtirish uchun eng yaxshisidir. justify-content xossasi qo'shimcha joyning qanday bo'lishini aniqlaydi moslashuvchan -konteynerga tarqatiladi moslashuvchan -moddalar.
Xuddi shunday, 1fr nima?
1fr "elementdagi qolgan bo'sh joy" deyishning bir usuli bo'lgan bitta "kasr birlik" dir.
Flexbox grid nima?
Flexbox bir o'lchovli sxemalar uchun qilingan va To‘r ikki o'lchovli sxemalar uchun yaratilgan. Bu shuni anglatadiki, agar siz narsalarni bir yo'nalishda joylashtirayotgan bo'lsangiz (masalan, sarlavha ichidagi uchta tugma), undan foydalanishingiz kerak. Flexbox : Bu sizga CSS-dan ko'ra ko'proq moslashuvchanlikni beradi To‘r.
Tavsiya:
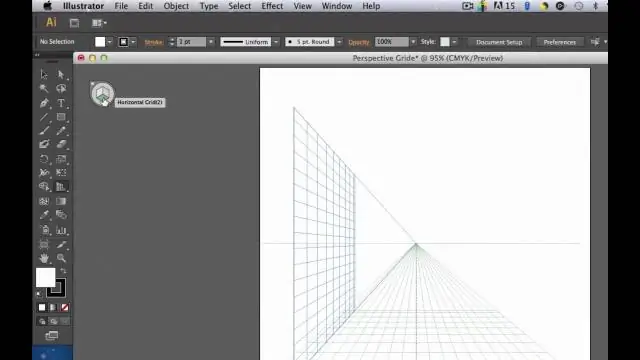
Illustrator-da panjara chiziqlarini qanday chop qilasiz?

"Fayl" menyusiga o'ting, "ochish" tugmasini bosing va foydalanmoqchi bo'lgan to'r bilan rasmni tanlang. Keyin "Fayl" menyusiga o'ting va "Chop etish" ni tanlang. Ko'rsatilgan chop etish imkoniyatlari oynasida "Chop etish" tugmasini bosing
Ilova tartibini qanday yarataman?

Dizayn jarayoni: Har bir ekran uchun foydalanuvchi oqimi diagrammasini yarating. Tel ramkalar yaratish/chizish. Dizayn naqshlari va rang palitralarini tanlang. Maketlarni yaratish. Animatsiyalangan ilova prototipini yarating va odamlardan uni sinab ko'rishlarini va fikr-mulohazalarini bildirishlarini so'rang. Yakuniy ekranlar kodlashni boshlashga tayyor bo'lishi uchun maketlarga so'nggi teginishlarni bering
Publisher 2016 da panjara chiziqlarini qanday chop etaman?

Dizayn yorlig'ida Sahifa sozlamalari dialog oynasini bosing. Sahifa yorlig'ini sichqonchaning o'ng tugmasi bilan bosish va keyin Sahifani sozlash-ni bosish orqali Sahifa sozlamalari dialog oynasini ham ochishingiz mumkin. Chop etishni sozlash ilovasida Chop etish ostidagi katakchalarni belgilang. OK tugmasini bosing
PIN panjara massivi va quruqlik panjara massivi o'rtasidagi farq nima?

Birinchisi Pin GridArray-ga, ikkinchisi esa Land Grid Array-ga tegishli ekanligidan tashqari, farq nima? PGA holatida, protsessorning o'zi pinlarni ushlab turadi - bu qiziqki, rozetkadagi teshiklar sonidan kamroq bo'lishi mumkin - LGA esa, pinlar anakartdagi rozetkaning bir qismidir
Dreamweaver-da qanday qilib panjara yasash mumkin?

Dreamweaver-da bir ustunli suyuqlik panjara tartibini qanday yaratish Fayl→Yangi-ni tanlang. Ekranning chap tomonida Fluid Grid Layout-ni tanlang. Uchta tartibning har birida kerakli ustunlar sonini belgilang. Har bir tartib qamrab olishni xohlagan brauzer oynasining foizini belgilang. Har bir ustun orasidagi chekka bo'shliq miqdorini o'zgartirish uchun ustun kengligi foizini o'zgartiring
