
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Vue . js moslashuvchan va kengaytiriladigan . Amalda bu shuni anglatadiki, u ulkan, modulli SPA (Yagona sahifa ilovalari) uchun, shuningdek, boshqa texnologiya yordamida birlashtiriladigan kichik, interaktiv qismlarni qurish uchun ishlatilishi mumkin.
Bundan tashqari, Vue yirik loyihalar uchun yaxshimi?
Vue . Vue engil, o'rganish oson va yozish yoqimli. U tanish shablon sintaksisi va komponentlardan foydalanishi, mavjudlarini birlashtirish yoki ko'chishi tufayli loyihalar uchun Vue tezroq va silliqroq. Shu sababdan, Vue startaplar uchun juda yaxshi, lekin ayni shu tarzda foydalanish mumkin katta - miqyosdagi ilovalar.
Kimdir so'rashi mumkin, Vue o'rniga javob beradimi? Katta ilovalar uchun ikkalasi ham Vue . JS va Reaksiya qilish JS ishonchli marshrutlash echimlarini taklif qiladi. Ishga qabul qilish jarayoniga kelsak, tajribali odamni topish osonroq Reaksiya qilish ishlab chiquvchilar, kabi Reaksiya qilish jamiyat ancha kuchli. Garchi;.. bo'lsa ham Reaksiya qilish qaraganda hozir ancha mashhur Vue , bu mumkin kelajakda o'zgartiriladi, lekin 2019 yilda emas.
Shuni ham bilingki, Vue JS reaksiyaga kirishishdan osonroqmi?
Vue hisoblanadi Sekinroq bilan solishtirganda o'rganish Reaksiya qilish . Vue HTML, CSS va JavaScript-ni ajratib, veb-ishlab chiquvchilar allaqachon o'rganib qolgan tarzda tashvishlarni ajratadi. Shuningdek, u ushbu uslubni qabul qilmoqchi bo'lgan ishlab chiquvchilar uchun JSX-dan foydalanishga imkon beradi.
Vue o'rganishga arziydimi?
js o'rganishga arziydi . Vue . js ga kirish, albatta, osonroq o'rganing Burchak yoki reaksiyaga qaraganda, va bu boshqa ikkitasining ishlash tezligiga teng. Shuningdek, jQuery yoki standart JavaScript ishlab chiquvchilari uchun Vue nihoyatda oson.
Tavsiya:
Vue-ni qanday sozlashim mumkin?

Vue-ni qanday sozlash kerak. js loyihasini vue-cli yordamida 5 oson qadamda 1-bosqich npm install -g vue-cli. Ushbu buyruq butun dunyo bo'ylab vue-cli-ni o'rnatadi. 2-qadam Sintaksis: vue init misoli: vue init webpack-oddiy yangi loyiha. 3-bosqich CD yangi loyiha. Katalogni loyiha papkasiga o'zgartiring. 4-bosqich npm o'rnatish. 5-qadam npm ishga tushirish dev
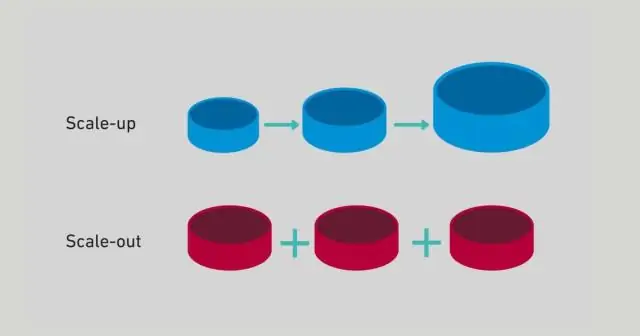
Nima uchun ob'ektni saqlash kengaytirilishi mumkin?

Ob'ektni saqlash umumiy bulutni ta'minlaydigan bir xil texnologiya bo'lib, xizmat ko'rsatuvchi provayderlarga juda tejamkor va yuqori darajada kengaytiriladigan muhitni beradi. Ob'ektlar do'konlari fayllarni boshqarishni past darajadagi bloklarni boshqarishdan ajratish orqali o'zlarining miqyoslanishiga erishadilar
Yangi Vue loyihasini qanday boshlashim mumkin?

Vue-ni qanday sozlash kerak. js loyihasini vue-cli yordamida 5 oson qadamda 1-bosqich npm install -g vue-cli. Ushbu buyruq butun dunyo bo'ylab vue-cli-ni o'rnatadi. 2-qadam Sintaksis: vue init misoli: vue init webpack-oddiy yangi loyiha. 3-bosqich CD yangi loyiha. Katalogni loyiha papkasiga o'zgartiring. 4-bosqich npm o'rnatish. 5-qadam npm ishga tushirish dev
App Vue nima?

Vue. Ilova. vue - bu yagona fayl komponenti. U 3 ta kod qismini o'z ichiga oladi: HTML, CSS va JavaScript. Avvaliga bu g'alati tuyulishi mumkin, ammo Yagona fayl komponentlari bitta faylda barcha kerakli qismlarga ega bo'lgan mustaqil komponentlarni yaratishning ajoyib usuli
Vue loyihasini qanday quraman?

Loyiha: Yagona faylli komponentlardan foydalangan holda Hello World Vue ilovasini yarating. 1-qadam: Loyiha tuzilmasini yarating. 2-qadam: Bog'liqlarni o'rnating. 3-qadam: Fayllarni yarating (Webpack konfiguratsiya faylimizdan tashqari). 4-qadam: Webpack-ga nima qilishni ko'rsatma. 5-qadam: Paketimizni sozlash. 7-qadam: Loyihamizni yaratish
