
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Qo'shimcha CSS-ga ehtiyoj yo'q va Bootstrap 4-da bir nechta markazlashtirish usullari mavjud:
- matn - markaz uchun markaz displey:inline elementlar.
- mx-auto uchun markazlashtirish displey: displey ichidagi blok elementlari displey: flex (d-flex)
- ofset-* yoki mx-auto dan foydalanish mumkin markaz panjara ustunlari.
- yoki mazmunini asoslash- markaz qatorida markaz panjara ustunlari.
Shunday qilib, bootstrapdagi elementlarni qanday markazlashtirasiz?
- Gorizontal tekislash. Bootstrap markazi (gorizontal tekislash)
- Markaziy matn. Faqat sinfni qo'shing.
- Markaziy rasm. ni qo'shish orqali tasvirni markazlashtirishingiz ham mumkin.
- Markaziy tugma. Yuqoridagi kabi, shunchaki qo'shing.
- Markaziy ustun. Flexbox-dan foydalanib, siz butun panjara ustunini markazlashtirishingiz mumkin.
- Tarkibni asoslang.
Bootstrap 4 da tugmani qanday markazlashtiraman? dan foydalanish bilan yuklash 4 kommunal xizmatlarni gorizontal ravishda o'rnatishingiz mumkin markaz gorizontal chekkalarni "avtomatik" ga o'rnatish orqali elementning o'zi. Gorizontal chekkalarni avtomatikga o'rnatish uchun siz mx-auto dan foydalanishingiz mumkin. m chegaraga, x esa x o'qiga (chap + o'ngga) va avtomatik sozlamaga ishora qiladi.
Shu tarzda, CSS-da kartani qanday markazlashtirasiz?
CSS 3-darajasida vertikal markazlashtirish
- Konteynerni nisbatan joylashtirilgan qilib qo'ying, bu uni mutlaqo joylashtirilgan elementlar uchun idish deb e'lon qiladi.
- Elementning o'zini mutlaqo joylashtiring.
- Uni idishning yarmiga "tepasi: 50%" bilan joylashtiring.
- Elementni o'z balandligining yarmiga ko'tarish uchun tarjimadan foydalaning.
Qanday qilib divni markazlashtiraman?
Matnni tekislash usuli
- Markazlashtirmoqchi bo'lgan divni asosiy element bilan qo'shing (odatda o'ram yoki konteyner sifatida tanilgan)
- Asosiy elementga "matnni tekislash: markazga" o'rnating.
- Keyin ichki divni "displey: inline-block" ga o'rnating.
Tavsiya:
HTMLda jadvalni qanday markazlashtiraman?

Ushbu jadvalni markazlashtirish uchun toadd;margin-left:auto;margin-right:auto; tegdagi thestyleatributining oxirigacha. Tabletka quyidagi ko'rinishga ega bo'ladi. Tegdagi uslub atributini o'zgartirish, yuqorida ko'rsatilganidek, quyida ko'rsatilganidek, veb-sahifaning markazida bo'ladi
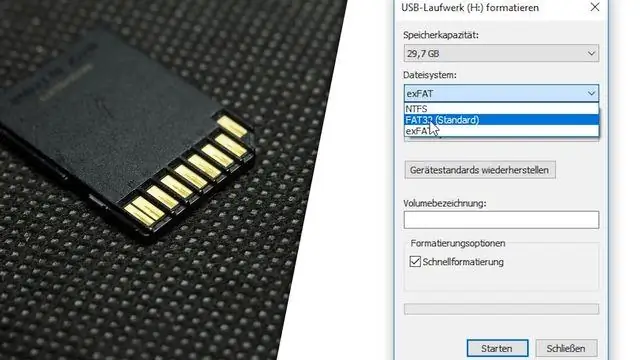
Amcrest SD kartamni qanday formatlashim mumkin?

SD-kartani formatlash kartadagi barcha ma'lumotlar va ma'lumotlarni olib tashlaydi va karta FAT32 formatida formatlanadi. 3-qadam: FAT32 Format menyusida Start tugmasini bosing va dasturga kartani formatlashiga ruxsat bering. Davom etish uchun OK tugmasini bosing. 4-qadam: Dasturga SD-kartani formatlashni tugatishga ruxsat bering
WWAN kartamni noutbukda qanday tekshirish mumkin?

Noutbukingizda wwan moduli bor yoki yo'qligini aniqlashning eng oson yo'li bu qurilma menejeriga o'tish, tarmoq adapterlari toifasini kengaytirish uchun bosing va u erda chekilgan adapter, wlanadapter va wwan adapterining nomi va model raqamini topasiz (agar mavjud bo'lsa)
Bootstrap-da kartani qanday markazlashtiraman?

Qo'shimcha CSS-ga ehtiyoj yo'q va Bootstrap 4-da bir nechta markazlashtirish usullari mavjud: markaziy displey uchun matn markazi: inline elementlar. Displeyni markazlashtirish uchun mx-auto: displey ichidagi blok elementlari: flex (d-flex) ofset-* yoki mx-auto panjara ustunlarini markazlashtirish uchun ishlatilishi mumkin. yoki to'r ustunlarini o'rtasiga satrda justify-content-center
Bootstrap-dagi tarkibni qanday markazlashtiraman?

Bootstrap 4 div ustunida d-flex justify-content-center-dan foydalaning. Bu ustun ichidagi hamma narsani markazlashtiradi. Agar sizda ustun ichida matn mavjud bo'lsa va barchasini markazga moslashtirmoqchi bo'lsangiz. Xuddi shu sinfga matn markazini qo'shing
