
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Ushbu spetsifikatsiya aniqlaydi 2D kontekst HTML uchun tuval element. The 2D kontekst a-da grafiklarni chizish va manipulyatsiya qilish uchun ob'ektlar, usullar va xususiyatlarni taqdim etadi tuval chizish yuzasi.
Xuddi shunday, HTMLda kontekst nima?
Tuval elementi ichiga o'rnatilgan haqiqiy DOM tugunidir HTML sahifa. Tuval kontekst tuval elementi ichidagi grafiklarni ko'rsatish uchun foydalanishingiz mumkin bo'lgan xususiyatlar va usullarga ega ob'ekt. The kontekst 2d yoki webgl (3d) bo'lishi mumkin.
Ikkinchidan, kanvas kontekstini qanday olishim mumkin? Siz.. qila olasiz; siz … mumkin olish a 2d kontekst ning tuval quyidagi kod bilan: var tuval = hujjat. getElementById(' tuval '); var ctx = tuval . getContext('2d'); konsol.
Shu tarzda, canvas getContext 2d nima?
The getContext () usuli rasm chizish uchun usullar va xususiyatlarni ta'minlovchi ob'ektni qaytaradi tuval . Ushbu ma'lumotnoma xususiyatlari va usullarini qamrab oladi getContext (" 2d ") matn, chiziqlar, qutilar, doiralar va boshqalarni chizish uchun ishlatilishi mumkin bo'lgan ob'ekt tuval.
Canvas API nima?
The Canvas API JavaScript va HTML < orqali grafiklarni chizish uchun vositani taqdim etadi tuval > element. Boshqa narsalar qatorida, u animatsiya, o'yin grafikasi, ma'lumotlarni vizualizatsiya qilish, fotosuratlarni manipulyatsiya qilish va real vaqtda videoni qayta ishlash uchun ishlatilishi mumkin. The Canvas API asosan 2D grafikaga e'tibor qaratadi.
Tavsiya:
Docker compose konteksti nima?

Kontekst. Yoki Dockerfile-ni o'z ichiga olgan katalogga yo'l yoki git omboriga url. Taqdim etilgan qiymat nisbiy yo'l bo'lsa, u Compose faylining joylashuviga nisbatan talqin qilinadi. Ushbu katalog Docker demoniga yuboriladigan qurilish konteksti hamdir
SSL konteksti nima?

SSL konteksti - bu shifrlar, protokol versiyalari, ishonchli sertifikatlar, TLS opsiyalari, TLS kengaytmalari va boshqalar to'plamidir. Bir xil sozlamalar bilan bir nechta ulanishlarga ega bo'lish juda keng tarqalganligi sababli ular kontekstda birlashtiriladi va tegishli SSL ulanishlari keyin yaratilgan. bu kontekstda
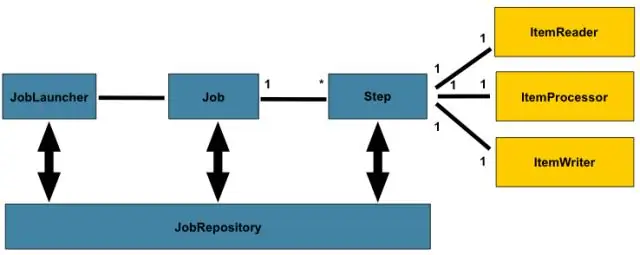
Spring Batch da ijro konteksti nima?

ExecutionContext - bu StepExecution yoki JobExecution doirasidagi ma'lumotlarni o'z ichiga olgan kalit-qiymat juftliklari to'plami. Spring To'plami ExecutionContext-ni davom ettiradi, bu siz to'plamni qayta ishga tushirishni xohlagan holatlarda (masalan, jiddiy xatolik yuz berganda va hokazo) yordam beradi
Java'da SSL konteksti nima?

SSL konteksti - bu shifrlar, protokol versiyalari, ishonchli sertifikatlar, TLS opsiyalari, TLS kengaytmalari va boshqalar to'plamidir. Bir xil sozlamalar bilan bir nechta ulanishlarga ega bo'lish juda keng tarqalganligi sababli ular kontekstda birlashtiriladi va tegishli SSL ulanishlari keyin yaratilgan. bu kontekstda
Faoliyat konteksti nima?

Androidda kontekst nima? Bu ilovaning joriy holatining kontekstidir. Undan faoliyat va dastur haqida ma'lumot olish uchun foydalanish mumkin. U resurslarga, ma'lumotlar bazalariga va umumiy afzalliklarga va hokazolarga kirish uchun ishlatilishi mumkin. Faoliyat va Ilova sinflari Kontekst sinfini kengaytiradi
