
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Agar videoga bo'lgan talab etarli sabab bo'lmasa, keling, veb-saytingizda videolardan foydalanishning uchta afzalliklarini ko'rib chiqaylik
- Muloqot yaratish. Videolar yalang'och.
- Qulay va qiziqarli. Faqat emas videolar matnga qaraganda shaffofroq, lekin ular ham qulayroq.
- Qidiruv reytingini oshirish.
Bu borada Fayl paneli qanday uchta narsani qila oladi?
Bu mumkin masofaviy va mahalliy serverlarni yonma-yon ko'rish uchun kengaytiriladi. Bu mumkin yaratish orqali sayt strukturasini ishlab chiqish uchun foydalaniladi fayllar va papkalar. Siz mumkin "Oling" va "Qo'ying" fayllar masofaviy serverga.
Bundan tashqari, HTML video yorlig'i qanday ishlaydi? The HTML 5 < video > teg belgilash uchun ishlatiladi video ustida HTML hujjat. Masalan, siz musiqani o'rnatishingiz mumkin video tashrif buyuruvchilaringiz tinglashlari va tomosha qilishlari uchun veb-sahifangizda. The HTML 5 < video > teg qandayligini belgilovchi atributlarni qabul qiladi video o'ynash kerak. Atributlarga oldindan yuklash, avtomatik ijro etish, loop va boshqalar kiradi.
Buni hisobga olsak, video uchun to'g'ri HTML5 nima?
Ko'rib turganingizdek, foydalanganda HTML5 , videolar uchta asosiy formatda taklif qilinishi kerak: H. 264 (. mp4), WebM va Theora OGG. Barcha uchta formatni qamrab olish sizga imkon beradi eng yaxshi imkoniyat to'g'ri barcha qurilmalarda ijro etish.
Sizning guruhingiz HTML hujjatlariga CSS-ni qo'llash uchun qaysi uchta usuldan foydalanishi kerak?
CSS ga murojaat qilish mumkin HTML yoki XHTML uchta usuldan foydalanish : bog‘langan, o‘rnatilgan va inline. Bog'langan holda usuli , the CSS da saqlanadi a alohida fayl , to'g'ridan-to'g'ri o'rniga HTML sahifa. O'rnatilgan ichida usuli , CSS ning bir qismi sifatida saqlanadi HTML sahifa, sarlavha qismida.
Tavsiya:
Veb-brauzerning afzalliklari nimada?

Veb-brauzerlarning ba'zi katta afzalliklari bor, ba'zilari bu erda boshqa javoblarda aytilmagan. ochiq standartlar - dunyodagi har bir kishi brauzerda ishlaydigan dasturiy ta'minotni yozishi, sinab ko'rishi va tarqatishi mumkin. Ilovalar maxsus ishlab chiqilgan va ularni tasdiqlash uchun Google yoki Apple kabi agatekeeer talab qiladi
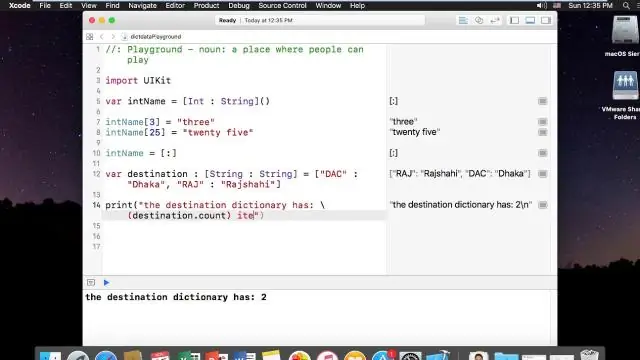
Ma'lumotlar lug'atidan foydalanishning asosiy afzalliklari nimada?

O'rnatilgan ma'lumotlar lug'ati tashkilotlar va korxonalarga ko'plab imtiyozlarni berishi mumkin, jumladan: Ma'lumotlar sifatini yaxshilash. Ma'lumotlar yaxlitligiga ishonch yaxshilandi. Takomillashtirilgan hujjatlar va nazorat. Ma'lumotlarning ortiqcha miqdori kamayadi. Ma'lumotlardan qayta foydalanish. Ma'lumotlardan foydalanishda izchillik. Ma'lumotlarni tahlil qilish osonroq. Yaxshiroq ma'lumotlarga asoslangan qaror qabul qilish yaxshilandi
Audio va video konferentsiyaning afzalliklari nimada?

Vaqt va makon to'siqlarini bartaraf etish orqali videokonferentsiya hamkasblar, mijozlar va hamkorlar bilan istalgan vaqtda, istalgan joyda muloqot qilish uchun o'tkazilishi mumkin. Shunday qilib, uchrashuvlar ancha qisqaroq va samaraliroq bo'lishi mumkin. №2 Ko'proq moslashuvchanlik. Video qo'ng'iroqning afzalliklaridan biri shundaki, u sizga ko'proq moslashuvchanlikni beradi
Relyatsion ma'lumotlar bazasidan foydalanishning afzalliklari nimada?

Relyatsion modelning afzalliklari - soddaligi, tarkibiy mustaqilligi, foydalanish qulayligi, so'rovlar qobiliyati, ma'lumotlardan mustaqillik, masshtablilik. Bir nechta relyatsion ma'lumotlar bazalarida maydon uzunligi bo'yicha chegaralar mavjud, ulardan oshib bo'lmaydi
Metodologiyadan foydalanishning afzalliklari nimada?

Resurslar nuqtai nazaridan, metodologiya jamoaning o'rganish egri chizig'ini qisqartirishga yordam beradi va u loyihalarda qo'llanilganligi sababli kompaniyaning shaxsiy uslubiga mos ravishda takomillashtiriladi va o'zgartiriladi. Moslashtirilgan va standartlashtirilgan diqqat bilan amalga oshirish xavfini kamaytirish va ishni yaxshilash mumkin
