
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
XMLHttpRequest ( XHR ) - bu ob'ekt ko'rinishidagi API, uning usullari veb-brauzer va veb-server o'rtasida ma'lumotlarni uzatadi. Ob'ekt brauzerning JavaScript muhiti tomonidan taqdim etiladi. WHATWG ni saqlaydi XHR standart jonli hujjat sifatida.
Xuddi shunday, XHR Send nima qiladi, deb so'rashi mumkin.
The XMLHttpRequest usuli yuborish () so'rovni serverga yuboradi. Agar so'rov bo'lsa hisoblanadi asinxron (qaysi hisoblanadi sukut bo'yicha), bu usul so'rov yuborilishi bilanoq qaytadi yuboriladi va natija hisoblanadi hodisalar yordamida yetkaziladi. Agar so'rov usuli bo'lsa hisoblanadi GET yoki HEAD, tana parametri hisoblanadi e'tiborga olinmagan va so'rov organi hisoblanadi null ga o'rnating.
Keyinchalik savol tug'iladi, Chrome'da XHR nima? XMLHttpRequest . Vangi Beal tomonidan qisqartirilgan XHR , XMLHttpRequest XML va boshqa matn ma'lumotlarini HTTP yordamida veb-serverga va undan ko'chirish uchun JavaScript kabi veb-brauzer skript tillari tomonidan ishlatilishi mumkin bo'lgan API to'plamidir. Foydalanadigan ilovalarga misollar XMLHttpRequest Google Gmail va Google Xaritalar kiradi.
Xuddi shunday, siz XHR dan qanday foydalanasiz deb so'rashingiz mumkin.
So'rovni bajarish uchun bizga 3 qadam kerak:
- XMLHttpRequest yarating: let xhr = new XMLHttpRequest (); Konstruktorda argumentlar yo'q.
- Odatda yangi XMLHttpRequest: xhr dan so'ng uni ishga tushiring.
- Uni yuboring. xhr.
- Javob uchun xhr voqealarini tinglang. Ushbu uchta hodisa eng ko'p qo'llaniladi:
Ajaxda XHR nima?
XMLHttpRequest ( XHR ) - bu JavaScript, JScript, VBScript va boshqa veb-brauzer skript tillari tomonidan HTTP yordamida veb-serverga XML ma'lumotlarini uzatish va manipulyatsiya qilish, veb-sahifaning mijoz tomoni va server tomoni o'rtasida mustaqil ulanish kanalini o'rnatish uchun ishlatilishi mumkin bo'lgan API..
Tavsiya:
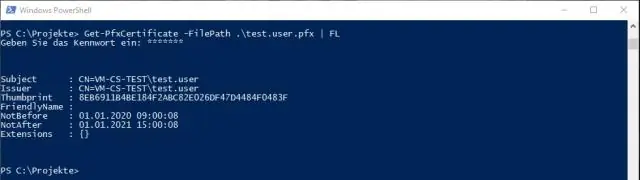
PFX fayli bilan nima qilishim kerak?

Pfx fayli PFX formatida eksport qilinadigan tizim sertifikati va shaxsiy kalitning birikmasidir. Fayl vCenter Server tizimidagi pastki katalogga ko'chiriladi. Shaxsiy ma'lumotlar almashinuvi formati (PFX) sertifikatlar va ularning shaxsiy kalitlarini bir kompyuterdan ikkinchisiga yoki olinadigan muhitga o'tkazish imkonini beradi
Test fayli nima?

TEST fayli nima? TEST fayl turi asosan Apple II operatsion tizimi bilan bog'langan
C++ da tasodifiy kirish fayli nima?

C tilida faylga tasodifiy kirish Oldingi darslarda biz faylni ochish, faylni yopish, fayldan o'qish va faylga yozishni o'rgangan edik. Shuningdek, biz fayllarning ikki turi, ikkilik fayllar va matnli fayllar mavjudligini bilib oldik. Tasodifiy faylga kirish fayl ko'rsatgichini o'qish yoki yozish uchun faylning istalgan qismiga olib borishni bildiradi
SQL Serverda ommaviy ish fayli nima?

Ommaviy ish fayli - bu kompyuter operatsion tizimi uchun buyruqlar ketma-ketligini o'z ichiga olgan matnli fayl. Siz ommaviy ish faylidagi buyruqlar ketma-ketligini buyruq satrida ommaviy ish faylining nomini kiritish orqali boshlaysiz
Kript fayli nima?

CRYPT fayli WhatsApp Messenger tomonidan yaratilgan shifrlangan fayl boʻlib, mashhur smartfon xabar almashish ilovasi. U WhatsApp ilovasidan zaxiralangan xabarlar arxivini oʻz ichiga oladi. Zaxira nusxasini yaratishda foydalangan Google hisobi bilan tizimga kirgan bo'lsangiz, WhatsApp saqlangan CRYPT fayllaringizni parolini hal qilishi mumkin
