
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
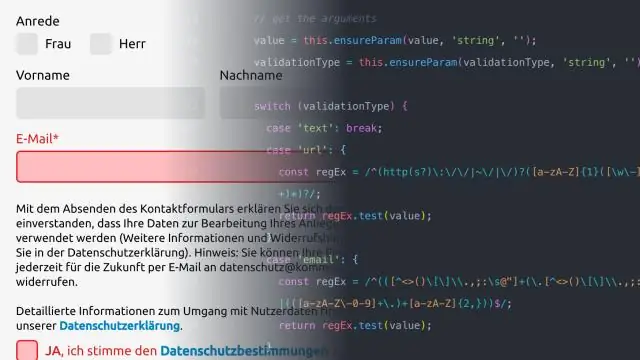
Shakllar : hodisa va usul topshirish . The topshirish voqea sodir bo'lganda tetiklanadi shakl hisoblanadi topshirildi , odatda tasdiqlash uchun ishlatiladi shakl uni serverga yuborishdan yoki to'xtatishdan oldin topshirish va uni qayta ishlash JavaScript . Usul shakl . topshirish () boshlash imkonini beradi shakl dan yuborish JavaScript.
Xuddi shunday savol tug'ilishi mumkin: ariza topshirilganda nima bo'ladi?
Ko'pchilik HTML shakllari bor topshirish pastki qismidagi tugma shakl . Bir marta ichidagi barcha maydonlar shakl to'ldirilgan bo'lsa, foydalanuvchi tugmani bosadi topshirish yozib olish uchun tugma shakl ma'lumotlar. Standart xatti-harakatlar faylga kiritilgan barcha ma'lumotlarni yig'ishdir shakl va uni qayta ishlash uchun boshqa dasturga yuboring.
Bundan tashqari, JavaScript-dan foydalanib ariza yuborishni qanday oldini olasiz? ENTERni yuborishni taqiqlash
- Hujjatingizning bosh qismiga quyidagi elementni kiriting: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Shaklingizdagi har bir kiritish teg(lar)iga quyidagi atributni qo'shing:
Shu tarzda, shakl harakati JavaScript funktsiyasi bo'lishi mumkinmi?
4 ta javob. A harakat shakli a ga o'rnatildi JavaScript funktsiyasi keng qo'llab-quvvatlanmaydi, men uning FireFox-da ishlashiga hayronman.
Shaklni JavaScript yordamida qanday yuborasiz?
In javascript onclick hodisasidan foydalanishingiz mumkin shakl . topshirish () usuli shaklni topshirish . Siz ijro etishingiz mumkin topshirish tomonidan harakat, topshirish tugmasi, giperhavola, tugma va rasm tegi va hokazolarni bosish orqali. Siz ham bajarishingiz mumkin javascript shaklini yuborish tomonidan shakl id, nom, sinf, teg nomi kabi atributlar.
Tavsiya:
Kodni tekshirish paytida nima sodir bo'ladi?

Kodni ko'rib chiqish nima? Code Review yoki Peer Code Review - bu bir-birlarining kodlarini xatolar uchun tekshirish uchun boshqa dasturchilar bilan ongli va tizimli ravishda yig'ilish harakati va bir necha boshqa amaliyotlar kabi dasturiy ta'minotni ishlab chiqish jarayonini tezlashtirishi va soddalashtirishi bir necha bor ko'rsatilgan
G'or allegoriyasida nima sodir bo'ladi?

Aflotun allegoriyada Shakllar nazariyasidan o‘rganilmagan odamlarni g‘orga kishanlangan, boshini bura olmaydigan mahbuslarga o‘xshatadi. Ular faqat g‘or devorini ko‘rishadi. Ularning orqasida olov yonadi. Olov va mahbuslar o'rtasida qo'g'irchoqbozlar yurishi mumkin bo'lgan parapet bor
Mikroprotsessorda uzilish sodir bo'lganda nima bo'ladi?

Uzilish - bu mikroprotsessorning vaqtincha boshqa vazifada ishlashiga, keyin esa oldingi vazifasiga qaytishiga olib keladigan holat. Interruptlar ichki va tashqi bo'lishi mumkin. E'tibor bering, uzilish (Int) sodir bo'lganda, dastur ishlashni to'xtatadi va mikrokontroller ISRni bajarishni boshlaydi
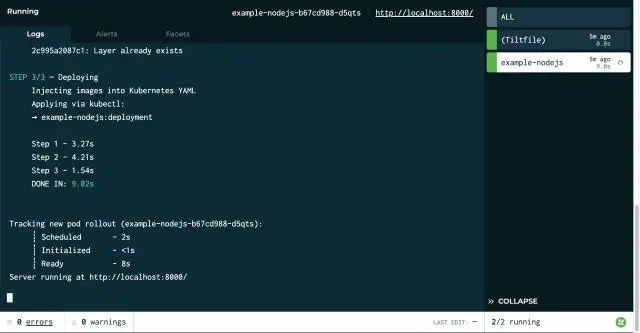
NodeJS-da nima sodir bo'ladi?

Ta'rifga ko'ra, NodeJS - bu JavaScript uchun hodisaga asoslangan bloklanmagan ish vaqti muhiti bo'lib, u server tomonida juda mashhur bo'ldi. Buning sababi, Nodejs asinxron kiritish-chiqarish qobiliyatiga ega voqealarga asoslangan arxitekturaga ega
Pochta bo'limida Santa xatlari bilan nima sodir bo'ladi?

Ota-onalar o'z farzandlarining maktublarini "Shimoliy qutb pochta markasi boshlig'i" ga, Santa-ning javobi va o'z-o'zidan muhrlangan, muhrlangan konvert bilan jo'natadi. Shimoliy qutbning pochta markasi boshlig'i xatni Santadan maxsus pochta markasi bilan bolaga qaytaradi
