
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
: birinchi turdagi . The: birinchi turdagi CSS-dagi selektor sizga maqsadni belgilash imkonini beradi birinchi uning konteynerida elementning paydo bo'lishi. U CSS Selectors Level 3 spetsifikatsiyasida "strukturaviy psevdo-sinf" sifatida belgilangan, ya'ni u ishlatilgan kontentni ota-ona va aka-uka mazmuni bilan aloqasi asosida uslublash.
Bunda P selektor bo'limi birinchi bo'lib nima tanlanadi?
The: birinchi turdagi pseudo-klass tanlaydi birinchi element uning turi (div, p , va boshqalar). Sinfdan foydalanish selektor (yoki a turi selektori ) o'sha psevdo-sinf vositalari bilan to tanlang a element agar u berilgan sinfga ega bo'lsa (yoki berilgan sinfga tegishli bo'lsa turi ) va hisoblanadi birinchi uning turi aka-ukalari orasida.
Shuningdek, bilingki, n-turdagi () va N-chi bola () selektorlari o'rtasidagi farq nima? The n-turi() psevdo-sinf, kabi nth-child() , raqamga asoslangan elementni moslashtirish uchun ishlatiladi. Biroq, bu raqam elementning faqat bir xil element turidagi birodarlari ichidagi o'rnini ifodalaydi.
Xuddi shunday, CSS-da birinchi bolani qanday tanlash mumkin?
Agar xohlasang tanlang va uslub birinchi konteyner ichidagi paragraf, u bo'ladimi yoki yo'qmi birinchi bola , siz foydalanishingiz mumkin: birinchi -of-tipli selektor, nomidan ko'rinib turibdiki, bo'ladi birinchisini tanlang bo'ladimi yoki yo'qmi, uning turining elementi birinchi bola uning ota-onasidan.
CSS-da n-elementni qanday tanlaysiz?
CSS:nth-child() selektori
-
Har bir fon rangini belgilang
ota-onasining ikkinchi bolasi bo'lgan element: p:nth-child(2) {
- Toq va juft kalit so'zlar indeksi toq yoki juft bo'lgan (birinchi bola indeksi 1) bo'lgan asosiy elementlarga mos kelish uchun ishlatilishi mumkin.
- Formuladan foydalanish (an + b).
Tavsiya:
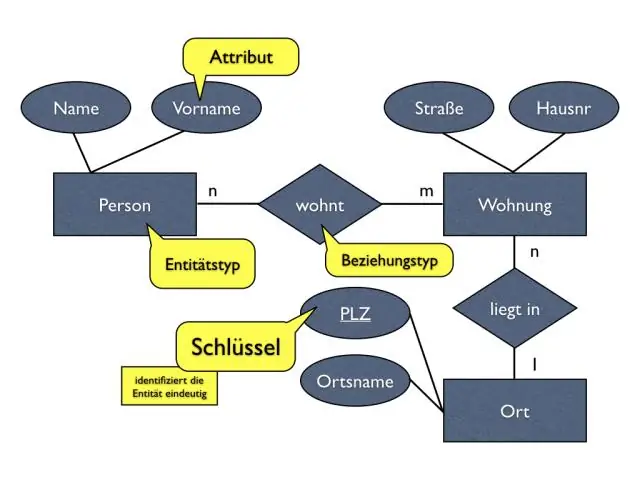
Entity Framework-da birinchi navbatda ma'lumotlar bazasini qanday yarataman?

Entity Framework - Ma'lumotlar bazasiga birinchi yondashuv 2-qadam – Modelni yaratish uchun avval yechim tadqiqotchisida konsol loyihangizni sichqonchaning o‘ng tugmasi bilan bosing va Qo‘shish → Yangi elementlarni tanlang… 4-qadam – “Qo‘shish” tugmasini bosing, bu esa “Ma’lumotlar modeli ustasi” muloqot oynasini ishga tushiradi. 5-qadam - Ma'lumotlar bazasidan EF Designer-ni tanlang va "Keyingi" tugmasini bosing. 6-qadam - Mavjud ma'lumotlar bazasini tanlang va Keyingiga bosing
1-kichik tarmoqdagi birinchi va oxirgi IP manzillar qanday?

Umuman olganda, birinchi manzil tarmoq identifikatori, oxirgisi esa translyatsiya bo'lib, ularni oddiy manzillar sifatida ishlatib bo'lmaydi. Esda tutingki, agar u translyatsiya domenidagi qurilmalarni raqamlash uchun ishlatilsa (masalan, jismoniy tarmoq yoki vlan va boshqalar) diapazondagi birinchi va oxirgi manzildan foydalana olmaysiz
Birinchi chiziqli tahrirlash mashinasi qanday nomlanadi?

Tahrirlashning chiziqli usuli tasvir va tovushlarni tartibda joylashtirishni o'z ichiga oladi. Dastlab, bu tasvirni bir-biriga ulash uchun qaychidan foydalanishni va keyin uni to'g'ri tartibda yopishtirish uchun lentadan foydalanishni o'z ichiga oladi. Bu kabi usullar 1920-yillargacha, ya'ni Moviola deb nomlangan birinchi tahrirlash mashinasi ixtiro qilinguncha qo'llanilgan
Kenglik birinchi qidiruv va chuqur birinchi qidiruv nima?

BFS kenglikdagi birinchi qidiruvni anglatadi. DFS "Depth First Search" degan ma'noni anglatadi. 2. BFS (Breadth First Search) eng qisqa yo'lni topish uchun Queue ma'lumotlar strukturasidan foydalanadi. BFS og'irligi bo'lmagan grafikda bitta manbali eng qisqa yo'lni topish uchun ishlatilishi mumkin, chunki BFSda biz manba cho'qqisidan minimal chekkalar soniga ega cho'qqiga erishamiz
Har bir jumlada birinchi so'zning birinchi harfi qaysi holatda bosh harf bilan yoziladi?

Sukut bo'yicha jumlaning birinchi harfini bosh harf bilan yozish katakchasi tanlangan. Agar u tanlangan bo'lsa, Visio bosh harfdan keyingi har qanday so'zning birinchi harfini, karetaning qaytishini, nuqtali vergulni yoki ro'yxat yoki jadval ustunidagi istalgan bitta so'zning birinchi harfini bosh harf bilan yozadi
