
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
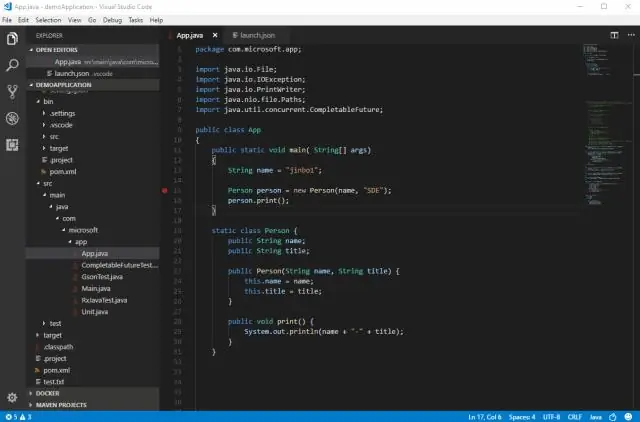
buyruq + shift + p va u shunga o'xshash narsani ochadi. Endi yozing ESLint Qidiruv maydonchasi ichida, va siz shunga o'xshash narsani ko'rasiz va ni tanlashingiz kerak ESLint : Yaratmoq ESLint konfiguratsiya opsiyasiga o'ting va keyin siz ichidagi o'rnatilgan terminalni ko'rasiz Visual Studio kodi ba'zi sozlash opsiyalari bilan ochiladi.
Eslint Vscode nima ekanligini ham bilasizmi?
ESLint kodingizni "linting" uchun vositadir. U sizning kodingizni tahlil qilishi va yuzaga kelishi mumkin bo'lgan xatolar haqida ogohlantirishi mumkin. Uning ishlashi uchun siz uni maxsus qoidalar bilan sozlashingiz kerak. Yaxshiyamki, Standard taqdim etadi ESLint har kim foydalanishi mumkin bo'lgan konfiguratsiya. VS kodi Microsoft tomonidan yaratilgan mashhur kod muharriri.
Xuddi shunday, Visual Studio'da chiroyli kodni qanday ishlatishim mumkin? Visual Studio kodi bilan sozlash
- Prettier VS Code plaginini o'rnating. Buyruqlar palitrasini oching (Ko'rish pastki menyusi ostida yoki Mac-da Cmd+Shift+P va Windowsda Ctrl+Shift+P tugmalaridan foydalaning).
- Faylda Prettier dasturini ishga tushiring.
- Faylni saqlashda Prettier-ni avtomatik ravishda ishga tushiring.
Shunga mos ravishda, Eslintni qanday sozlashim mumkin?
qadamlar:
- javascript loyihasini yarating.
- eslintni VS kod muharririda kengaytma sifatida o'rnating.
- Npm yordamida eslintni global paket sifatida o'rnating.
- JavaScript loyihangizda eslintni ishga tushiring.
- loyihangizdagi eslint konfiguratsiya faylingizni o'zgartiring.
Konfiguratsiya faylingiz Eslintda qaysi formatda bo'lishini xohlaysiz?
ESLint bir nechta formatdagi konfiguratsiya fayllarini qo'llab-quvvatlaydi:
- JavaScript - foydalanish. eslintrc. js va konfiguratsiyangizni o'z ichiga olgan ob'ektni eksport qiling.
- YAML - foydalanish. eslintrc.
- JSON - foydalanish. eslintrc.
- Eskirgan - foydalanish. eslintrc, bu JSON yoki YAML bo'lishi mumkin.
- paket. json - paketingizda eslintConfig xususiyatini yarating.
Tavsiya:
Word dasturida VBA kodini qanday ishlataman?

Birinchidan, "Kod" guruhidagi "Visual Basic" ni bosing, "Dasturchi" yorlig'ida yoki VBA muharririni ochish uchun klaviaturada "Alt" + "F11" tugmalarini bosishingiz mumkin. Keyin ochiladigan menyuda "Qo'shish" tugmasini bosing, siz "Modul" ni bosishingiz mumkin. Keyingi modulni ochish uchun ikki marta bosing
Visual Studio'da ajoyib skript kodini qanday ishga tushiraman?

Ochilgan Groovy to'plamining bin papkasini PATH muhit o'zgaruvchisiga qo'shing. Visual Studio Code uchun Code Runner kengaytmasini o'rnating. Ushbu kengaytmani VS bozoridan yuklab olish mumkin. Agar bu bajarilgan bo'lsa, unda siz hech bo'lmaganda ajoyib skriptni ishga tushirishingiz mumkin
Visual Studio'da Java kodini qanday tuzatish mumkin?

VS kodini qayta yuklagandan so'ng, Java loyihasini o'z ichiga olgan jildni oching va quyidagi amallarni bajaring: Loyihani tayyorlang. Ochish a. Nosozliklarni tuzatishni boshlang. Nosozliklarni tuzatish ko'rinishiga o'ting (Ctrl + Shift + D) va ishga tushirishni oching. Ishga tushirish uchun mainClass sozlamasini yoki biriktirish uchun hostName va portni toʻldiring. To'xtash nuqtasini o'rnating va disk raskadrovkani boshlash uchun F5 tugmasini bosing
Visual Studio'da disk raskadrovka kodini qanday ishlataman?

Ishga tushirish konfiguratsiyasini o'rnatganingizdan so'ng, disk raskadrovka seansini F5 bilan boshlang. Shu bilan bir qatorda, konfiguratsiyani buyruqlar palitrasi (Ctrl+Shift+P) orqali disk raskadrovka rejimida filtrlash orqali ishga tushirishingiz mumkin: Nosozliklarni tuzatishni tanlang va boshlang yoki “disk raskadrovka” ni kiriting va tuzatmoqchi bo‘lgan konfiguratsiyani tanlang
Visual Studio'da PHP kodini qanday yoqish mumkin?

Visual Studio Code-da "Fayl" ni va keyin "Jildni ochish" ni tanlang va PHP kodingiz bo'lgan jildni tanlang. Chap tarafdan Nosozliklarni tuzatish ko'rinishini tanlang va so'ng disk raskadrovka muhitini sozlash uchun Nosozliklarni tuzatish tugmasini bosing. Nosozliklarni tuzatish tugmasi birinchi marta tanlanganda, disk raskadrovka konfiguratsiya faylini yaratadi
