
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
CSS yordamida shriftni qanday o'zgartirish mumkin
- Shriftni o'zgartirmoqchi bo'lgan matnni toping. Biz buni misol sifatida ishlatamiz:
- Matnni SPAN elementi bilan o'rab oling:
- Atributni span tegiga qo'shing:
- Uslub atributida shrift oilasi uslubidan foydalanib shriftni o'zgartiring.
- Effektlarni ko'rish uchun o'zgarishlarni saqlang.
Shuningdek, bilingki, CSS-da shriftni qanday kodlashim mumkin?
CSS yordamida shriftni qanday o'zgartirish mumkin
- Shriftni o'zgartirmoqchi bo'lgan matnni toping. Biz buni misol sifatida ishlatamiz:
- Matnni SPAN elementi bilan o'rab oling:
- Atributni span tegiga qo'shing:
- Uslub atributida shrift oilasi uslubidan foydalanib shriftni o'zgartiring.
- Effektlarni ko'rish uchun o'zgarishlarni saqlang.
Yana kimdir savol berishi mumkin: HTML-da shriftni qanday shakllantirish mumkin? Matnni o'zgartirish uchun HTML-dagi shrift , foydalaning uslub xususiyat. The uslub atribut satrni belgilaydi uslub element uchun. Atribut bilan ishlatiladi HTML
teg, CSS xususiyati bilan shrift -oila, shrift - hajmi, shrift - uslub , va hokazo. HTML5 < ni qo'llab-quvvatlamaydi shrift > teg, shuning uchun CSS uslub o'zgartirish uchun ishlatiladi shrift.
Xuddi shunday savol tug'ilishi mumkin, CSS-da qanday shriftlardan foydalanish mumkin?
Bir necha bor shriftlar bu siz foydalanishi mumkin Arial yoki Times New Roman ishlatmasdan veb-saytingiz to'g'ri ko'rinishiga ishonch hosil qilish uchun.
Sans-serif shriftlari
- Asr gotikasi. Century Gothic - bu saytingizga zamonaviy ko'rinish berish uchun toza, yumaloq sans-serif shrifti.
- Tahoma.
- Arial Dar.
- Trebuchet MS.
CSS-da shrift hajmini qanday oshirish mumkin?
Kimga o'zgartirish the shrift hajmi HTMLda uslub atributidan foydalaning. Style atributi element uchun inline uslubni belgilaydi. Atribut HTM bilan ishlatiladi
teg, bilan CSS mulk shrift - hajmi . HTML5 < ni qo'llab-quvvatlamaydi shrift > teg, shuning uchun CSS qo'shish uchun uslub ishlatiladi shrift hajmi.
Tavsiya:
Qanday qilib shriftni onlayn olsam bo'ladi?

Agar siz hali yangi shriftni yuklab olmagan bo'lsangiz, Internetda minglab shriftlar mavjud. Mavjud shriftlarni ko'rish Boshqaruv panelini oching. Tashqi ko'rinish va shaxsiylashtirish, so'ngra Shriftlar-ni tanlang. Shriftlar oynasida siz hozirda Windows-da o'rnatilgan shriftlarning har birini ko'rishingiz yoki o'chirishingiz mumkin
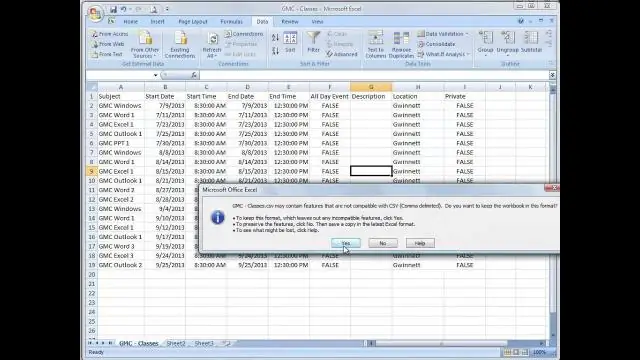
Hanadagi jadvalni qanday eksport qilish va import qilish mumkin?

HANA jadvalini qanday eksport qilish va import qilish kerak SAP HANA Studio dasturini ishga tushiring va ma'lumotlar bazasiga kiring. Katalogni o'ng tugmasini bosing va Eksport-ni tanlang. Eksport qilmoqchi bo'lgan jadvalni kiriting va "Qo'shish" tugmasini bosing. Keyingi ekranda Ustun jadvali formatini tanlang, CSV yoki BINARY. Hozir eksport qilinmoqda
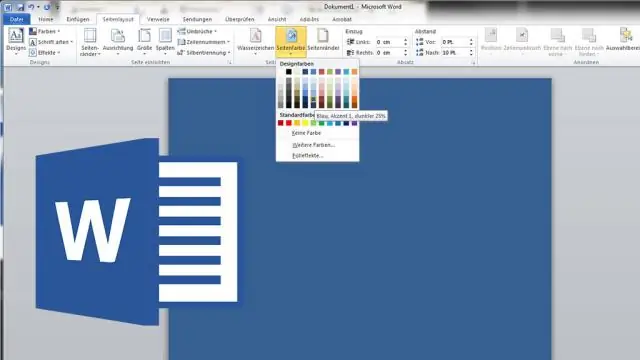
Word dasturida shriftni qanday qilib quyuqroq qilish mumkin?

O'zgartirmoqchi bo'lgan matnni tanlang (ta'kidlang) va matn maydonini o'ng tugmasini bosing. "Shrift rangi" ochiladigan oynasini oching va "To'ldirish effektlari" ni tanlang Asosiy rangni tanlang va Tintni sozlash uchun Tint/Soya ramkalarini chap tugmasini bosing
Shriftni yumshatish CSS nima?

Shrift-silliq CSS xususiyati shriftlar ko'rsatilganda antialiasing qo'llanilishini boshqaradi
Kibana boshqaruv panelini qanday eksport qilish va import qilish mumkin?

Avval siz Kibana misolingizdan joriy asboblar paneli, qidiruvlar va vizualizatsiyalarni eksport qilishingiz kerak. Kibanaga boring. Boshqaruv-ni bosing. Saqlangan ob'ektlarni bosing. "Saqlangan ob'ektlarni tahrirlash" ga kirganingizdan so'ng siz: "Hammasini eksport qilish" tugmasini bosing. Yoki sizga kerak bo'lgan har bir asboblar paneli, qidiruvlar va vizualizatsiyalarni tanlang va Eksport tugmasini bosing
