
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Ta'rifi va qo'llanilishi. The maqsadli hodisa xususiyat ishga tushirgan elementni qaytaradi voqea . The maqsad mulk bo'lgan elementni oladi voqea har doim o'ziga tegishli bo'lgan elementga ishora qiluvchi currentTarget xususiyatiga qarama-qarshi bo'lib, dastlab yuzaga kelgan voqea tinglovchi ishga tushirdi voqea.
Yana savol tug'iladi: JavaScript-da hodisa nima?
JavaScript-lar HTML bilan o'zaro ta'sir qilish orqali amalga oshiriladi voqealar foydalanuvchi yoki brauzer sahifani boshqarganda paydo bo'ladi. Sahifa yuklanganda, u an deb ataladi voqea . Agar foydalanuvchi tugmani bosgan bo'lsa, u ham tugmani bosadi voqea . Boshqa misollar orasida voqealar istalgan tugmani bosish, oynani yopish, oyna o'lchamini o'zgartirish va hokazo.
hodisa ob'ekti nima? Voqea obyekti . An voqea tinglovchi - bu ob'ekt "tinglaydi" voqealar tugma kabi GUI komponentidan. Foydalanuvchi yaratganda voqea , tizim yaratadi hodisa ob'ekti keyin GUI komponenti uchun ro'yxatdan o'tgan tinglovchiga yuboriladi. Keyin, tinglovchida usul ob'ekt chaqiriladi.
Xuddi shunday, siz so'rashingiz mumkin: Voqeaning maqsad qiymati nima?
Voqealar ma'lum xususiyatlarga ega ob'ektlar va e. maqsad deyarli har doim DOM elementini ifodalaydi. Shunday qilib, e. maqsad . qiymat bo'ladi qiymat ba'zi DOM elementining xususiyati, bu holda bu qidiruv kiritishiga kiritilgan matnni bildiradi.
Hodisa maqsadi va joriyTarget hodisasi o'rtasidagi farq nima?
Asosan, voqealar sukut bo'yicha qabariq, shuning uchun orasidagi farq ikkitasi: maqsad tetiklagan element hisoblanadi voqea (masalan, foydalanuvchi bosgan) joriy maqsad element hisoblanadi voqea tinglovchi biriktirilgan.
Tavsiya:
Visual Basic-da hodisa ishlov beruvchisi nima?

Hodisa ishlov beruvchisi - bu hodisaga javob berish uchun yozadigan kod. Visual Basic-da hodisa ishlov beruvchisi - bu Subprotsedura. Buning o'rniga siz protsedurani hodisa uchun ishlov beruvchi sifatida aniqlaysiz. Siz buni Handles bandi va WithEvents o'zgaruvchisi yoki AddHandler bayonoti bilan qilishingiz mumkin
Pythonda hodisa nima?

Hodisani hisoblashda odatda dastur doirasidan tashqarida boshlangan va dastur ichidagi kod qismi tomonidan boshqariladigan harakatdir. Voqealar, masalan, sichqonchani bosish, sichqoncha harakati yoki foydalanuvchining tugmachasini bosish, ya'ni u klaviaturadagi tugmachani bosadi
C# da hodisa nima?

Hodisani ko'taruvchi ob'ekt hodisa jo'natuvchisi deb ataladi. Hodisa jo'natuvchisi u ko'taradigan hodisalarni qaysi ob'ekt yoki usul qabul qilishini (ishlashini) bilmaydi. Hodisani aniqlash uchun siz voqea sinfingiz imzosidagi C# hodisasidan yoki Visual Basic Event kalit so'zidan foydalanasiz va tadbir uchun delegat turini belgilang
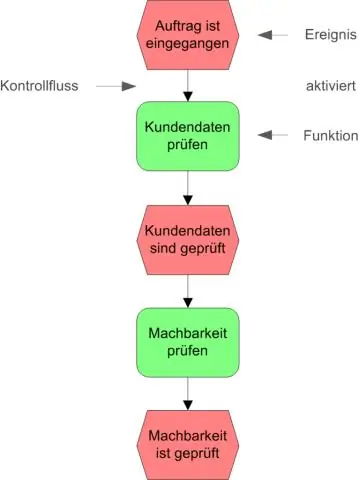
Hodisa sxemasi nima?

Misol uchun, agar biror kishi kino ko'rishni rejalashtirsa, ularning kino sxemasi ularga kinoteatrga borganida kutilishi mumkin bo'lgan ijtimoiy vaziyat haqida umumiy tushuncha beradi. Voqealar sxemalari, shuningdek, skriptlar deb ataladi, ular ma'lum bir voqea davomida kutilgan harakatlar va xatti-harakatlar ketma-ketligini o'z ichiga oladi
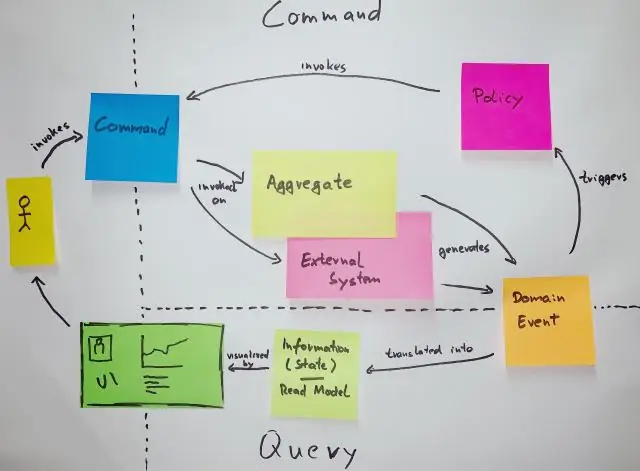
Hodisa modeli nima?

Ob'ektga yo'naltirilgan dasturlashda keng tarqalgan variant - bu delegat hodisasi modeli bo'lib, u ba'zi grafik foydalanuvchi interfeyslari tomonidan taqdim etiladi. Ushbu model uchta ob'ektga asoslangan: hodisa manbai bo'lgan boshqaruv. manbadan voqea bildirishnomasini oladigan tinglovchilar, shuningdek, hodisa ishlov beruvchilari deb ataladi
