
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
elementlar turi " yashirin "veb-ishlab chiquvchilarga ariza yuborilganda foydalanuvchilar tomonidan ko'rinmaydigan yoki o'zgartirilmaydigan ma'lumotlarni o'z ichiga olishiga ruxsat bering. Masalan, hozirda buyurtma qilinayotgan yoki tahrir qilinayotgan kontent identifikatori yoki noyob xavfsizlik belgisi.
Buni hisobga olsak, HTMLda nima yashiringan?
Ta'rifi va qo'llanilishi The yashirin atribut mantiqiy atributdir. Qachon mavjud bo'lsa, u elementning hali tegishli emasligini yoki tegishli emasligini bildiradi. Brauzerlar mavjud elementlarni ko'rsatmasligi kerak yashirin atribut belgilangan.
yashirin maydonlarning maqsadi nima? Yashirin maydonlar foydalanuvchi jarayonda ishtirok etmasdan, bizga har qanday ma'lumotni ariza xabari bilan birga yuborishimizga imkon bering. Yashirin maydonlar ma'lumotni skriptlarga qaytarish uchun ham foydalanish mumkin. Bu xavfsizlik belgilarini yoki ma'lumotlar bazasidagi tegishli qator nomini o'z ichiga olishi mumkin.
Keyinchalik savol tug'iladi: HTMLda elementni qanday yashirish mumkin?
# Xulosa
- Elementni butunlay yashirish uchun yashirin atributdan foydalaning.
- Elementni kirish imkoniyati daraxtidan yashirish uchun aria-hidden atributidan foydalaning.
- Elementni ekrandan yashirish uchun.visuallyhidden sinfidan foydalaning.
- Ko'rinishdan foydalaning: meros; ko'rinish o'rniga: ko'rinadigan; kontentni tasodifan ko'rsatishdan saqlaning.
HTML-da div-ni qanday yashirishim mumkin?
Uslubni ko'rsatish xususiyatidan foydalaniladi yashirish va mazmunini ko'rsating HTML DOMga kirish orqali DOM element JavaScript/jQuery yordamida. Kimga yashirish a element , uslubni ko‘rsatish xususiyatini “none” ga o‘rnating.document.getElementById(" element ").style.display = "yo'q";Ko'rsatish uchun element , uslubni ko'rsatish xususiyatini "bloklash" ga o'rnating.
Tavsiya:
Eng yaxshi yashirin josuslik kameralari nima?

Ayg‘oqchi kamerasi Yashirin WiFi foto ramkasi 1080P Yashirin xavfsizlik kamerasi Tungi ko‘rish va harakatlanish… Ayg‘oqchi kamerasi Masofadan ko‘rish imkoniyatiga ega simsiz yashirin WiFi kamera, 2020 yilning eng yangi versiyasi 1080P HD enaga kamerasi/Xavfsizlik kamerasi ichki video… Mini josuslik kamerasi Simsiz yashirin WiFi bilan yangilash | [2020 yil chiqarilgan] Full HD 1080P audio
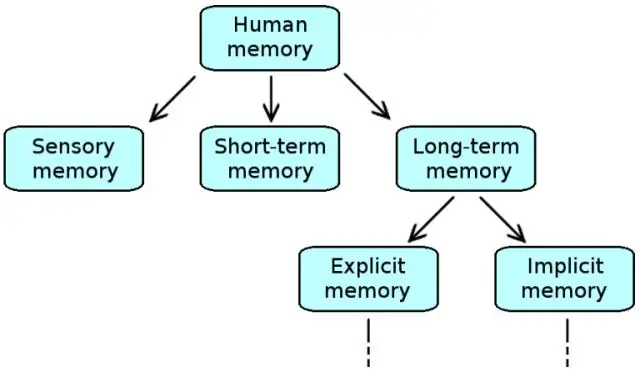
Yashirin xotira misoli nima?

Yopiq xotira ba'zan ongsiz xotira yoki avtomatik xotira deb ataladi. Yashirin xotira narsalar haqida o'ylamasdan eslash uchun o'tmishdagi tajribalardan foydalanadi. Misollar, o'tni eslab qolish uchun yashil rangdan, olmani eslab qolish uchun qizil rangdan foydalanishni o'z ichiga oladi
Yashirin grant oqimi nima?

Implicit Grant - bu OAuth 2.0 oqimi bo'lib, mijoz ilovalari API ga kirish uchun foydalanadi. Ushbu hujjatda biz buni amalga oshirish uchun zarur qadamlar orqali ishlaymiz: foydalanuvchi ruxsatini oling, tokenni oling va token yordamida APIga kiring
Yashirin OAuth nima?

OAuth2 yashirin granti boshqa avtorizatsiya grantlarining bir variantidir. Bu mijozga kirish tokenini (va OpenId Connect-dan foydalanganda id_tokenni) token so'nggi nuqtasiga murojaat qilmasdan yoki mijozni autentifikatsiya qilmasdan to'g'ridan-to'g'ri avtorizatsiya so'nggi nuqtasidan olish imkonini beradi
Oauth2 yashirin oqim nima?

OAuth2 yashirin granti boshqa avtorizatsiya grantlarining bir variantidir. Bu mijozga kirish tokenini (va OpenId Connect-dan foydalanganda id_tokenni) token so'nggi nuqtasiga murojaat qilmasdan yoki mijozni autentifikatsiya qilmasdan to'g'ridan-to'g'ri avtorizatsiya so'nggi nuqtasidan olish imkonini beradi
