
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
CSS modullaridan foydalanish haqiqatan ham juda oddiy:
- Birinchidan, normal yarating CSS fayl.
- Qo'shish CSS ushbu faylga sinflar.
- Import qiling modul Siz hozirgina komponentingizdan yaratdingiz, masalan:
- Kimga foydalanish sizda belgilangan sinf modul , uni uslublar ob'ektidagi oddiy xususiyat sifatida ko'rsating, masalan:
Xuddi shunday, siz CSS-da modullarni qanday yoqishim mumkinligini so'rashingiz mumkin.
Yaratmoq- Reaksiya qilish - Ilova qo'llab-quvvatlaydi css modullari 2-versiyadan boshlab, hozirda barqaror. v2 ga yangilang ( reaksiyaga kirishish [email protected]) ipni yangilash orqali reaksiyaga kirishish [email protected]. Kimga CSS modulini yoqing ilovangizda yaratish-ni chiqarib tashlashingiz shart emas. reaksiyaga kirishish -ilova.
Bundan tashqari, CSS loader nima? uslub - yuklovchi veb-paket hisoblanadi yuklovchi bu biroz yuklashi mumkin CSS va teg orqali hujjatga kiriting. css - yuklovchi bo'ladi yuklovchi a.ni tahlil qilish mumkin CSS faylga kiriting va unga turli transformatsiyalarni qo'llang. Eng muhimi, u mavjud CSS Bizni qabul qilishi mumkin bo'lgan modullar rejimi CSS va yuqorida aytib o'tilganidek, sinflarni xash qiling.
Shunday qilib, CSS modullari nima?
A CSS moduli a CSS fayl, unda barcha sinf nomlari va animatsiya nomlari sukut bo'yicha lokal ravishda qamrab olinadi. Bu erdagi kalit so'zlar mahalliy miqyosda. Bilan CSS modullari , sizning CSS sinf nomlari JavaScript-dagi mahalliy o'zgaruvchilarga o'xshash bo'ladi. Siz buni "deysiz" CSS moduli Agar siz uni a bilan ishlatishni rejalashtirmoqchi bo'lsangiz CSS modullari kompilyator.
Bootstrap reaktsiyasi nima?
Reaksiya qilish - Bootstrap ning to'liq qayta tatbiq etilishi bilan kutubxona hisoblanadi Bootstrap komponentlardan foydalanish Reaksiya qilish . Unga bog'liqlik yo'q bootstrap . js yoki jQuery. Foydalanish React Bootstrap foydalanish imkonini beradi Bootstrap komponentlar va uslublar, Lekin orqali kamroq va toza kod bilan Reaksiya qilish.
Tavsiya:
Android xonasidan qanday foydalanaman?

Xonaning 1-bosqichini amalga oshirish: Gradle bog'liqliklarini qo'shing. Uni loyihangizga qo'shish uchun loyiha darajasidagi build.gradle faylini oching va quyida ko'rsatilgandek ajratilgan qatorni qo'shing: 2-qadam: Model sinfini yarating. 3-qadam: Ma'lumotlarga kirish ob'ektlarini (DAO) yaratish 4-qadam - Ma'lumotlar bazasini yaratish. 4-qadam: Ma'lumotlarni boshqarish
Adobe animatsiyasida to'ldirish vositasidan qanday foydalanaman?

Xususiyat inspektori yordamida bir xil rangdagi toʻldirishni qoʻllash Sahnadagi yopiq obyekt yoki obyektlarni tanlang. Oyna > Xususiyatlar-ni tanlang. Rangni tanlash uchun Fill Color boshqaruvini bosing va quyidagilardan birini bajaring: Palitradan rang namunasini tanlang. Maydonga rangning o'n oltilik qiymatini kiriting
Google grafiklaridan qanday foydalanaman?

Google Charts-dan foydalanishning eng keng tarqalgan usuli bu veb-sahifangizga joylashtirgan oddiy JavaScript-dir. Siz ba'zi Google Chart kutubxonalarini yuklaysiz, chiziladigan ma'lumotlarni sanab o'tasiz, diagrammangizni sozlash uchun variantlarni tanlaysiz va nihoyat o'zingiz tanlagan identifikatorli diagramma ob'ektini yaratasiz
VMware Update Manager 6 dan qanday foydalanaman?

VMware vCenter Update Manager 6.0 ni oʻrnatish uchun: vSphere 6.0 oʻrnatish muhitini oʻrnating. Chap panelda, VMware vCenter qo'llab-quvvatlash vositalari ostida, vSphere Update Manager-ni bosing va keyin O'rnatish-ni bosing. Ochiladigan ro'yxatdan tegishli tilni tanlang va OK tugmasini bosing. Xush kelibsiz ekranda Keyingiga bosing
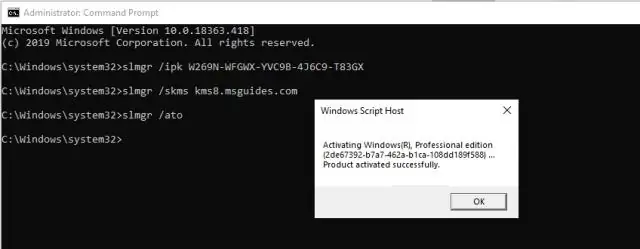
Slmgr VBS dan qanday foydalanaman?

Mijoz kompyuterida buyruq satri oynasini oching, Slmgr yozing. vbs /ato ni bosing va keyin ENTER tugmasini bosing. /atocommand operatsion tizimda qaysi kalit o'rnatilgan bo'lsa, operatsion tizimni faollashtirishga harakat qiladi. Javob litsenziya holati va Windows versiyasi haqida batafsil ma'lumotni ko'rsatishi kerak
