
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
HTML matematika . < MATH > elementi kiritish uchun ishlatiladi matematika joriy qatordagi ifodalar. HTML matematika oralig'ini tasvirlash uchun etarlicha kuchli matematika ifodalar Siz.. qila olasiz; siz … mumkin umumiy so'zlarni qayta ishlash paketlarida yaratish, shuningdek, nutqni ko'rsatish uchun mos.
Shu munosabat bilan, HTML-da MathML-dan qanday foydalanaman?
The HTML HTML5 sintaksisi imkon beradi MathML Hujjat ichida ishlatiladigan elementlar foydalanish teglar. Ko'pgina veb-brauzerlar ko'rsatishi mumkin MathML teglar. Agar brauzeringiz qo'llab-quvvatlamasa MathML , keyin men sizga tavsiya qilaman foydalanish Firefox eng so'nggi versiyasi.
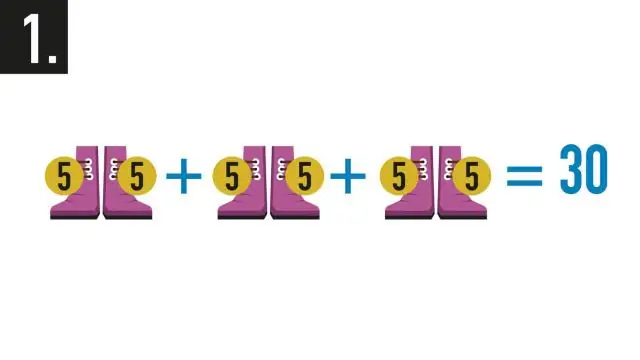
Keyinchalik savol tug'iladi: JavaScript-ni o'rganish uchun matematikani bilishingiz kerakmi? Siz albatta emas matematika kerak lekin Siz majbursiz; siz … kerak mantiqiy fikrlash qobiliyatiga ega bo'lish. Agar siz asosiy hal qila oladi matematik qisqa vaqt ichida tenglamalar, keyin sizning fikringiz ham mantiqni boshqarishi mumkin Javascript . Shunday qilib, agar siz buni tezda hal qiling, hammasi senga kerak uchun qil hisoblanadi Javascriptni o'rganing.
Mana, JavaScript-da matematikani qanday qilasiz?
JavaScript matematik obyekti
- Math.round() Math.round(x) eng yaqin butun songa yaxlitlangan x qiymatini qaytaradi:
- Math.pow() Math.pow(x, y) x ning qiymatini y darajasiga qaytaradi:
- Math.sqrt() Math.sqrt(x) x ning kvadrat ildizini qaytaradi:
- Math.abs() Math.abs(x) x ning mutlaq (musbat) qiymatini qaytaradi:
- Math.ceil()
- Math.floor()
- Matematika.
- Matematika.
HTMLda bo'linish qanday yoziladi?
uchun kengaytirilgan ASCII kodi bo'lmoq belgisi 247; uni sahifangizga shunday joylashtirishga harakat qiling: ÷. Ko'paytirish belgisiga kelsak, faqat x belgisidan foydalaning.
Tavsiya:
Siz portlashdan bumerang yasay olasizmi?

Bajarishingiz kerak bo'lgan yagona narsa - bir nechta fotosuratlarni portlatish rejimida suratga olish (afotografiya paytida deklanşör tugmasini bosib turing) va keyin to'plamni Burstio-ga import qiling. Siz uzunlik bo'yicha tahrirlashingiz, so'ngra animatsion GIF yoki video sifatida eksport qilishingiz mumkin
Siz narsalarni buji taxtasida saqlay olasizmi?

Boogie Board nihoyat rasmlarni saqlashi mumkin. Yangi Boogie Board nafaqat faylni saqlaydi, balki Bluetooth-ga mos keladigan qurilmani ikkinchi ekranga aylantiradi. Fayllarni saqlash uchun 9,7 dyuymli qurilma o'rnatilgan micro SD kartani o'quvchi bilan birga keladi
Siz hayotni gazetasiz mobil va kompyutersiz tasavvur qila olasizmi?

Mobil telefon bo'lmasa, biz uydan kamroq yangiliklarni o'rgangan bo'lardik. Gazetasiz hayotni tasavvur qilish qiyin. U bizga dunyoning barcha burchaklaridan yangiliklar va qarashlarni olib keladi. Har qanday voqea yoki muhim voqea gazetalar tomonidan xabar qilinadi
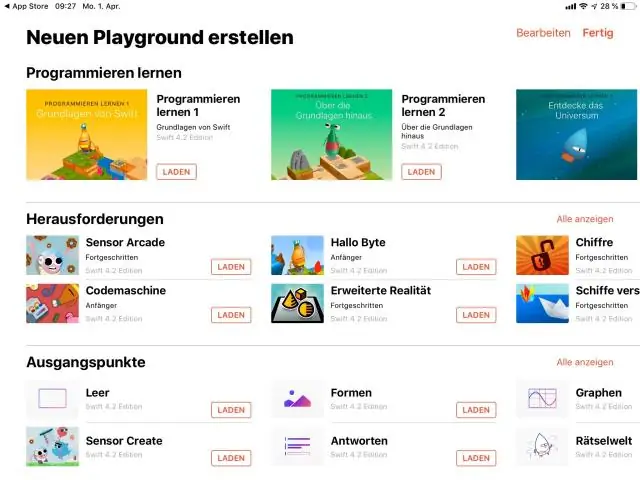
Siz iPad-da kodlashni o'rgana olasizmi?

IPad-da jiddiy kodni o'rganing. Jiddiy qiziqarli yo'l. Swift Playgrounds - bu iPad uchun inqilobiy ilova bo'lib, u Swiftni o'rganishni interaktiv va qiziqarli qiladi. U kodlash bilimini talab qilmaydi, shuning uchun u endigina boshlayotgan talabalar uchun juda mos keladi
Siz massivni o'zgaruvchan qila olasizmi?

Javob: Ha, siz Java-da massivni (ham ibtidoiy, ham mos yozuvlar tipidagi massivni, masalan, int massivi va String massivini) oʻzgaruvchan qilib qoʻyishingiz mumkin, lekin faqat massivga ishora qiluvchi havoladagi oʻzgarishlar butun massivga emas, balki barcha mavzularga koʻrinadi
