
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Oldin siz foydalanish a o'zgaruvchan a ichida JavaScript dastur, e'lon qilishingiz kerak bu. O'zgaruvchilar bor e'lon qilingan bilan var quyidagi kabi kalit so'z. Qiymatni a ichida saqlash o'zgaruvchan deyiladi o'zgaruvchan ishga tushirish. Siz mumkin o'zgaruvchi qiling vaqtida ishga tushirish o'zgaruvchan yaratish yoki keyinchalik qachon senga kerak bu o'zgaruvchan.
Shu munosabat bilan JavaScript-da o'zgaruvchini qanday e'lon qilasiz?
JavaScript rezervlangan kalit so'zdan foydalanadi var uchun o'zgaruvchini e'lon qiling . A o'zgaruvchan noyob nomga ega bo'lishi kerak. Siz.. qila olasiz; siz … mumkin tayinlash a uchun qiymat o'zgaruvchan teng (=) operatoridan foydalanganda e'lon qilish yoki uni ishlatishdan oldin. Yuqoridagi misolda biz uchtasini e'lon qildik o'zgaruvchilar foydalanish var kalit so'z: bir, ikki va uch.
Bundan tashqari, siz o'zgaruvchilarni qanday e'lon qilasiz? O'zgaruvchini qanday e'lon qilish kerak:
- Sizga kerak bo'lgan "turni" tanlang.
- O'zgaruvchining nomi haqida qaror qabul qiling.
- Deklaratsiya bayonoti uchun quyidagi formatdan foydalaning:
- O'zgaruvchilar nomlarini vergul bilan ajratib, bir xil turdagi bir nechta o'zgaruvchilarni e'lon qilishingiz mumkin.
Yana bilingki, JavaScript-da bir nechta o'zgaruvchilarni qanday e'lon qilish mumkin?
JavaScript-da bir nechta o'zgaruvchilar vergul bilan ajratilgan holda zanjirlangan ham mumkin. Birinchisidan keyin deklaratsiya a o'zgaruvchan global miqyosda, a ning keyingi deklaratsiyalari o'zgaruvchan ism yordamida var mumkin. Endi biz boshqasini ko'rib chiqamiz o'zgaruvchan turlari, let va const.
JavaScript-da o'zgaruvchilar deklaratsiyasida qaysi kalit so'zdan foydalanishni belgilash kerak?
O'RTASIDAGI FARQ VAR VA YO'L KALİT SO'Z Qachon Javascript yaratildi, yagona yo'l e'lon qilish a o'zgaruvchan yordamida amalga oshiriladi var kalit so'zi . O'zgaruvchilar bilan e'lon qilingan var Agar biz unga hech qanday qiymat bermasak, undefined bilan ishga tushiriladi.
Tavsiya:
Yig'ilish xonasi uchun qilish va qilish kerakmi?

Ishbilarmonlik uchrashuvlari odobi: qilish va qilmaslik vaqtida bo'lish. Uchrashuvga o'z vaqtida kela olishingizga ishonch hosil qiling. O'zingizni ismingiz yoki familiyangiz bilan tanishtirmang. Ehtiyot bo'ling. Smartfoningizdan foydalanmang. Hissa qilishga harakat qiling. O'zinga ishon. Qulay o'tirish holatini toping. Uchrashuv paytida ovqatlanmang
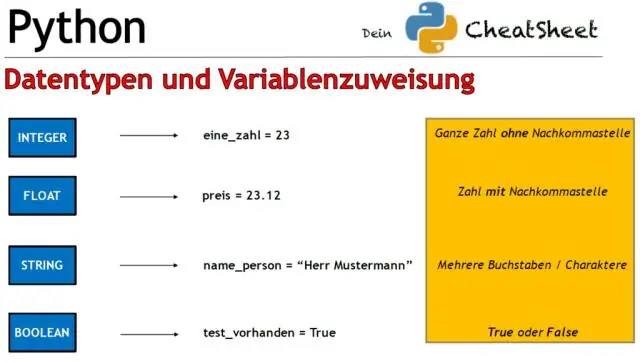
Pythonda o'zgaruvchilarni tayinlash nima?

Python ushbu nomdagi o'zgaruvchini xursandchilik bilan qabul qiladi, lekin u ishlatiladigan har qanday o'zgaruvchiga allaqachon tayinlangan bo'lishi kerak. O'zgaruvchiga tayinlash akti o'zgaruvchiga qiymatni o'z ichiga olishi uchun nom va joy ajratadi. Mantiqiy qiymatlarga True yoki False qiymati beriladi (ikkalasi ham kalit so'zlar)
R da o'zgaruvchilarni qanday birlashtiraman?

Ma'lumotlar to'plamlarini birlashtirish Agar ma'lumotlar to'plamlari turli joylarda bo'lsa, avval aytib o'tganimizdek, R-ga import qilishingiz kerak. Siz yangi o'zgaruvchilar qo'shish orqali ustunlarni birlashtirishingiz mumkin; yoki kuzatishlarni qo'shish orqali qatorlarni birlashtirishingiz mumkin. Ustunlar qo'shish uchun merge() funktsiyasidan foydalaning, bu esa ma'lumotlar to'plamini umumiy o'zgaruvchiga ega bo'lish uchun birlashtirishni talab qiladi
Men avvalo ona tilini o'rganishim kerakmi yoki reaksiyaga kirishishim kerakmi?

Agar siz mobil qurilmalarni ishlab chiqish bilan tanish bo'lsangiz, React Native-dan boshlaganingiz ma'qul. React-ning barcha asoslarini veb-muhitda o'rganishdan ko'ra, ushbu sozlamada o'rganasiz. Siz React-ni o'rganasiz, lekin siz uchun yangi bo'lmagan HTML va CSS-dan foydalanish kerak
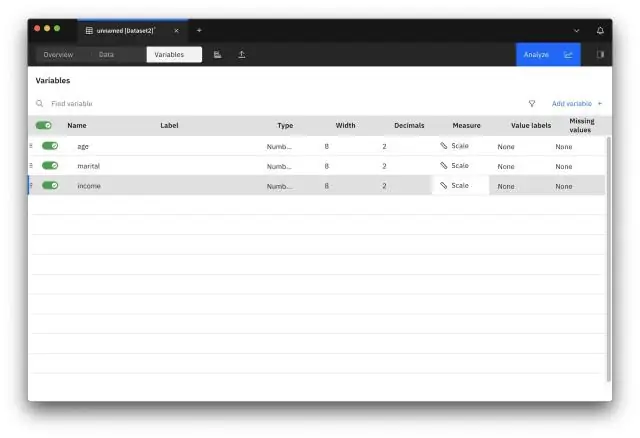
SPSS da o'zgaruvchilarni qanday kiritish mumkin?

O'zgaruvchini kiritish Ma'lumotlarni ko'rish oynasida yangi o'zgaruvchi kiritilishi kerak bo'lgan joyning o'ng tomonidagi ustun nomini bosing. Endi siz oʻzgaruvchini bir necha usul bilan kiritishingiz mumkin: Tahrirlash > Oʻzgaruvchini kiritish-ni bosing; Mavjud o'zgaruvchi nomini sichqonchaning o'ng tugmasi bilan bosing va "O'zgaruvchini qo'shish" tugmasini bosing; yoki
