
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Tashqi havolani qanday belgilash kerak
- ni aniqlang uslublar jadvali .
- Yaratish a havola ichidagi element HTML aniqlash uchun sahifaning bosh maydoni havola orasida HTML va CSS sahifalari.
- ni o'rnating havola rel =“ni belgilash orqali munosabatlarini uslublar jadvali " xususiyat.
- Type =“text/css” sozlamasi orqali uslub turini belgilang.
Shunday qilib, CSS faylini HTML bilan qanday bog'lashim mumkin?
Siz.. qila olasiz; siz … mumkin havola bu tashqi fayl (. css fayli ) sizning HTML hujjat fayl < yordamida havola > teg . Buni < joylashtirishingiz mumkin havola > teg Bo'lim ichida va sizning elementingizdan keyin HTML fayl . Var atributining qiymati uslublar jadvali bo'lishi kerak.
Bundan tashqari, HTML-ga uslublarni qanday qo'shish mumkin? Bu HTML hujjatiga uslub ma'lumotlarini amalga oshirishning uchta usuli.
- Inline uslublar - HTMLstart tegidagi uslub atributidan foydalanish.
- O'rnatilgan uslub - hujjatning bosh qismidagi elementdan foydalanish.
- Tashqi uslublar jadvali - tashqi CSS fayllariga ishora qiluvchi elementdan foydalanish.
Shu tarzda, tanadagi uslublar jadvaliga havola qila olasizmi?
A < havola > element mumkin yoki < ichida sodir bo'ladi tanasi > elementi bor-yo'qligiga qarab havola turi ya'ni tanasi -ok. Masalan, uslublar jadvaliga havola turi hisoblanadi tanasi -ok, shuning uchun < havola > ga ruxsat berilgan tanasi.
CSS ning 3 turi qanday?
Quyidagi uchta CSS turi mavjud:
- Inline CSS.
- Ichki CSS.
- Tashqi CSS.
Tavsiya:
Windows telefonimni qanday bog'lashim mumkin?

Tezkor tushuntirish WindowsPhone qurilmangizning Sozlamalar maydoniga o'ting. Ro'yxatdan "Internet almashish" ni tanlang. Bogʻlanishni yoqish uchun almashtirish tugmachasini bosing (agar sizning maʼlumotlar rejangiz uni qoʻllab-quvvatlamasa, muqobil usul uchun quyidagi keyingi boʻlimga oʻting yoki uni yoqish uchun operatoringizga murojaat qilishingiz mumkin)
Qanday qilib qulflarimni bir xil kalit bilan bog'lashim mumkin?

Qulflaringizni qayta kalitlash uchun mahalliy chilangaringizga tashrif buyuring va ular buni siz uchun qilishlari kerak. Yoki qulflarni sotib olayotgan do‘koningizdan qulfni o‘zingizga tegishli bo‘lgan qulfga qayta kalitlashini so‘rang. Bu bir necha daqiqa davom etishi kerak bo'lgan jarayon
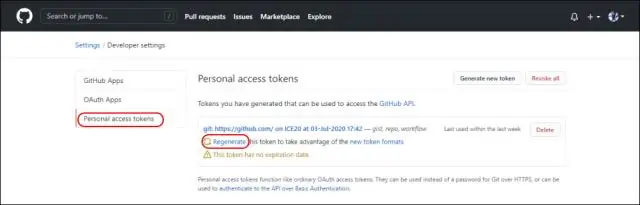
Gitni github bilan qanday bog'lashim mumkin?

GitHub-da yangi ombor yarating. TerminalTerminalGit Bash-ni oching. Joriy ishchi katalogni mahalliy loyihangizga o'zgartiring. Mahalliy katalogni Git ombori sifatida ishga tushiring. Fayllarni yangi mahalliy omboringizga qo'shing. O'zingiz yaratgan fayllarni mahalliy omboringizga topshiring
Git-ni github-ga qanday bog'lashim mumkin?

Git va github bilan birinchi marta github hisobini oling. Gitni yuklab oling va o'rnating. Git-ni foydalanuvchi ismingiz va elektron pochtangiz bilan sozlang. Terminal/qobiqni oching va quyidagilarni yozing: Kompyuteringizda ssh-ni o'rnating. Menga Rojer Pengning parolsiz loginlarni sozlash bo'yicha qo'llanmasi yoqadi. Ssh ochiq kalitingizni github hisob qaydnomangiz sozlamalariga joylashtiring. Github hisob qaydnomangiz sozlamalariga o'ting
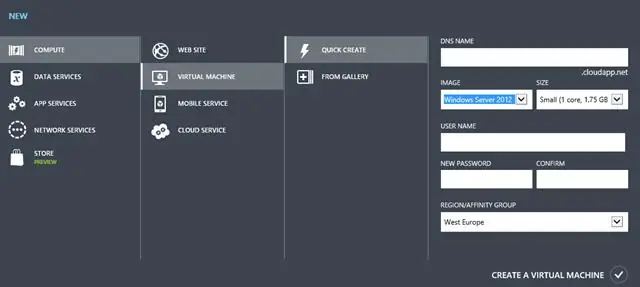
Azure VM-ni SQL Server bilan qanday bog'lashim mumkin?

Azure VM ichida ishlaydigan SQL Server namunasiga ulanish bir necha bosqichda yakunlanishi mumkin: VMni yarating. Azure boshqaruv portalida VM uchun portni oching. Azure VM-da Windows xavfsizlik devorida portni oching. Misol uchun xavfsizlikni sozlang; TCP yoqilganligini tekshiring. SSMS bilan masofadan ulanish
