
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Webpack va babel yordamida ReactJS-ni o'rnatish
- 1-qadam - Ildiz papkasini yarating.
- 2-qadam - React va react dom-ni o'rnating.
- 3-qadam - veb-paketni o'rnating.
- 4-qadam - babelni o'rnating.
- 5-qadam - Fayllarni yarating.
- 6-qadam - kompilyator, server va yuklagichlarni o'rnating.
- 7-qadam - indeks.
- 8-qadam - Ilova.
Buni hisobga olsak, Windows-da o'rnatish qanday javob beradi?
ReactJS Windows-ni o'rnating
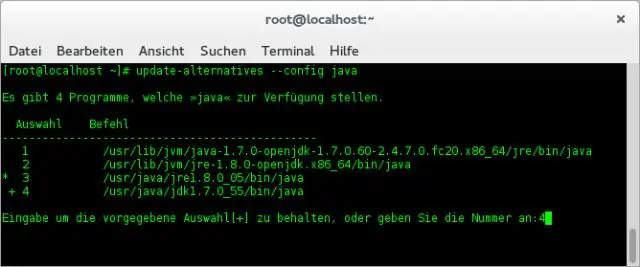
- git --versiya. Dan so'ng:
- tugun --versiya. Dan so'ng:
- npm --versiya. Har biri Windows-da o'rnatilgan versiyalarni berishi kerak.
- npm install -g create-react-app. Muvaffaqiyatli bo'lsa, siz versiyani olishingiz kerak:
- create-react-app --version.
- yaratish-reaktsion-ilova
- cd npm start.
- Muvaffaqiyatli tuzildi!
Bundan tashqari, JS NPM reaktsiyasini qanday o'rnatish kerak? 1-qadam: - Atrof muhitni sozlash
- Ish stolida jild yarating, shunda uni osongina topishingiz mumkin.
- package.json faylini yaratish uchun quyidagi buyruqni bajaring ….. DesktopFolderName>npm init.
- Buyruqlar satriga "npm install react --save" ni kiriting. --save paketni yangilaydi.
- Buyruqlar satriga “npm install react-dom --save” yozing.
JS react-ni bosqichma-bosqich qanday o'rnatish kerak?
Webpack va babel yordamida ReactJS-ni o'rnatish
- 1-qadam - Ildiz papkasini yarating.
- 2-qadam - React va react dom-ni o'rnating.
- 3-qadam - veb-paketni o'rnating.
- 4-qadam - babelni o'rnating.
- 5-qadam - Fayllarni yarating.
- 6-qadam - kompilyator, server va yuklagichlarni o'rnating.
- 7-qadam - indeks.
- 8-qadam - Ilova.
Reaksiya loyihasini qanday o'rnatasiz?
Reakt loyihasini o'rnatish
- 1-qadam: Namuna ilovasini o'rnating. Es6-tutorial-react omborini klonlash: git clone
- 2-qadam: Babel va Webpackni sozlang. Buyruqlar satrini oching va (cd) es6-tutorial-react katalogiga o'ting.
- 3-qadam: qurish va ishga tushirish.
Tavsiya:
Linuxda bir nechta Apache qanday o'rnatiladi?

2 Javoblar Apache-ni serveringizga o'rnating sudo apt-get install apache2 sudo apt-get install libapache2-mod-perl2 sudo apt-get install other-lib-mods-kerak. Ishlamoqchi bo'lgan har bir misol uchun alohida apache konfiguratsiyalarini sozlang. Tegishli konfiguratsiya fayli bilan apache-ni ishga tushirish uchun init skriptlarini sozlang
AWS Linuxda Nginx qanday o'rnatiladi?

Ochiq kodli NGINX dasturini oʻrnatish uchun quyidagi amallarni bajaring: Terminalingizga kiring. Kalitni qo'shing: $ sudo apt-key nginx_signing.key qo'shing. Katalogni /etc/apt ga o'zgartiring. NGINX dasturini yangilang: $ sudo apt-get update. NGINX-ni o'rnating: $ sudo apt-get install nginx. So'ralganda Y yozing. NGINX-ni ishga tushiring: $ sudo xizmati nginx start
NetBeans'da Apache qanday o'rnatiladi?

VIDEO Shunga ko'ra, Apache NetBeans Ubuntu qanday o'rnatiladi? 1-qadam: NetBeans 11.0 Binary-ni yuklab oling. sudo apt -y install wget unzip wget 2-qadam: Yuklangan faylni oching. 3-qadam: netbeans jildini /opt-ga o'tkazing. 4-qadam:
Firefox OS Windows-ga qanday o'rnatiladi?

Firefox OS-ni kompyuterga o'rnating Shaxsiy kompyuteringizda o'rnatilgan Firefox brauzerini oching. Yuklab olingandan so'ng veb-sahifaga o'ting va "Firefox-ga qo'shish" -ni tanlang. O'rnatishdan so'ng Firefox menyusi -> Veb dasturchi -> Firefox OS Simulator-ni tanlang. Endi siz Firefox OS boshqaruv panelini ko'rasiz. 6.Sukut bo'yicha Simulyator to'xtatiladi
Jgrasp-da JavaFX qanday o'rnatiladi?

Quyidagi amallarni bajaring: JavaFX SDK ni yuklab oling. https://gluonhq.com/products/javafx/ Yuklab olingan faylni oching. Ochilgan jildni oching. Ushbu jilddan nusxa oling va uni ichidagi Yuklashlar jildiga joylashtiring. Foydalanuvchilar Yuklab olish. JGrasp-ni oching. Sozlamalar > PATH/CLASSPATH > Ish maydoni > KLASSPATHLAR-ga o‘ting
