
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Oching React Native loyiha ildiz papkasida VS kodi.
Ishni boshlash
- Ctrl + Shift + X (macOS'da Cmd + Shift + X) tugmalarini bosing, mavjud kengaytmalar ro'yxati to'lguncha biroz kuting.
- Turi reaksiyaga kirishish - onalik va React Native-ni o'rnating Asboblar.
- Qo'shimcha yo'l-yo'riq ko'rish uchun VS kodi Kengaytma galereyasi.
Bundan tashqari, reaktsiya mahalliy o'likmi?
React Native ilovalar yaratish uchun kuchli vositadir. Bu, albatta, yo'q o'lik . Garchi uning o'rnini egallashga harakat qilayotgan boshqa raqobatchilar ham bo'lishi mumkin. U hali ham ajoyib ilovalarni ishlab chiqarishga qodir va Facebook hech qachon ishlamay qolishiga ishonch hosil qilmoqda.
Bundan tashqari, nima uchun react Native yaxshiroq? Haqiqatdan ham, React Native yaxshiroq va boshqa shunga o'xshash platformalarga qaraganda noyob. Bu o'rganish oson va taklif qiladigan ajoyib ramka yaxshi unumdorligi, shuningdek, taqqoslanadigan interfeys onalik ilovalar. Bundan tashqari, ba'zi texnologiya ixlosmandlari buni hisobga olishadi mahalliy reaktsiya ilovalar gibrid mobil ilovalarning kelajagi.
Shunday qilib, mahalliy munosabat bunga arziydimi?
Shunday qilib, u to'liq bermaydi onalik ilova lekin sof beradi onalik ui komponentlari. Natijada, to'liq qurish uchun muqobil yo'q onalik Android va iOS uchun android studio va xcode-dan foydalanmasdan dastur, lekin mahalliy reaktsiya hisoblanadi qiymat rivojlanish xarajatlari haqida gap ketganda harakat qilish.
Mahalliy reaksiya bepulmi?
React Native ochiq kodli platforma hisoblanadi. Bu shuni anglatadiki, ushbu texnologiya bilan bog'liq barcha hujjatlar hamma uchun ochiq va mavjud ozod ichidagi barchaga React Native jamiyat. Jamiyat tomonidan boshqariladigan texnologiyadan foydalanishning katta afzalligi bor.
Tavsiya:
Mavjud reaktiv mahalliy loyiham Expo bilan qanday ishlashi mumkin?

Mavjud React Native loyiham Expo bilan qanday ishlashi mumkin? Hozir buni amalga oshirishning eng oson yo'li - yangi loyiha yaratish uchun expo init (Expo CLI bilan) dan foydalanish, so'ngra mavjud loyihangizdagi barcha JavaScript manba kodini nusxalash va keyin sizda mavjud bo'lgan kutubxonaga bog'liqliklarni qo'shishdir
Qanday qilib ajoyib kodni ishga tushiraman?

Ctrl+Shift+B tugmalarini bosing va qurish tizimini tanlang. Kodni ishga tushirish uchun Ctrl+B tugmalarini bosing. Sizga Qurilish tizimi kerakdek tuyuladi - u asosan Cmd/Ctrl+B tugmalarini bosganingizda qaysi buyruqni ishga tushirishni belgilaydi
Visual Studio'da ajoyib skript kodini qanday ishga tushiraman?

Ochilgan Groovy to'plamining bin papkasini PATH muhit o'zgaruvchisiga qo'shing. Visual Studio Code uchun Code Runner kengaytmasini o'rnating. Ushbu kengaytmani VS bozoridan yuklab olish mumkin. Agar bu bajarilgan bo'lsa, unda siz hech bo'lmaganda ajoyib skriptni ishga tushirishingiz mumkin
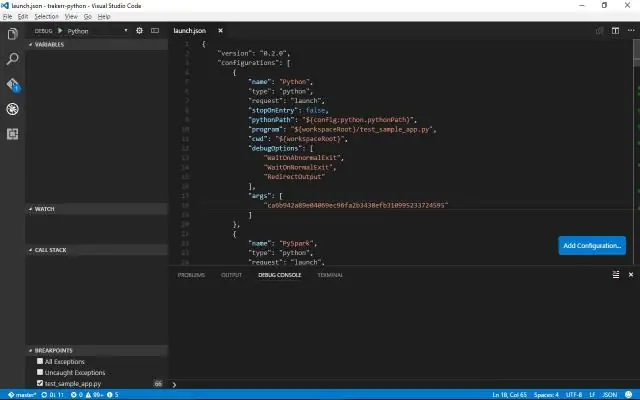
Visual Studio'da Python dasturini qanday ishga tushiraman?

VS Code ichida Python-ni ishga tushirishning yana uchta usuli mavjud: muharrir oynasining istalgan joyini sichqonchaning o‘ng tugmasi bilan bosing va Terminalda Python faylini ishga tushirish-ni tanlang (bu faylni avtomatik ravishda saqlaydi): Bir yoki bir nechta qatorni tanlang, so‘ng Shift+Enter yoki o‘ng tugmalarini bosing. bosing va Python terminalida Run Selection/Line-ni tanlang
Masmni Visual Studio'da qanday ishga tushiraman?

Visual Studio'da dastur ustida ishlash Mavjud ASM faylni oching yoki yangi matn faylini yarating va uni ASM kengaytmasi bilan saqlang. Yig‘ish va bog‘lash uchun Asboblar menyusini tanlang va MASM dasturlarini yig‘ish va ulash opsiyasini tanlang. Nosozliklarni tuzatish uchun Asboblar menyusini tanlang va disk raskadrovka MASM dasturlari variantini tanlang
