
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Kritik ko'rsatish yo'lini optimallashtirish uchun umumiy qadamlar ketma-ketligi:
- O'zingizni tahlil qiling va tavsiflang tanqidiy yo'l : resurslar soni, baytlar, uzunlik.
- Sonini minimallashtiring tanqidiy resurslar: ularni yo'q qilish, yuklab olishni kechiktirish, asenkron deb belgilash va hokazo.
Bundan tashqari, tanqidiy ko'rsatish yo'li nima?
The Kritik ko'rsatish yo'li HTML, CSS va JavaScript-ni ekrandagi piksellarga aylantirish uchun brauzer o'tadigan qadamlar ketma-ketligidir. optimallashtirish tanqidiy ko'rsatish yo'li yaxshilaydi ko'rsatish ishlash. optimallashtirish tanqidiy ko'rsatish yo'li birinchi bo'lish vaqtini yaxshilaydi ko'rsatish.
Yuqoridan tashqari, katlama CSS-ning ustida nima bor? Yuqorida kontent - bu sahifa birinchi marta yuklanganda brauzer oynasida ko'rinadigan veb-sahifa qismi. Google inline ko'rishni xohlaydi CSS asosiy qismingizdan olingan CSS faylga kiritiladi va bosh yorlig'iga kiritiladi, bu siz birinchi ko'rgan hamma narsani avval yuklanishiga imkon beradi.
Keyinchalik savol tug'iladi: Domning haddan tashqari o'lchamini qanday to'xtatish kerak?
- veb-sahifalaringiz yoki sahifa tartiblaringizdagi vidjetlar/bo'limlar miqdorini kamaytirish.
- oddiyroq veb-sahifa yaratuvchisidan foydalanish, chunki ko'plab sahifalar yaratuvchilar juda ko'p kodni qo'shadilar.
- boshqa mavzudan foydalanish.
- boshqa slayder yordamida.
Brauzerni qanday ko'rsatasiz?
Veb-sahifa yuklanganda, brauzer avval TEXT HTML-ni o'qiydi va undan DOM daraxtini yaratadi. Keyin u CSS-ni inline, o'rnatilgan yoki tashqi CSS-ni qayta ishlaydi va undan CSSOM daraxtini yaratadi. Bu daraxtlar qurilgandan so'ng, u quradi Render - Undan daraxt.
Tavsiya:
SQL Serverda barcha jadval nomlarini ko'rsatish uchun qanday so'rov ishlatiladi?

Barcha jadval nomlarini topishning ikki yo‘li mavjud, birinchisi “SHOW” kalit so‘zidan foydalanish, ikkinchisi esa INFORMATION_SCHEMA so‘rovi orqali
Shriftlarni qanday optimallashtirasiz?

Optimallashtirish nazorat roʻyxati Shriftdan foydalanishingizni tekshiring va kuzatib boring: sahifalaringizda juda koʻp shriftlardan foydalanmang va har bir shrift uchun foydalanilgan variantlar sonini kamaytiring. Shrift resurslaringizni to'plang: ko'p shriftlar quyi to'plam bo'lishi mumkin yoki faqat ma'lum bir sahifa talab qiladigan gliflarni etkazib berish uchun bir nechta unicode diapazonlariga bo'linishi mumkin
O'z-o'ziga xizmat ko'rsatish parolini qanday tiklashim mumkin?

Active Directory o'z-o'ziga xizmat ko'rsatish parolini tiklash - bu o'z parolini unutgan yoki hisobi bloklangan foydalanuvchiga muqobil faktor bilan ishonchli autentifikatsiya qilish va parolini tiklash yoki qulfini ochish orqali o'z muammosini hal qilish imkonini beradigan jarayon va texnologiyadir. hisobsiz
Jadval paneli ish faoliyatini qanday optimallashtirasiz?

Boshqaruv panellarini yanada samaraliroq qilish uchun 6 ta maslahat. Maʼlumotlar strategiyangiz unumdorlikni oshiradi. Ko'rinishdagi belgilarni (ma'lumotlar nuqtalarini) kamaytiring. Filtrlaringizni raqam va turga qarab cheklang. Hisob-kitoblaringizni optimallashtiring va amalga oshiring. Tableau so'rovlarini optimallashtirishdan foydalaning. Ish daftarlaringizni tozalang
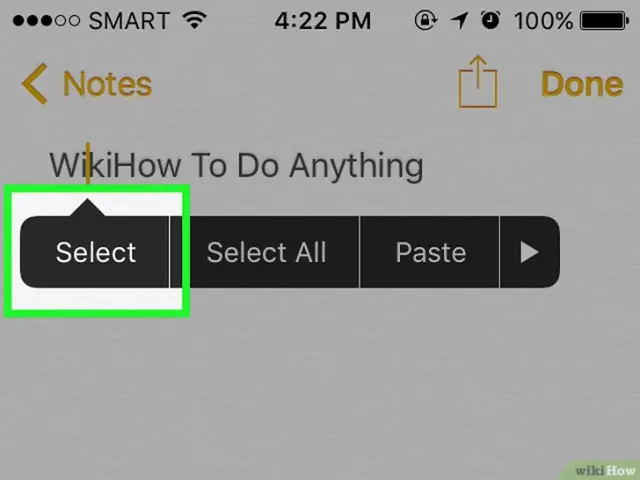
Qanday qilib iPad sahifalarida so'zni ajratib ko'rsatish mumkin?

Matnni ajratib ko'rsatish Klaviaturada Shift-Buyruq-H tugmalarini bosing. Ekraningizning yuqori qismidagi Qo‘shish menyusidan Qo‘shish > Ajratish-ni tanlang. (Sahifalar asboblar panelidagi Qo‘shish tugmasi Ajratish buyrug‘iga ega emas.) Hujjatning yuqori qismidagi ko‘rib chiqish asboblar panelidagi Ajratish tugmasini bosing
