
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Faqat data-toggle=" qo'shing. qulash " va bir yoki bir nechta yig'iladigan elementlarning boshqaruvini avtomatik belgilash uchun elementga ma'lumot-target. Ma'lumotlar-target atributi CSS selektorini qo'llash uchun qabul qiladi. qulash uchun. Sinfni qo'shganingizga ishonch hosil qiling qulash yig'iladigan elementga.
Oddiy qilib aytganda, Bootstrap qulashi qanday ishlaydi?
Bootstrap Collapse atributlar Shunchaki data-toggle=" qo'shing. qulash " va yig'iladigan elementni tezda boshqarishni tayinlash uchun xususiyatga ma'lumotlar-target. Ma'lumotlar-target atributi qo'shish uchun CSS selektorini oladi. qulash uchun. Sinfni olib kelishingizga ishonch hosil qiling qulash yig'iladigan xususiyatga.
Bundan tashqari, qanday qilib qulash mumkin? Hujjat qismlarini yig'ish yoki kengaytirish
- Kursorni sarlavhaga qo'ying.
- Bosh sahifa yorlig'ida Paragraf guruhidagi o'qni bosing.
- Paragraf dialog oynasida sukut bo'yicha yig'ilgan yonidagi katakchani bosing.
- OK tugmasini bosing.
Bootstrap qulash klassi nima?
sinfni buzish yig'iladigan elementni bildiradi (a < div > bizning misolimizda); bu tugmani bosish bilan ko'rsatiladigan yoki yashiriladigan kontent. Yigʻiladigan tarkibni boshqarish (koʻrsatish/yashirish) uchun data-toggle=" qoʻshing. qulash " bir yoki elementga atribut.
CSS-da qanday qilib yiqiladi?
- Ikkita jadval uchun yig'iladigan chegaralar modelini o'rnating: #table1 { border-collapse: separat;
- "Border-collapse: separat" dan foydalanilganda, chegara oralig'i xususiyati hujayralar orasidagi bo'shliqni o'rnatish uchun ishlatilishi mumkin: #table1 {
- "Border-collapse: collapse" dan foydalanilganda kodda birinchi bo'lib ko'rsatilgan katak "yutadi": table, td, th {
Tavsiya:
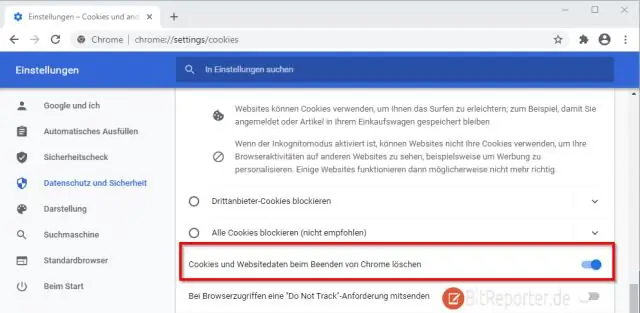
Barcha Chrome jarayonlarini qanday yopishim mumkin?

Agar siz GoogleChrome ishlatayotgan har bir jarayonni koʻrishingiz kerak boʻlsa, ekranning yuqori oʻng burchagidagi kalit belgisini bosib, “Asboblar”ni tanlab, “Vazifa menejeri”ni bosish orqali vazifalar menejeriga kiring. O'chirmoqchi bo'lgan har qanday tabor kengaytmasi nomini bosing va "EndProcess" tugmasini bosing
Samsung telefonimdagi sahifalarni qanday yopishim mumkin?

1 Qurilmada Internet ilovasini oching. 2 Pastdagi variantlar paydo bo'lishi uchun ekranga teging yoki biroz pastga aylantiring. 3 Bu sizga ochgan barcha yorliqlarni ko'rsatadi. Bitta varaqni yopish yoki qaysi yorliqlarni yopishni tanlash uchun oʻzingiz yopmoqchi boʻlgan har bir varaqning yuqori oʻng burchagidagi X belgisini bosing
Pochta qutimni qanday yopishim mumkin?

APO Boxni yopishni soʻrashingiz mumkin boʻlgan ikkita usul mavjud: Agar siz pochta qutingizni onlayn boshqarsangiz, http://www.usps.com/manage/po-boxes.htm manzilidagi PO Boxes Online-ga tashrif buyurib, uni yopishingiz mumkin. Shuningdek, qutingizni yopish uchun sizning pochta qutingiz joylashgan Post Office™ ga tashrif buyurishingiz mumkin
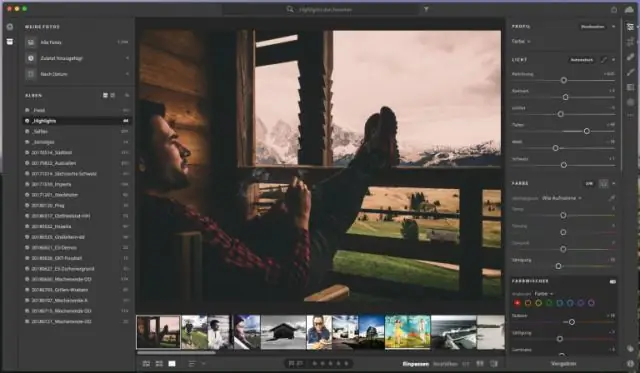
Mac-da Creative Cloud-ni qanday yopishim mumkin?

A) Windows: Fayl menyusida CreativeCloud-dan chiqish-ni tanlang. Yoki Ctrl+W tugmalarini bosing. b) macOS: CreativeCloud-ni bosing va keyin Creative Cloud-dan chiqish-ni tanlang. Yoki Cmd+Q tugmalarini bosing
Ubuntu-dagi portni qanday yopishim mumkin?

Port raqamini qo'lda yopish uchun avval portni ochiq ushlab turgan jarayon nomi/identifikatori aniqlanishi kerak va keyin bu jarayonda o'ldirish buyrug'idan foydalaning. Yuqoridagi misolda ko'rinib turibdiki, 8888 porti java buyrug'i tomonidan pid 8461 bilan foydalanilmoqda. Bu erda biz udp porti uchun -u dan foydalandik
