
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
< img > teg bo'sh element sifatida ma'lum bo'lgan narsani ifodalaydi (HTML5 spetsifikatsiyasiga qarang), chunki u hech qanday tarkibga ega bo'lmagani uchun shunday deyiladi (aytish yoki farqli o'laroq). Shuning uchun u nima uchun sintaktik asosga ega emas. yopish kerak HTMLda. XHTML, ammo XML-ga asoslangan, bu erda har bir teg yopilishi kerak.
Keyin, BR yorlig'ini yopish kerakmi?
< br > - a bo'lmagan bo'sh element yopish yorlig'i (< br > teg chiziq uzilishini belgilaydi). Maslahat: XHTMLda barcha elementlar bo'lishi kerak yopiq . Boshlanish ichiga aslash qo'shish teg , < kabi br /> ning to'g'ri usuli yopilish XHTML (va XML) da bo'sh elementlar.
Bundan tashqari, kimdir so'rashi mumkin, o'z-o'zidan yopilish yorlig'i nima? A o'zini - yopish yorlig'i hisoblanadi element tilda rivojlangan HTML kodi. Odatda, o'zini - yopish yorlig'i boshlanishni samarali yakunlash uchun “/” belgisidan foydalanadi teg yon tomondagi karetalar bilan o'ralgan.
Yana bilish uchun, qaysi teg yopish tegini talab qilmaydi?
The teglar ixtiyoriydir, chunki u yangidan nazarda tutilgan teg bo'lmaydi holda boshlash mumkin yopilish bu. Bular quyidagilardir: html, head, body, p, dt, dd, li, option, thead, th, tbody, tr, td, tfoot, colgroup. Shuningdek, mavjud. teglar yopilishi taqiqlangan: img, kirish, br, hr, meta va boshqalar.
Bo'sh elementlar nima?
A bo'sh element hisoblanadi element uning kontent modeli hech qanday sharoitda tarkibga ega bo'lishiga hech qachon ruxsat bermaydi. Bo'sh elementlar atributlarga ega bo‘lishi mumkin. Quyida ularning to'liq ro'yxati keltirilgan bo'sh elementlar HTMLda: maydon, tayanch, br, col, buyruq, kiritish, soat, img, kiritish, keygen, havola, meta, param, manba, trek, wbr.
Tavsiya:
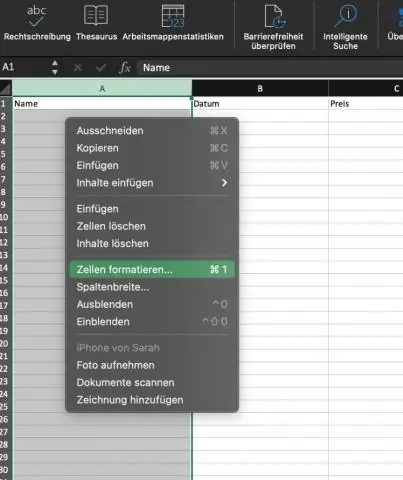
Excelda himoya yorlig'i qayerda?

Ishchi varaqni himoya qilishni yoqish Excel faylida himoya qilmoqchi bo'lgan ish varag'i yorlig'ini tanlang. Boshqalar tahrirlashi mumkin bo'lgan hujayralarni tanlang. Varaqning istalgan joyini sichqonchaning o'ng tugmasi bilan bosing va FormatCells-ni tanlang (yoki Mac-da Ctrl+1 yoki Buyruq+1-dan foydalaning), so'ngra Himoya yorlig'iga o'ting va Qulflangan-ni tozalang
Men avvalo ona tilini o'rganishim kerakmi yoki reaksiyaga kirishishim kerakmi?

Agar siz mobil qurilmalarni ishlab chiqish bilan tanish bo'lsangiz, React Native-dan boshlaganingiz ma'qul. React-ning barcha asoslarini veb-muhitda o'rganishdan ko'ra, ushbu sozlamada o'rganasiz. Siz React-ni o'rganasiz, lekin siz uchun yangi bo'lmagan HTML va CSS-dan foydalanish kerak
Klaviatura yorlig'ini qanday qayta ishga tushirish mumkin?

Klaviaturadagi "Ctrl" va "Alt" tugmachalarini bosib ushlab turing, so'ngra "O'chirish" tugmasini bosing. Agar Windows to'g'ri ishlayotgan bo'lsa, siz bir nechta variantlardan iborat dialog oynasini ko'rasiz. Agar bir necha soniyadan so'ng dialog oynasini ko'rmasangiz, qayta ishga tushirish uchun "Ctrl-Alt-Delete" tugmalarini yana bosing
Dizayn yorlig'i nima?

Dizayn yorlig'ida sahifa sozlamalari va slayd yo'nalishi kabi slaydlaringizning ko'rinishi bilan bog'liq buyruqlar mavjud. Bu yorliqda Sahifa sozlamalari, Mavzular va Fon uchun guruhlar mavjud. Shuningdek, Dizayn yorlig'ida slayd uslublarining butun galereyasini taklif qiluvchi Mavzular guruhi mavjud
Subscript uchun klaviatura yorlig'i nima?

Klaviatura yorliqlari: Yuqori chiziq yoki pastki chiziqni qo'llash Yuqori chiziq uchun Ctrl, Shift va Plus belgisini (+) bir vaqtning o'zida bosing. Subscript uchun Ctrl va Teng belgisini (=) bir vaqtning o'zida bosing
