
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Dreamweaver-da tashqi uslublar jadvalini qanday yaratish mumkin
- CSS Designer panelining yuqori qismidagi Manbalar panelidagi ortiqcha (+) belgisini bosing.
- ni tanlang Yaratmoq ochiladigan ro'yxatdagi yangi CSS fayli opsiyasi.
- Yangingiz uchun nom kiriting uslublar jadvali fayl.
- Ulanish variantini tanlang.
Bu borada Dreamweaver-da CSS StyleSheet-ni qanday yarataman?
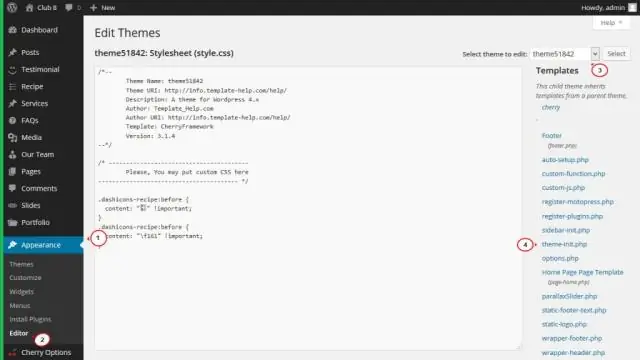
Dreamweaver darsligi 16: Dreamweaver CC da CSS faylini qanday qilish kerak
- O'zingiz uslublashtirmoqchi bo'lgan HTML sahifasini oching (sinf uchun qo'llanma uchun index.html ni oching)
- CSS Designer panelingiz ochiq ekanligiga ishonch hosil qiling (Oyna> CSS Designer)
- "Manbalar" bo'limida + tugmasini bosing va Yangi CSS faylini yaratish-ni tanlang.
- CSS sahifangizga nom bering.
- Ok.
Shuningdek, bilingki, CSS-da uslub qoidasini qanday yaratishim mumkin? Yangisida CSS qoidasi dialog oynasi uchun selektor turini belgilang CSS qoidasi Siz xoxlaysizmi yaratmoq : Kimga yaratmoq odat uslub Har qanday HTML elementiga sinf atributi sifatida qo'llanilishi mumkin bo'lsa, "Selector Type" qalqib chiquvchi menyusidan "Class" opsiyasini tanlang va keyin nomini kiriting. uslub Tanlovchi nomi matn maydonida.
Buni hisobga olib, Dreamweaver-da StyleSheet-ni HTML-ga qanday bog'lashim mumkin?
Belgini bosish orqali ochiladi Biriktiring Tashqi Uslublar jadvali dialog oynasi. Agar siz CSS uslublari panelini ko'rmasangiz Dreamweaver ish maydonini ochish uchun Oyna→CSS uslublari-ni tanlang. Fayl/URL matn maydoniga kerakli CSS fayl nomini kiriting havola kerakli CSS faylini topish va tanlash uchun Browse tugmasini bosing yoki bosing.
Tashqi uslublar jadvalini qanday qilish kerak?
CSS tashqi uslublar jadvalini qanday yaratish kerak
- Bu kabi o'rnatilgan uslublar jadvalini o'z ichiga olgan HTML faylidan boshlang.
- Yangi fayl yarating va uni StyleSheet sifatida saqlang.
- Barcha CSS qoidalarini HTML faylidan StyleSheet-ga o'tkazing.
- HTML faylidan uslublar blokini olib tashlang.
- HTML faylida StyleSheet-ga ishora qiluvchi sarlavha yorlig'idan keyin havola tegini qo'shing.
Tavsiya:
Flash 8 da motion tween qanday yaratiladi?

Harakat oralig'ini yaratish uchun siz vaqt jadvalini sichqonchaning o'ng tugmasi bilan bosishingiz va "MotionTween yaratish" ni tanlashingiz yoki oddiygina menyu satridan Insert → Motion Tween-ni tanlashingiz mumkin. DIQQAT: Flash o'rtasini yaratishi uchun ob'ektni asimbolga aylantirishingiz kerak bo'lishi mumkin
SharePoint 2016 da viktorina qanday yaratiladi?

Viktorina yaratish Mavjud O365 hisob qaydnomasi bilan tizimga kiring yoki yangi Forms hisobini yarating. “Yangi viktorina” tugmasini bosing Viktorinangizga nom berish uchun “Nomsiz viktorina” tugmasini bosing. "Savol qo'shish" tugmasini bosing va savol turini tanlang (tanlov, matn, reyting yoki sana). Savol va mumkin bo'lgan variantlarni kiriting, agar "Tanlash" bo'lsa, to'g'ri javoblar "Matn" bo'lsa
RecyclerView qanday yaratiladi?

VIDEO Shunday qilib, RecyclerView-ni qanday sozlashim mumkin? RecyclerView-dan foydalanish quyidagi asosiy bosqichlardan iborat: Gradle qurilish fayliga RecyclerView AndroidX kutubxonasini qo'shing. Ma'lumotlar manbai sifatida foydalanish uchun model sinfini belgilang.
PHP da post API qanday yaratiladi?

Bugun biz JavaScript dasturlashga o'tishdan oldin PHP da oddiy REST API yaratishni o'rganamiz. Quyidagi bosqichma-bosqich o'quv qo'llanmamizdan bahramand bo'ling! Biz ushbu sinfdan ma'lumotlar bazasidan ma'lumotlarni o'qish uchun foydalanamiz. api jildini oching. Ob'ektlar papkasini yarating. Ob'ektlar jildini oching. Mahsulot yaratish. php fayli. Uning ichiga quyidagi kodni joylashtiring
Microsoft PowerPoint dasturida makro qanday yaratiladi?

PowerPoint-da makros yaratish Ko'rish yorlig'ida Makroslar-ni tanlang. Makro dialog oynasida makro nomini kiriting. Makro ro'yxatida makrosni saqlamoqchi bo'lgan shablonni yoki taqdimotni bosing. Tavsif maydoniga so'l uchun tavsifni kiriting. Ilovalar uchun Visual Basic dasturini ochish uchun Yaratish tugmasini bosing
