
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Odatda, o'rniga qilishdan hujjat . yozish siz foydalanishi mumkin ba'zi element. innerHTML yoki yaxshiroq, hujjat.
- 'beforebegin': elementning o'zidan oldin.
- 'afterbegin': faqat element ichida, birinchi bolasidan oldin.
- "oldin": faqat element ichida, oxirgi bolasidan keyin.
- 'afterend': elementning o'zidan keyin.
Shuningdek, hujjat yozish nima qiladi?
HTML DOM yozish () usuli yozish () usuli hisoblanadi ko'pincha sinov uchun ishlatiladi: Agar u hisoblanadi HTML dan keyin ishlatiladi hujjat hisoblanadi to'liq yuklangan, u bo'ladi barcha mavjud HTMLni o'chiring. Eslatma: bu usul qachon hisoblanadi sinov uchun ishlatilmaydi, u hisoblanadi tez-tez ishlatiladi yozish tomonidan ochilgan chiqish oqimiga ba'zi matn hujjat.
Bundan tashqari, hujjat yozish va innerHTML o'rtasidagi farq nima? yozish () tarkibni to'g'ridan-to'g'ri foydalanuvchi ko'rishi mumkin bo'lgan brauzerga joylashtiradi. hujjat . innerHTML siz qo'llayotgan ob'ektning HTML-ni o'zgartirmoqda. yozish () hech qanday bog'langan HTMLsiz, lekin agar sizda o'zgartirmoqchi bo'lgan HTML mavjud bo'lsa, u holda hujjat.
Shu tarzda, nima uchun endi Hujjat yozish () tavsiya etilmaydi?
Yana bir sabab emas hujjatdan foydalanish. write() - bu XHTML-ni qo'llab-quvvatlamaydi, lekin uning emas muammo, chunki ko'pchilik veb-ishlab chiqish HTML-dan foydalanadi. write() sahifa yuklashni tugatgandan so'ng ishga tushadi, bu ishlash bilan bog'liq muammolarga olib keladi va ba'zida mumkin emas hatto umuman olov. Hujjat uchun yagona to'g'ri foydalanish ko'rinadi.
JavaScript-da konsol jurnali va hujjat yozish o'rtasidagi farq nima?
Ishlab chiquvchilar foydalanadilar konsol . jurnal () uchun ro'yxatga olish foydali ma'lumotlar. hujjat . yozish foydalanuvchi ko'rgan narsani o'zgartiradi ichida DOM-ga qo'shimcha tarkib qo'shish orqali brauzer.
Tavsiya:
Android telefonimni monitor sifatida qanday ishlatishim mumkin?

Birinchidan, Android qurilmangiz shaxsiy kompyuteringiz bilan bir xil Wi-Fi tarmog'iga ulanganligiga ishonch hosil qiling, so'ngra telefoningiz yoki planshetingizda Spacedesk ilovasini oching. Ilova kompyuteringizni avtomatik ravishda aniqlashi kerak, shuning uchun ko‘p hollarda ishlarni davom ettirish uchun “Ulanish” tugmasini bosishingiz kifoya
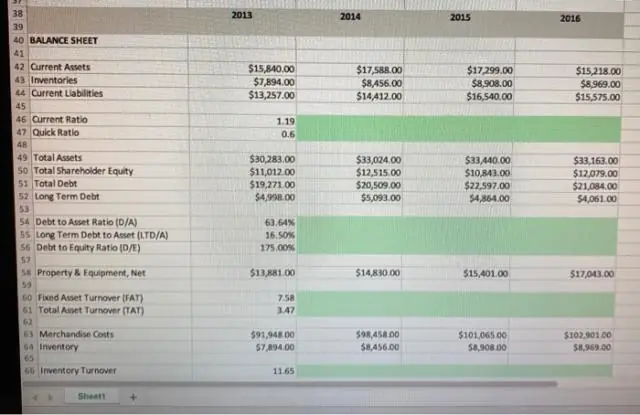
Excelda quyuq yashil matnli yashil to'ldirishni qanday ishlatishim mumkin?

Ochiladigan menyudan formatlash uslubini tanlang. Bizning misolimizda biz quyuq yashil matn bilan yashil to'ldirishni tanlaymiz, so'ngra OK tugmasini bosing. Shartli formatlash tanlangan kataklarga qo'llaniladi
Sichqoncha pad o'rniga nimani ishlatishingiz mumkin?

Sababingiz nima bo'lishidan qat'iy nazar, siz ushbu sichqoncha paneli muqobillarini sinab ko'rishingiz mumkin. Jurnal. Agar qo'lingizda jurnal bo'lsa, uni sichqoncha padini almashtirish sifatida sinab ko'rishingiz mumkin. Qattiq muqovali kitob. Har qanday qattiq muqovali kitob sichqonchani o'rnini bosuvchi vosita sifatida yaxshi ishlaydi. O'rindiq. Qog'oz. Yopishtiruvchi lenta. Karton. Mumli qog'oz
Lityum batareyani qanday qilib uzoqroq ishlatishim mumkin?

Lityum-ion batareyalaringizni sog'lom saqlashning bir necha yo'li. 1: Batareyalaringizni xona haroratida saqlang. 2: Zaxira olib yurishdan ko'ra, yuqori sig'imli lityum-ion batareyani olish haqida o'ylab ko'ring. 3: Qisman zaryadsizlanishga ruxsat bering va to'liq zaryaddan saqlaning (odatda) 4: Lityum-ion batareyalarni to'liq zaryadsizlantirishdan saqlaning
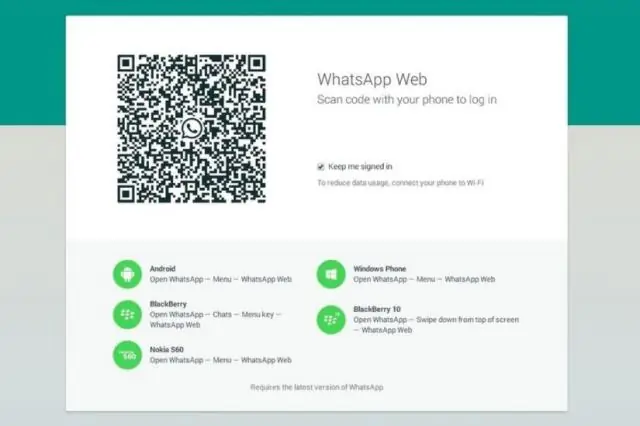
WhatsApp QR kodini kompyuterda qanday ishlatishim mumkin?

C. Kompyuterda WhatsApp suhbatlariga qanday kirish mumkin Kompyuter brauzerida web.whatsapp.com saytiga o'ting yoki shaxsiy kompyuteringiz/Mac uchun Whatsapp Web ish stoli ilovasini yuklab oling. 2. Asosiy ekranda siz QR kodini ko'rasiz. Ushbu QR kod dinamik xususiyatga ega va har bir necha soniyada o'zgaradi
