
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Bootstrap tugmasi uslubini qanday o'zgartirish mumkin
- 1-qadam: toping Tugma Sinf. Birinchi qadam moslashtirish sizning tugmalar bilishdir tugmasi sinf.
- 2-qadam: CSS-da sinfni toping. Hammasi tugmalar bu sinf bilan ta'sir qiladi uslublash siz tanlaysiz.
- 3-qadam: formatlash Tugma . Siz hozir mumkin moslashtirish the tugmasi CSS yordamida.
Keyinchalik, kimdir Bootstrap-ni qanday sozlashim mumkinligini so'rashi mumkin.
Bootstrap-ni qanday sozlash mumkin
- Ranglar, shriftlar yoki chegaralar kabi mavjud Bootstrap uslublarini o'zgartiring.
- To'xtash nuqtalari yoki truba kengligi kabi Bootstrap panjara tartibini o'zgartiring.
- Bootstrap sinflarini yangi maxsus sinflar bilan kengaytiring (ya'ni: btn-custom)
Shuningdek, bilingki, tugma rangini qanday o'zgartirish mumkin? Maxsus maqsad Tugmalar HTML/CSS muharriri havolasini bosing. Maxsus CSS yorlig'idagi maydonga pastdan tegishli CSS kodini joylashtiring. Olti burchakni almashtiring rang qiymati (masalan, # 000000) bilan rang sizning tanlovingiz!
Shu munosabat bilan bootstrap-dagi tugma rangini qanday o'zgartirish mumkin?
The rang ning tugmalar btn-info, btn-default, btn-primary, btn-danger kabi oldindan belgilangan sinflar yordamida o'zgartirilishi mumkin. ning o'lchami tugmasi oldindan belgilangan sinflar yordamida ham aniqlanishi mumkin, masalan. katta uchun tugmasi foydalanish. btn-lg Kichkina uchun tugmasi , foydalaning. btn-sm va qo'shimcha kichik foydalanish uchun btn-xs sinf.
Bootstrap uslublarini qanday bekor qilishim mumkin?
Eng yaxshi va oddiy usul bootstrapni bekor qilish yoki boshqa har qanday CSS, CSS faylingizdan keyin kiritilganligiga ishonch hosil qilishdir bootstrap css fayl sarlavhasida. Endi agar xohlasangiz bekor qilish ma'lum bir sinfdan keyin CSS-ni o'zingizdan nusxa ko'chiring bootstrap css faylini yarating va uni CSS faylingizga joylashtiring, keyin kerakli o'zgarishlarni kiriting.
Tavsiya:
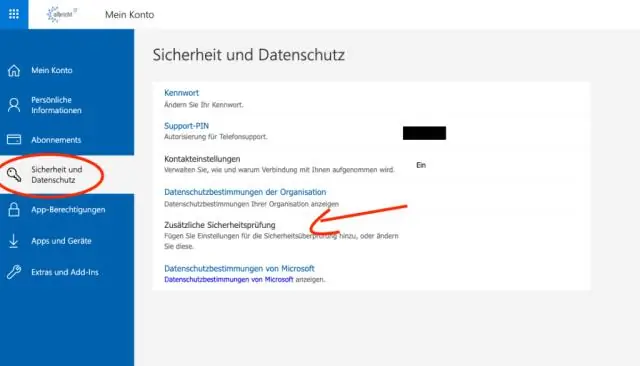
Azure SQL maʼlumotlar bazasi xavfsizlik devorini qanday sozlashim mumkin?

Server darajasidagi IP xavfsizlik devori qoidalarini boshqarish uchun Azure portalidan foydalaning. Maʼlumotlar bazasini koʻrib chiqish sahifasidan server darajasidagi IP xavfsizlik devori qoidasini oʻrnatish uchun quyidagi rasmda koʻrsatilganidek, asboblar panelida Server xavfsizlik devorini oʻrnatish-ni tanlang. Foydalanilayotgan kompyuterning IP-manzilini qo‘shish uchun asboblar panelidagi Mijoz IP-ni qo‘shish-ni tanlang va keyin Saqlash-ni tanlang
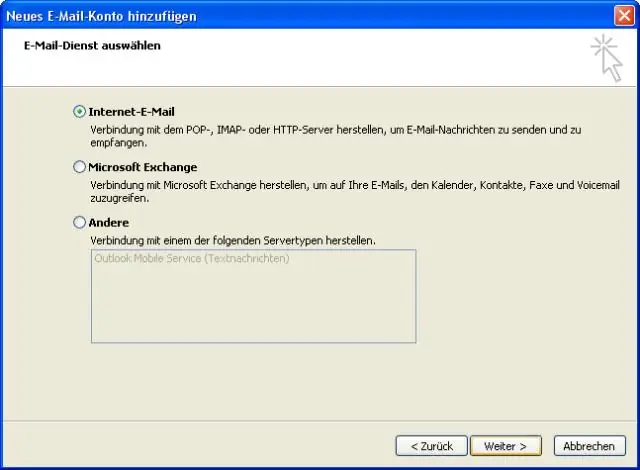
UC elektron pochtamni qanday sozlashim mumkin?

Outlook ilovasi uchun Office 365 elektron pochtani sozlash iOS yoki Android ilovalar doʻkoni orqali Outlook ilovasini yuklab oling. Ilovani oching va UC elektron pochta manzilingizni [email protected] (fakultet/xodimlar uchun) yoki [email protected] (talabalar uchun) kiriting va keyin Hisob qo‘shish tugmasini bosing. Shundan so'ng sizdan foydalanuvchi nomingiz va parolingizni kiritish so'raladi
NodeMCU-ni qanday sozlashim mumkin?

Arduino IDE yordamida NodeMCU-ni qanday dasturlash mumkin. 1-qadam: NodeMCU-ni kompyuteringizga ulang. Doskani ulash uchun sizga USB micro B kabeli kerak. 2-qadam: Arduino IDE-ni oching. Sizda kamida Arduino IDE 1.6 versiyasi bo'lishi kerak. 3-qadam: NodeMCU yordamida LED miltillashini yarating
Raspberry Pi-da portni yo'naltirishni qanday sozlashim mumkin?

Raspberry Pi portini yo'naltirishni sozlash Mahalliy tarmoqqa ulangan kompyuterda veb-brauzer orqali yo'riqnoma boshqaruv sahifasiga ulaning. Router uchun foydalanuvchi nomi va parolni kiriting. Router administrator sahifasida yo'naltirish-> virtual serverga o'ting. Ushbu sahifada quyidagilarni kiriting
Word 2016 da radio tugmalarini qanday qo'shish mumkin?

ActiveX Control inWord bilan bitta radio tugmani joylashtiring Word Options dialog oynasini ochish uchun Fayl > Variantlar-ni bosing. Word Options dialog oynasida (1) chap paneldagi CustomizeRibbon-ni bosing, (2) o'ngdagi qutidagi Tuzuvchi variantini belgilang va (3) OK tugmasini bosing. Tuzuvchi > Eski asboblar > OptionButton-ni bosing
