
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
2 ta javob. Oʻrnatish the div "pozitsiya: sobit" uslubiga ega bo'lish va keyin o'rnatish " chap :0px;top:0px". Bu qiladi div tayoq tepaga chap brauzerning HTML oqimidagi nisbiy o'rni o'rniga.
Xuddi shunday, divni boshqa divning pastki qismiga qanday qilib yopishtiraman?
Agar siz uni joylashtirishni xohlasangiz pastki lekin ota-ona ichida div keyin foydalaning pastki o'rniga:0. Chap tomonda tekislash uchun chap: 0 dan foydalanishingiz mumkin pastki yoki o'ngga: 0 ni o'ng tomonga tekislang. Ota-onaning kengligi va balandligini aniqlang div nisbiy pozitsiyasi bilan.
Xuddi shunday, qanday qilib o'z pozitsiyamni yopishqoq qilishim mumkin? Ta'sirini ko'rish uchun yopishqoq joylashishni aniqlash , ni tanlang pozitsiya : yopishqoq tanlang va ushbu konteynerni aylantiring. Element konteyneri bilan birga idishning tepasida (yoki yuqorida ko'rsatilgan ofsetga yetguncha) aylanib boradi va keyin aylantirishni to'xtatadi, shuning uchun u ko'rinadigan bo'lib qoladi.
Shunday qilib, qanday qilib Divni yopishqoq qilish mumkin?
Kimga qilish element yopishqoq , qil : make_sticky('# yopishqoq -elem-id'); Element bo'lganda yopishqoq , kod qolgan tarkibning o'rnini boshqaradi, buning qoldirgan bo'shliqqa sakrashiga yo'l qo'ymaydi yopishqoq element. Bundan tashqari, qaytaradi yopishqoq elementning asl bo'lmagan holatiga yopishqoq uning tepasida orqaga aylantirilganda holati.
Yopishqoq pozitsiya nima?
pozitsiya : yopishqoq ning yangi usuli hisoblanadi pozitsiya elementlar va kontseptual jihatdan o'xshash pozitsiya : belgilangan. Farqi shundaki, element bilan pozitsiya : yopishqoq kabi tutadi pozitsiya : ko'rish oynasida berilgan ofset chegarasi bajarilmaguncha, uning ota-onasidagi nisbiy.
Tavsiya:
Qanday qilib veb-saytni Iphone ilovasiga aylantirasiz?

Bu qanday ishlaydi: Safari-ni oching va veb-saytni yuklang. Ekranning pastki qismida siz kvadratdan uzoqlashishga urinayotganga o'xshash o'q tasvirlangan belgini ko'rasiz. Agar siz ushbu tugmani muvaffaqiyatli bosishga muvaffaq bo'lsangiz, sizda bir nechta variant bo'ladi. Sizdan bosh ekran belgisi uchun nom tanlashingiz soʻraladi
Qanday qilib intni doublega aylantirasiz?

Keling, int-ni Double injava-ga aylantirish uchun oddiy kodni ko'rib chiqaylik. umumiy sinf IntToDoubleExample2{ommaviy statik void main(String args[]){int i=100; Double d= new Double(i);//birinchi usul. Double d2=Double.valueOf(i);//ikkinchi yo'l. System.out.println(d); System.out.println(d2);}}
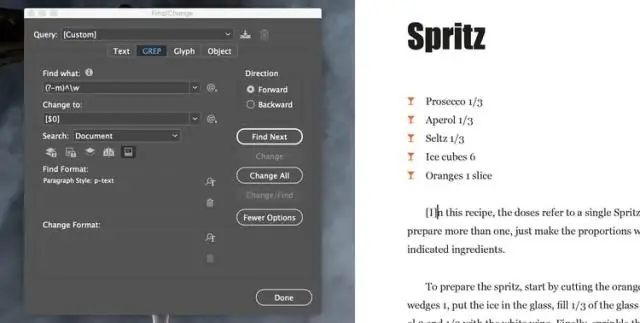
InDesign'da birinchi harfni qanday qilib bosh harfga aylantirasiz?

InDesign hujjatingiz ochiq bo'lsa, avval Type Tool (T) yordamida maketingizda matn ramkasini tayyorlashingiz kerak. Ramkani siz ham qo'shmoqchi bo'lgan matnning paragrafi bilan to'ldiring. Kursoringiz bilan xatboshining birinchi harfini belgilang yoki shunchaki kursorni paragrafning biron bir joyiga qo'ying
Qanday qilib Google Docs-da jadvalni grafikaga aylantirasiz?

Grafik tuzmoqchi bo'lgan ma'lumotlar jadvalidagi yuqori chap katakdagi sichqoncha tugmasini bosing va ushlab turing. Sichqonchani stolning pastki o'ng katakchasiga torting va sichqoncha tugmasini qo'yib yuboring. Sahifaning yuqori qismidagi "Qo'shish" tugmasini bosing va ochiladigan menyudan "Chart" ni tanlang. Elektron jadvalingiz ustida Grafik muharriri oynasi paydo bo'ladi
JavaScript-da qatorni qanday qilib massivga aylantirasiz?

JavaScript-dagi satr split() va Array yordamida belgilar qatoriga aylantirilishi mumkin. from() funktsiyalari. String split() funksiyasidan foydalanish: str. split() funktsiyasi berilgan satrni argumentda ko'rsatilgan ajratuvchi yordamida uni pastki qatorlarga ajratish orqali qatorlar qatoriga bo'lish uchun ishlatiladi
