
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
7 Javoblar. Buning usullaridan biri barcha div teglaringizni sinf oʻrami bilan boshqa divga qoʻyishdir. Keyin CSS matnini qo'shishingiz mumkin - tekislash: markaz ; o'rash sinfingizda va bu bo'ladi markazga tekislash sizning sarlavhangiz. Bu ushbu Fiddleda ko'rsatilgan.
Xuddi shunday, HTML CSS-da matn qutisini qanday tekislash so'raladi?
Qadamlar matn qutisini tekislang va 1-qadam: divni markazlashtiring teg yordamida chekka `0 avtomatik` sifatida. 2-qadam: Hizalamoq yorlig'ini o'ngga va chapga suzib yuring. 3-qadam: Hizalamoq the matn qutisi chapga t va uni o'ngga suzib yuring. 4-qadam: Ikkala yorliqni ham qiling va matn qutisi inline-blokga.
Bundan tashqari, HTMLda hamma narsani qanday markazlashtirasiz? Kimga markaz matn yordamida HTML , siz < dan foydalanishingiz mumkin markaz > teg yoki CSS xususiyatidan foydalaning. Davom etish uchun o'zingiz yoqtirgan variantni tanlang va ko'rsatmalarga rioya qiling. < dan foydalanish markaz ></ markaz > teglar. Uslublar jadvali xususiyatidan foydalanish.
Keyin, qanday qilib CSS-da tanani markazlashtiraman?
Matnni tekislash usuli
- Markazlashtirmoqchi bo'lgan divni asosiy element bilan qo'shing (odatda o'ram yoki konteyner sifatida tanilgan)
- Asosiy elementga "matnni tekislash: markazga" o'rnating.
- Keyin ichki divni "displey: inline-block" ga o'rnating.
Qanday qilib divni gorizontal ravishda markazlashtiraman?
Keling, gorizontal ravishda bosqichma-bosqich markazlashtirishni ko'rib chiqaylik:
- Tashqi elementning kengligini belgilang (ya'ni 100% butun chiziqni qoplaydi).
- Sahifa ichidagi elementni gorizontal markazlashtirish uchun margin xususiyatini avtomatikga o'rnating.
- Fon rangi xususiyatidan foydalanib, tashqi va ichki divlar uchun oʻzingiz yoqtirgan ranglarni oʻrnating.
Tavsiya:
HTMLda bo'sh joyni qanday qo'yish mumkin?

Qadamlar HTML hujjatini oching. HTMLhujjatni Windows-dagi NotePad yoki TextEdit kabi matn muharriri yordamida tahrirlashingiz mumkin. Oddiy bo'sh joy qo'shish uchun bo'sh joy tugmasini bosing. Muntazam bo'sh joy qo'shish uchun bo'sh joy qo'shmoqchi bo'lgan joyni bosing va bo'sh joyni bosing. qo'shimcha joyni majburlash uchun. Turli kenglikdagi bo'shliqlarni joylashtiring
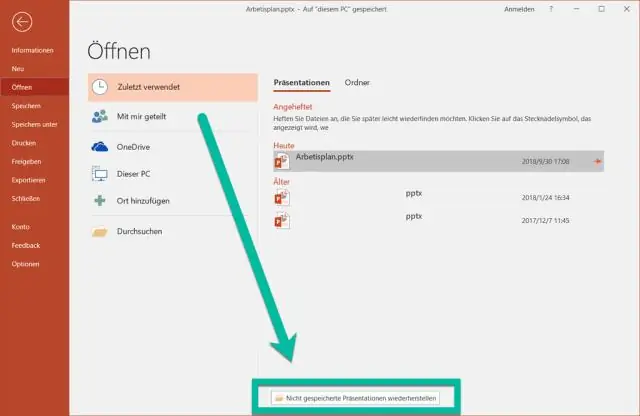
PowerPoint-da tekislash chiziqlarini qanday yoqish mumkin?

Gorizontal va vertikal markaziy chiziqlarni ko'rsatish uchun Ko'rish > Qo'llanmalar-ni tanlang. Ko'proq katakchalarni ko'rsatish uchun Ko'rish > To'r chiziqlar-ni tanlang. Ob'ektlarni tekislash uchun chiziqlardan foydalaning. Toʻr chiziqlari va qoʻllanmalarni oʻchirish uchun ularni tozalang
HTMLda ko'proq o'qish havolasini qanday qilish mumkin?

HTML-ga "Ko'proq o'qish" o'tish tanaffuslarini qanday qo'shish kerak HTML kodining tahrirlanadigan versiyasini yoki "batafsil o'qish" havolasini kiritmoqchi bo'lgan sahifani oching. Oʻquvchi “batafsil oʻqish” havolasini bosgandan soʻng oʻzingizga kerakli joyga quyidagi kodni kiriting: “afterthejump” soʻzini oʻzingiz xohlagan kalit soʻz bilan almashtiring
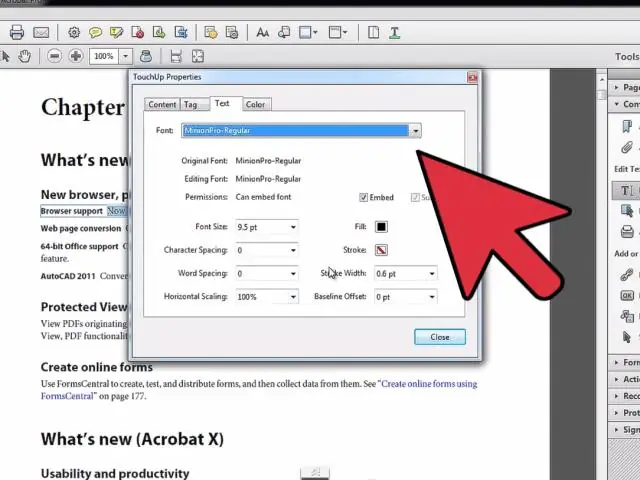
Adobe Acrobat Pro DC da matnni qanday tekislash mumkin?

Keyin bir nechta matnli sharhlarni tanlash uchun "Ob'ektni tanlash" (yuqori chapga ishora qiluvchi qora o'q) vositasidan foydalanishingiz mumkin, sichqonchaning o'ng tugmachasini bosing va "Tezalatish > Pastki" yoki xohlagan narsani tanlang. Siz sichqonchaning o'ng tugmachasini bosganingiz boshqa maydonlar mos keladigan maydon bo'ladi
Word-da tekislash chizig'ini qanday qilish mumkin?

Markazlashtirmoqchi bo'lgan matnni tanlang. Layoutor Page Layout yorlig'ida Sahifa sozlamalari guruhidagi Dialog oynasini ishga tushirish panelini bosing va keyin Layout yorlig'ini bosing. Vertikal tekislash oynasida Markazni bosing. Qo'llash oynasida Tanlangan matnni bosing va keyin OK tugmasini bosing
