
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-06-01 05:12.
React (veb-ramka) React (shuningdek, deb nomlanadi React.js yoki ReactJS) foydalanuvchi interfeyslarini yaratish uchun JavaScript kutubxonasidir. U Facebook va individual ishlab chiquvchilar va kompaniyalar hamjamiyati tomonidan qo'llab-quvvatlanadi. React bir sahifali yoki mobil ilovalarni ishlab chiqishda asos sifatida ishlatilishi mumkin.
Shu munosabat bilan, reaksiya ramka hisoblanadimi?
Reaksiya qilish foydalanuvchi interfeyslarini yaratish uchun kutubxonadir. Bu vaqt o'tishi bilan o'zgarib turadigan ma'lumotlarni taqdim etadigan qayta ishlatiladigan UI komponentlarini yaratishni rag'batlantiradi. Bu to'liq dastur emas ramka burchak kabi, bu shunchaki ko'rish qatlami. Shuning uchun uni to'g'ridan-to'g'ri taqqoslab bo'lmaydi ramkalar burchakli kabi.
Bundan tashqari, react JavaScript ramkami? React JS a emas ramka . Biz buni bilamiz Reaksiya qilish ko'rinishni boshqarishda juda yaxshi. Shunday qilib, siz juda ko'p imtiyozlarni ko'rasiz Reaksiya qilish modullilik va tashvishlarni ajratish kabi. Reaksiya qilish komponentlarni bitta veb-ilovada bir necha marta qayta ishlashga imkon beradi.
Keyinchalik, kimdir so'rashi mumkin: reaktsiya eng yaxshi ramkami?
Reaksiya qilish front-end JavaScript-ni ishga tushirayotganlar uchun yaxshi tanlovga o'xshaydi ramkalar , ba'zi moslashuvchanlikni yoqtiradigan startaplar va ishlab chiquvchilar. Boshqalar bilan integratsiya qilish qobiliyati ramkalar o'z kodlarida biroz moslashuvchanlikni xohlaydiganlar uchun muammosiz katta afzalliklarni beradi.
React JS frontendmi yoki backendmi?
Reaksiya qilish a foydalanuvchi interfeysi brauzerda ishlaydigan kutubxona. Boshqa har qanday kabi foydalanuvchi interfeysi kutubxona (jQuery, va hokazo), har qanday eski veb-server - Apache, NGINX - yoki har qanday turdagi xizmat ko'rsatishdan mamnun. backend - PHP, Rails va boshqalar.
Tavsiya:
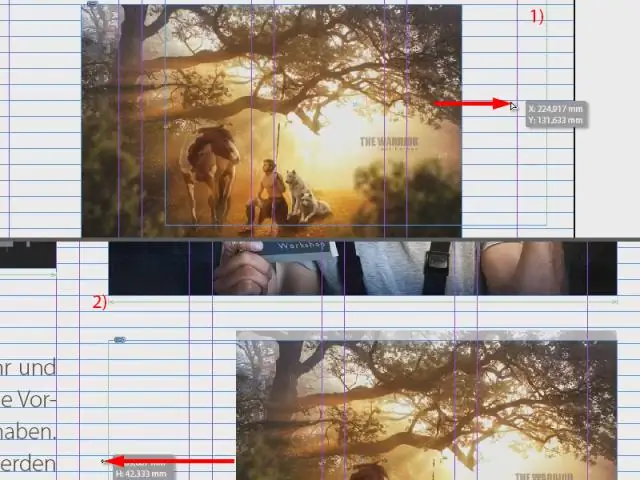
InDesign-da tasvir va ramka o'lchamini qanday o'zgartirish mumkin?

Shift tugmachasini bosib ushlab turing va kerak bo'lganda o'lchamini o'zgartirish uchun rasmingizning burchaklariga torting. Asboblar panelidan Tanlash vositasini tanlang. Keyin burchak tutqichlarini ko'rsatish uchun ramkangizni bosing. Kadringizni kichikroq yoki kattaroq qilish uchun ushbu tutqichlardan birortasini bosing va torting
Ba'zi standart ramka o'lchamlari qanday?

Standart ramka oʻlchamlari Ramka oʻlchami Matoni ochish tasvir oʻlchami 11' x 14' 7.5' x 9.5' 8' x 10' 16' x 20' 10.5' x 13.5' 11' x 14' 20' x 24' 15.5' x 19.5' 16 ' x 20' 24' x 36' 19,5' x 29,5' 20' x 30
Qanday qilib veb-saytim uchun simli ramka yarataman?

Qanday qilib veb-saytni simli ramkalash mumkin (6 bosqichda) 1-qadam: Wireframing uchun asboblarni to'plang. 2-qadam: Maqsadli foydalanuvchi va UX dizayn tadqiqotini qiling. 3-qadam: Optimal foydalanuvchi oqimlarini aniqlang. 4-qadam: O'zingizning sim ramkangizni yaratishni boshlang. 5-qadam: Dizayningizni sinab ko'rish uchun foydalanish imkoniyati testini o'tkazing. 6-qadam: Simli ramkangizni prototipga aylantiring
Qanday qilib simli ramka yasayman?

Qanday qilib 6 bosqichda simli ramka yasashingiz mumkin, tadqiqotingizni qiling. Malumot uchun tadqiqotingizni tayyorlang. Sizning foydalanuvchi oqimingiz xaritasi tuzilganligiga ishonch hosil qiling. Qoralama, chizma. Eskiz, tasvirlamang. Ba'zi tafsilotlarni qo'shing va sinovdan o'ting. Simli ramkalaringizni prototiplarga aylantirishni boshlang
Publisherda qanday qilib ramka yasash mumkin?

Bitta sahifaga chiziq chegarasini qo'shish Tanlangan sahifa bilan Qo'shish > Rasm > Avtoshakllar > Asosiy shakllar > To'rtburchak ni bosing. Sahifa chegarasini chizish uchun sahifaga torting. Chegarani sichqonchaning o'ng tugmasi bilan bosing va keyin Avtomatik shaklni formatlash-ni tanlang. Ranglar va chiziqlar yorlig'ini bosing, rang va chiziq turini tanlang va OK tugmasini bosing
