
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Sozlash AngularJS Loyiha ichida Visual Studio
Birinchidan , yaratmoq boshlang'ich sahifadagi Yangi loyiha havolasini bosish orqali yangi loyiha. Bu quyida ko'rsatilganidek, Yangi loyiha dialog oynasini ochadi. Chap panelda Veb-ni va ASP. NET Web-ni tanlang Ilova o'rta panelda va keyin OK tugmasini bosing
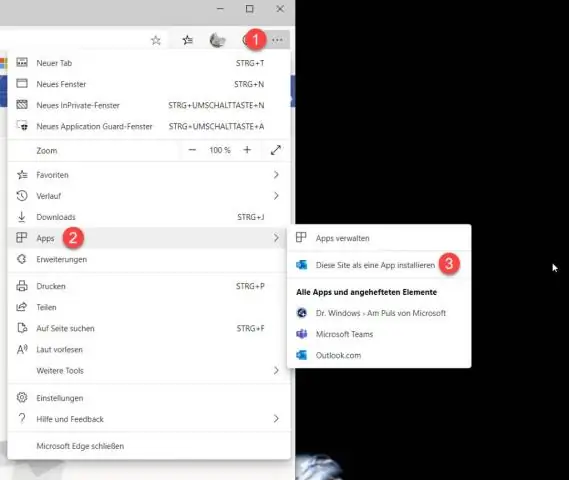
Odamlar, shuningdek, Visual Studio kodida burchakli dasturni qanday yaratsam bo'ladi?
Node bilan ishlashni boshlash. js, Angular va Visual Studio Code
- PowerShell-ni administrator rejimida oching. Angular CLI-ni o'rnating:
- O'zingizning burchak ilovangizni yaratmoqchi bo'lgan papkaga o'ting. Men C ga bordim:/
- cd-ni yangi yaratgan yangi ilovalar katalogiga kiriting, bu holda.
- Ilovani yarating va serverni ishga tushiring.
- Visual Studio kodini oching.
- Fayl, Jildni ochish-ni bosing.
- O'zingiz yaratgan papkani oching.
- paket.
Bundan tashqari, burchakli rivojlanish muhiti qanday o'rnatiladi? Angular 7 uchun ishlab chiqish muhitini qanday sozlash kerak
- O'rnatishimiz kerak bo'lgan asboblar ro'yxati:
- 1-qadam: Visual Studio kodini o'rnating.
- 2-qadam: Node-ni o'rnating.
- 3-qadam: Node Package Manager (NPM)
- 4-qadam: Angular CLI-ni o'rnating.
- Visual Studio Code-ni oching va o'rnatilgan terminalni ochish uchun asosiy ekranda Ctrl +~ ni kiriting.
- 2-qadam: VS Code o'rnatilgan terminalda kiriting.
Shunga mos ravishda, Visual Studio ga AngularJS ni qanday qo'shishim mumkin?
AngularJS qo'shish qadamlari
- Visual Studio 2017 ni oching.
- Bo'sh loyihangizni hozir oching.
- Biz AngularJS skriptini va qo'llab-quvvatlovchi fayllarni qo'shmoqchimiz.
- NuGet-Solution oynasi ochiladi.
- Quyidagi skrinshotda bo'lgani kabi AngularJS ni tanlang va o'ng tarafdagi katakchani belgilang.
- Loyihamizga AngularJS qo'shish uchun bir necha daqiqa vaqt ketadi.
Visual Studio 2019 da burchakli loyihani qanday ochishim mumkin?
Endi, ochiq the Visual Studio 2019 oldindan ko'ring va ASP. NET Core 3.0 ni yarating ilova . ASP. NET Core veb-ilovasi shablonini tanlang. Ok tugmasini bosganingizda, siz quyidagi so'rovni olasiz. ASP. NET Core 3.0 ni tanlang (ASP. NET Core 3.0 tanlanganligiga ishonch hosil qiling) va Burchakli shablon.
Tavsiya:
Masofaviy ish stoli ilovasini qanday yarataman?

Kompyuterda masofaviy ulanishlarga ruxsat berish uchun Ishga tushirish tugmasini bosish orqali Ochiq tizimga ulanishni xohlaysiz., Kompyuter-ni o'ng tugmasini bosing va keyin Xususiyatlar-ni bosing. Masofaviy sozlamalarni bosing. Foydalanuvchilarni tanlash-ni bosing. Masofaviy ish stoli foydalanuvchilari muloqot oynasida Qo'shish-ni bosing. Foydalanuvchilar yoki guruhlarni tanlash dialog oynasida quyidagilarni bajaring:
Lambda ilovasini qanday yarataman?

AWS Lambda Function Deployment (Konsol) uchun ilova yarating Navigatsiya panelida Joylashtirish-ni kengaytiring va Ishga tushirish-ni tanlang. Ilova yaratish sahifasida CodeDeploy-dan foydalanish-ni tanlang. Ilova nomiga ilovangiz nomini kiriting. Hisoblash platformasidan AWS Lambda-ni tanlang. Ilova yaratish-ni tanlang
Go ilovasini qanday yarataman?

Main.go faylingizni sozlash uchun: go-app/ jildida main.go faylini yarating. Kodingizni bajariladigan dastur sifatida ko'rish uchun paketning asosiy bayonotini qo'shing: asosiy paket. Quyidagi paketlarni import qiling: appengine/go11x/helloworld/helloworld.go. HTTP ishlov beruvchingizni aniqlang: HTTP ishlov beruvchingizni ro'yxatdan o'tkazing:
NativeScript ilovasini qanday yarataman?

Protsedura NativeScript Sidekick mijozini ishga tushiring. Yaratish tugmasini bosing yoki Fayl → Yaratish-ni tanlang. Shablon toifasini tanlang. Loyiha turini tanlang. Shablonni tanlang. Ilova nomi matn maydoniga ilovangiz nomini kiriting. Loyihangiz papkasida ilovangiz uchun saqlash joyini belgilash uchun Browse tugmasini bosing
GitHub ilovasini qanday yarataman?

GitHub ilovasini yaratish Istalgan sahifaning yuqori o‘ng burchagida profil rasmingizni bosing, so‘ng Sozlamalar-ni bosing. Chap yon panelda Tuzuvchi sozlamalarini bosing. Chap yon panelda GitHub ilovalarini bosing. Yangi GitHub ilovasini bosing. "GitHub ilova nomi" bo'limiga ilovangiz nomini kiriting
