
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Maxsus direktivani yaratish oson. Shunchaki yaratmoq yangi sinf yarating va uni @ bilan bezang Direktiv dekorator. Bunga ishonch hosil qilishimiz kerak direktiv foydalanishimizdan oldin tegishli (app-) modulda e'lon qilinadi. dan foydalanayotgan bo'lsangiz burchakli -cli bu avtomatik ravishda amalga oshirilishi kerak.
Shu tarzda, qanday qilib maxsus direktivani yarataman?
Xulosa
- Bundan tashqari, asosiy burchak ilovasiga kodni kiritish uchun ishlatilishi mumkin bo'lgan maxsus direktivani yaratish mumkin.
- "Controller", "controllerAs" va "shablon" kalit so'zlari yordamida ma'lum bir kontrollerdagi scope ob'ektida aniqlangan a'zolarni chaqirish uchun maxsus ko'rsatmalar amalga oshirilishi mumkin.
Yuqoridagilardan tashqari, maxsus direktivalar nima? Maxsus direktivalar HTML funksiyalarini kengaytirish uchun AngularJS da ishlatiladi. Maxsus direktivalar yordamida aniqlanadi. direktiv funktsiyasi. A maxsus direktiv shunchaki u faollashtirilgan elementni almashtiradi. Atribut - Direktiv mos keladigan atributga duch kelganda faollashadi.
Keyin burchakli 2 da maxsus direktivani qanday yarataman?
Angular 2 ilovasida maxsus direktiv yarating
- 1-qadam: Test yarating. direktiv. ts fayli.
- 2-qadam: Endi siz ushbu maxsus direktivani ilovaga import qilishingiz kerak bo'ladi. modul. ts.
- 3-qadam: Endi siz o'zingizning shaxsiy direktivangizdan foydalanishingiz mumkin. Endi siz ushbu maxsus direktivani modulning istalgan joyiga qo'shishingiz mumkin:
Burchakdagi direktiv nima?
Burchak direktivalari HTMLning yangi sintaksisini berish orqali uning kuchini kengaytirish uchun ishlatiladi. Har biri direktiv nomi bor - yoki dan biri Burchakli ng-repeat kabi oldindan belgilangan yoki har qanday narsa deb atash mumkin bo'lgan maxsus. Va har biri direktiv qayerda ishlatilishini aniqlaydi: elementda, atributda, sinfda yoki izohda.
Tavsiya:
Maxsus rangni bo'yoqda qanday saqlashim mumkin?

Windows 7 da Paint-da maxsus ranglarni saqlashning hech qanday usuli yo'q. RGB qiymatlari uchun rangni kiritishingiz va, ni qayta kiritishingiz kerak bo'ladi. Ko'proq to'liq xususiyatlar uchun uchinchi tomon echimini izlash uchun sevimli qidiruv tizimidan foydalanishingiz mumkin
Boshqa sxema uchun surat yaratishimiz mumkinmi?

Boshqa foydalanuvchining sxemasida oniy rasm yaratish uchun sizda HAR QANDAY SNAPSHOT CREATE tizimi imtiyozlari hamda asosiy jadvalda SELECT imtiyozlariga ega boʻlishingiz kerak. Bundan tashqari, oniy tasvir egasi suratni yaratishga qodir bo'lishi kerak
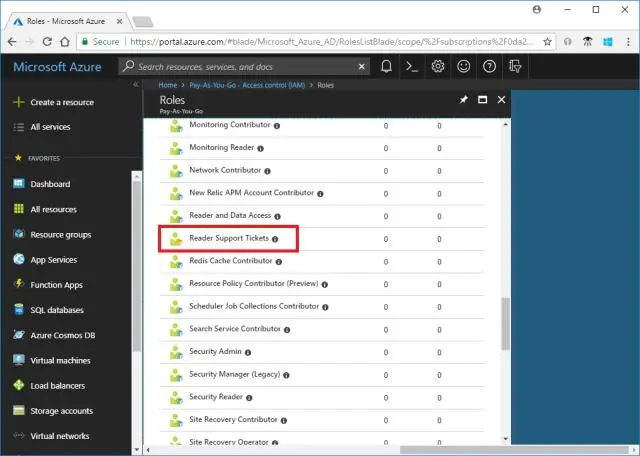
Azure-da qanday qilib maxsus rol yarataman?

Azure AD tashkilotida imtiyozli rol administratori yoki Global administrator ruxsatlari bilan Azure AD boshqaruv markaziga kiring. Azure Active Directory > Rollar va administratorlar > Yangi maxsus rol-ni tanlang. "Asosiy ma'lumotlar" yorlig'ida rol uchun nom va tavsifni kiriting va "Keyingi" tugmasini bosing
Qanday qilib iPhone-da maxsus sertifikat yarataman?

IOS tarqatish sertifikatini yaratish Apple Developer hisob qaydnomangizga kiring va Sertifikatlar, identifikatorlar va profillar > Sertifikatlar > Ishlab chiqarish-ga o'ting. Yangi sertifikat qo'shing. Ishlab chiqarish turi sertifikatini sozlang va App Store va Ad Hoc-ni faollashtiring. Davom etish tugmasini bosing. Keyingi bosqichga o'tish uchun sizga sertifikatni imzolash so'rovi (CSR) kerak
Maxsus teglardan qanday foydalanish kerak, ularga Apex sinflarida va Visualforce sahifalarida qanday kirishingiz mumkin?

Maxsus teglar ishlab chiquvchilarga maʼlumotlarni (masalan, yordam matni yoki xato xabarlari) foydalanuvchining ona tilida avtomatik ravishda taqdim etish orqali koʻp tilli ilovalar yaratish imkonini beradi. Maxsus teglar - bu Apex sinflari, Visualforce sahifalari yoki Lightning komponentlaridan foydalanish mumkin bo'lgan maxsus matn qiymatlari
