
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Ikkita bor kiritish turlari uchun qo'llab-quvvatlanadi sana vaqti ” kabi kirishlar . 2. “ sana vaqti - mahalliy ” kirish turi hisoblanadi a mahalliy sana va vaqt kiritish boshqaruv. An kiritish “bilan boshqarish sana vaqti - mahalliy ” kirish turi element qiymati a ni ifodalovchi boshqaruvni ifodalaydi mahalliy sana va vaqt (va vaqt mintaqasi ma'lumotlarini o'z ichiga olmaydi).
Bundan tashqari, HTMLda qanday kiritish turlari mavjud?
Kerakli atribut shuni bildiradiki, an kiritish Shaklni yuborishdan oldin maydon to'ldirilishi kerak. Kerakli atribut quyidagilar bilan ishlaydi kiritish turlari : matn, qidiruv, url, tel, elektron pochta, parol, sana tanlagichlar, raqam, tasdiqlash qutisi, radio va fayl.
qaysi html5 kiritish turi foydalanuvchiga vaqt mintaqasi bilan sana va vaqtni tanlash imkonini beradi? sana vaqti. ni birlashtira olamiz sana va vaqt foydalanish orqali turi Aniq ma'lumotni ko'rsatish uchun "datetime" vaqt 15-rasmda ko'rsatilganidek, ma'lum bir kunda.
Bu erda, kiritish tizimining vaqti nima?
The kiritish element, "ga ega vaqt " turi atributidagi qiymat a uchun maydonni ifodalaydi vaqt kiritish . Zamonaviy brauzerlarda vaqt maydonlar odatda foydalanuvchilarga uning qiymatini o'zgartirish o'rniga grafik tarzda o'zgartirish imkonini beruvchi boshqaruv elementlari bilan ifodalanadi kiritish to'g'ridan-to'g'ri string sifatida.
Kirish turi vaqt qiymatini qanday belgilaydi?
Kirish vaqti defaultValue xususiyati
- Vaqt maydonining standart qiymatini o'zgartiring: getElementById("myTime"). defaultValue = "18:00";
- Vaqt maydonining standart qiymatini oling: getElementById("myTime"). defaultValue;
- defaultValue va qiymat xossalari o'rtasidagi farqni ko'rsatadigan misol: getElementById("myTime"); var defaultVal = x. defaultValue;
Tavsiya:
SQL Serverda oxirgi kiritilgan yozuvni qanday olish mumkin?

SQL Server SELECT @@IDENTITY-ga oxirgi kiritilgan yozuvni aniqlang. U qiymatni yaratgan jadvaldan va qiymatni yaratgan bayonot doirasidan qat'i nazar, ulanishda ishlab chiqarilgan oxirgi IDENTITY qiymatini qaytaradi. SELECT SCOPE_IDENTITY() SELECT IDENT_CURRENT('TableName')
PIIga qanday ma'lumotlar kiritilgan?

Shaxsni identifikatsiyalash mumkin bo'lgan ma'lumotlar yoki PII - bu ma'lum bir shaxsni aniqlash uchun ishlatilishi mumkin bo'lgan har qanday ma'lumotlar. Misollar: to'liq ism, ijtimoiy sug'urta raqami, haydovchilik guvohnomasi raqami, bank hisob raqami, pasport raqami va elektron pochta manzili
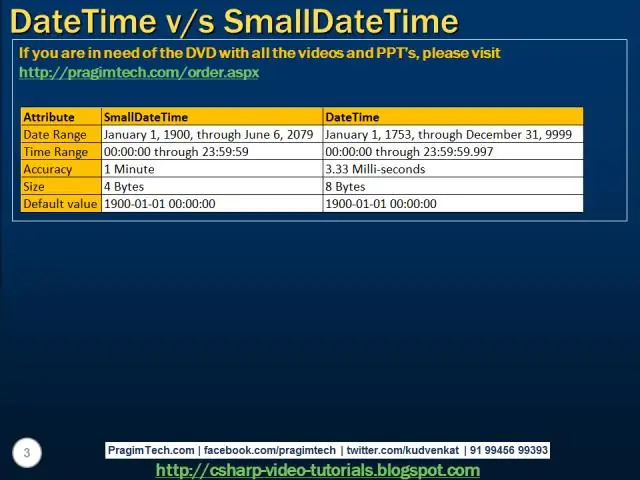
Datetime va datetime local o'rtasidagi farq nima?

Ularning orasidagi farq shundaki, sana-mahalliy kiritish vaqt mintaqasini o'z ichiga olmaydi. Vaqt mintaqasi ilovangiz uchun muhim bo'lmasa, datetime-local dan foydalaning. Ba'zi brauzerlar hali ham datetime kiritish turini qo'lga kiritishga harakat qilmoqda
Vodafone video passiga qanday ilovalar kiritilgan?

Video Pass - Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer va UKTV Play-ni o'z ichiga oladi. Music Pass – Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud va Napster kabi ilovalarni o'z ichiga oladi. Social Pass - Facebook, Twitter, Instagram va Pinterestni o'z ichiga oladi. Chat Pass - WhatsApp, Facebook Messenger va boshqalarni o'z ichiga oladi
Microsoft Office Home and Student 2016 dasturiga qanday ilovalar kiritilgan?

Microsoft Office Home andStudent 2016 Word, Excel, PowerPoint va OneNote uchun to'liq o'rnatilgan Office ilovalarini o'z ichiga oladi
