
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Kimga yaratmoq yangi loyiha , faqat oldin npx ni qo'shing yaratmoq - reaksiyaga kirishish -ilova redux -kra. Bu o'rnatadi yaratmoq - reaksiyaga kirishish -ilova global miqyosda (agar u o'rnatilmagan bo'lsa) va yangisini yaratadi loyiha.
Redux do'koni
- Ilova holatini saqlaydi.
- GetState() orqali holatga kirishga ruxsat beradi.
- Vaziyatni jo'natish (harakat) orqali yangilash imkonini beradi.
Bu borada Reduxni reaksiya loyihasiga qanday qo'shishim mumkin?
Bosqichma-bosqich: Redux-ni React ilovasiga qanday qo'shish kerak
- 1-qadam: Redux NPM paketlarini import qiling.
- 2-qadam: Reduktor yarating.
- 2-qadam: Redux do'konini yarating.
- 3-qadam: Asosiy ilova komponentini provayder bilan o‘rab oling.
- 4-qadam: Konteyner komponentini yarating va ulang.
- 5-qadam: Redux do'konidan holatni tanlang va o'zgartiring.
- 6-qadam: Taqdimot komponentida davlatdan foydalaning.
Shuningdek, reaksiya uchun ishlab chiqarish ilovasini qanday yaratasiz? Bu qadamlar create-react-app bilan yaratilgan har qanday React ilovasi uchun ishlaydi.
- 1-qadam: React ilovasini yarating.
- 2-qadam: Ommaviy jildga o'z ilova belgisini qo'shing.
- 3-qadam: Ishlab chiqarish tuzilmangizga xizmat ko'rsatish uchun Express JS serverini yarating.
- 4-qadam: React ishlab chiqarish qurilishini yarating.
- 5-qadam: Manba kodini joylashtirishni oldini oling.
Shuni ham bilish kerakki, reaksiya loyihasini qanday boshlash kerak?
Reakt loyihasini o'rnatish
- 1-qadam: Namuna ilovasini o'rnating. Es6-tutorial-react omborini klonlash: git clone
- 2-qadam: Babel va Webpackni sozlang. Buyruqlar satrini oching va (cd) es6-tutorial-react katalogiga o'ting.
- 3-qadam: qurish va ishga tushirish.
React Redux ilovasidan qanday foydalanaman?
Ishni boshlash
- Ilova yaratish. Yangi ilova yaratish uchun quyidagilarni bajaring: create-react-redux-app-structure my-app cd my-app/
- Konfiguratsiyani tayyorlang. json qurish konfiguratsiyasi uchun.
- O'rnatish. npm o'rnatish yoki ipni o'rnatish.
- Qurilish skriptini ishga tushiring. Skriptlarni yaratish bo'limini ko'rib chiqing.
- Serverni ishga tushirish. tugun index.js yoki npm ishga tushirish serveri.
Tavsiya:
Visual Studio 2010 da yangi loyihani qanday yarataman?

Yangi veb-loyiha yaratish Boshlash |-ni tanlang Barcha dasturlar | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Yangi loyiha-ni bosing. Visual C# jildini belgilang. Loyiha turini tanlang. Nom maydoniga No Code Project nomini kiriting
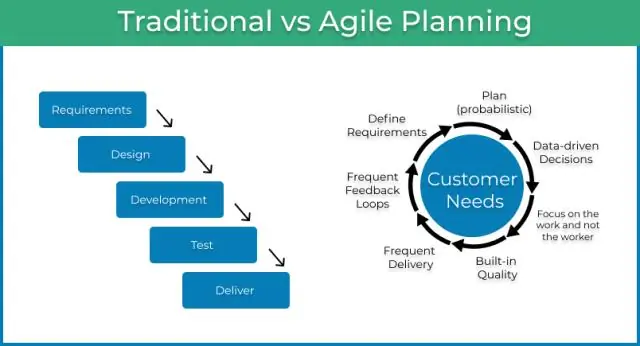
Agile loyihani qanday rejalashtirasiz?

Ushbu bosqichlar quyidagilarni o'z ichiga oladi: Loyiha maqsadlarini aniqlang. Loyiha talablarini to'plang. Loyiha hajmini ish darajasida aniqlang. Faoliyat o'rtasidagi bog'liqlikni aniqlang. Ish kuchi va bog'liqlikni taxmin qiling. Umumiy jadval va loyiha byudjetini tayyorlang. Tasdiqlash. Rejani asos qilib oling
Spring Tool Suite-da dinamik veb-loyihani qanday yarataman?

1-qadam: Fayl -> Yangi -> Boshqa ni tanlang. 2-qadam: Menyudan Dinamik veb-loyihani tanlang va Keyingi tugmasini bosing. 3-qadam: Dinamik veb-loyihaga nom bering va Finish tugmasini bosing. 4-qadam: Yangi loyiha veb-loyiha tuzilishi bilan quyidagi tarzda yaratiladi
Qanday qilib men tezkor loyihani yarataman?

Agile - bu doimiy rejalashtirish, bajarish, o'rganish va takrorlashning aralashmasi, ammo asosiy Agile loyihasini quyidagi 7 bosqichga bo'lish mumkin: 1-qadam: Strategiya uchrashuvi bilan qarashlaringizni belgilang. 2-qadam: Mahsulotingizning yo‘l xaritasini tuzing. 3-qadam: Chiqarish rejasiga ega bo'ling. 4-qadam: Sprintlarni rejalashtirish vaqti keldi
Visual Studio 2015 da burchakli loyihani qanday yarataman?

Visual Studio-da Fayl |-ni tanlang Yangi | Menyudan loyiha. Shablonlar daraxtida Shablonlar |-ni tanlang Visual C# (yoki Visual Basic) | Veb. ASP.NET Web Application shablonini tanlang, loyihaga nom bering va OK tugmasini bosing. Kerakli ASP.NET 4.5 ni tanlang
