
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
yuqori xususiyat (oyna) Brauzerni qo'llab-quvvatlash: Oyna ierarxiyasidagi eng yuqori ajdod oyna obyektiga havolani qaytaradi. The yuqori xususiyat joriy hujjat subfreymga (ramka ichidagi ramka) joylashtirilsa va siz eng yuqori ajdod oynasiga kirishingiz kerak bo'lsa foydali bo'ladi.
Odamlar shuningdek, Javascriptda ofset top nima?
ofsetTop mulk. Brauzerni qo'llab-quvvatlash: ni qaytaradi yuqori ob'ektga nisbatan joylashuvi yuqori uning ofsetParent elementining tomoni, piksellarda. Qaytarilgan qiymat - bu yuqori ob'ektning joylashuvi, shu jumladan to'ldirish, aylantirish paneli va chegara, lekin chetidan tashqari.
Shuningdek, bilingki, deraza tepasi nima? The Deraza tepasi () xususiyati eng yuqori brauzerni qaytarish uchun ishlatiladi oyna oqimning oyna . Bu faqat o'qish uchun mo'ljallangan xususiyat va u eng yuqorisiga havolani qaytaradi oyna ichida oyna ierarxiya. Sintaksis: oyna . yuqori.
Keyinchalik, siz ham so'rashingiz mumkin, nima ofset () Top?
Element ofsetTop xususiyati ofsetTop xususiyati qaytaradi yuqori ga nisbatan pozitsiyasi (piksellarda). yuqori ofsetParent elementining. the yuqori elementning joylashuvi va chegarasi. the yuqori to'ldirish, aylantirish paneli va ofsetParent elementining chegarasi.
CSS-da TOP nimani anglatadi?
The yuqori xususiyat joylashtirilgan elementning vertikal holatiga ta'sir qiladi. Bu xususiyat joylashtirilmagan elementlarga ta'sir qilmaydi. Agar pozitsiya: mutlaq; yoki pozitsiyasi: sobit; - the yuqori xususiyatni belgilaydi yuqori elementning chetidan yuqoridagi/pastdagi birlikka yuqori eng yaqin joylashgan ajdodining chekkasi.
Tavsiya:
Xavfsizlik modelining eng yaxshi ta'rifi nima?

Xavfsizlik modeli - bu kompyuter tizimining har bir qismining xavfsizlik standartlariga muvofiqligini baholash uchun texnik baholash. D. Xavfsizlik modeli sertifikatlangan konfiguratsiyani rasmiy qabul qilish jarayonidir
Eng yaxshi yashirin josuslik kameralari nima?

Ayg‘oqchi kamerasi Yashirin WiFi foto ramkasi 1080P Yashirin xavfsizlik kamerasi Tungi ko‘rish va harakatlanish… Ayg‘oqchi kamerasi Masofadan ko‘rish imkoniyatiga ega simsiz yashirin WiFi kamera, 2020 yilning eng yangi versiyasi 1080P HD enaga kamerasi/Xavfsizlik kamerasi ichki video… Mini josuslik kamerasi Simsiz yashirin WiFi bilan yangilash | [2020 yil chiqarilgan] Full HD 1080P audio
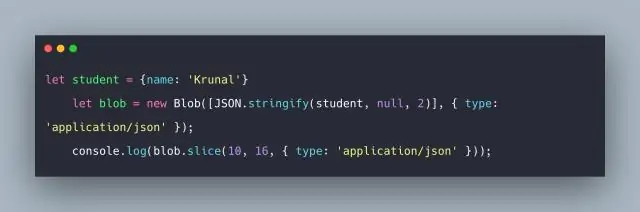
Javascriptda blob nima?

Blob ob'ekti o'zgarmas, xom ma'lumotlarning faylga o'xshash ob'ektini ifodalaydi; ular matn yoki ikkilik ma'lumotlar sifatida o'qilishi yoki Readable Streamga aylantirilishi mumkin, shuning uchun uning usullari ma'lumotlarni qayta ishlash uchun ishlatilishi mumkin. Bloblar JavaScript-ning mahalliy formatida bo'lishi shart bo'lmagan ma'lumotlarni ko'rsatishi mumkin
Javascriptda toString () nima?

Javascriptdagi toString() funksiyasi raqam bilan ishlatiladi va raqamni satrga aylantiradi. Bu 2 dan 36 gacha bo'lgan butun son bo'lib, raqamli qiymatlarni ifodalash uchun bazani belgilash uchun ishlatiladi. Qaytish qiymati: num.toString() usuli belgilangan raqam obyektini ifodalovchi qatorni qaytaradi
Javascriptda kechiktirilgan ob'ekt nima?

Turkum: Kechiktirilgan ob'ekt jQuery 1.5 da kiritilgan Deferred ob'ekti jQuery-ga qo'ng'iroq qilish orqali yaratilgan zanjirlanadigan yordamchi ob'ektdir. Deferred() usuli. U bir nechta qayta qo'ng'iroqlarni qayta qo'ng'iroqlar navbatlarida ro'yxatdan o'tkazishi, qayta qo'ng'iroqlar navbatlarini chaqirishi va har qanday sinxron yoki asinxron funksiyaning muvaffaqiyat yoki muvaffaqiyatsizlik holatini o'tkazishi mumkin
