
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Turkum: Kechiktirilgan ob'ekt
The Kechiktirilgan ob'ekt , jQuery 1.5 da taqdim etilgan, zanjirlanadigan yordamchi dasturdir ob'ekt jQuery ni chaqirish orqali yaratilgan. Kechiktirilgan () usuli. U bir nechta qayta qo'ng'iroqlarni qayta qo'ng'iroqlar navbatlarida ro'yxatdan o'tkazishi, qayta qo'ng'iroqlar navbatlarini chaqirishi va har qanday sinxron yoki asinxron funksiyaning muvaffaqiyat yoki muvaffaqiyatsizlik holatini o'tkazishi mumkin.
Xuddi shunday, siz JSda nima kechiktirilganligini so'rashingiz mumkin?
Va'da - bu dastlab noma'lum bo'lgan natija uchun to'ldiruvchi kechiktirilgan qiymatga olib keladigan hisoblashni ifodalaydi. Har kechiktirilgan kelajakdagi natija uchun proksi sifatida ishlaydigan va'daga ega.
Bundan tashqari, kechiktirilgan va'da nima? The kechiktirilgan . va'da () usuli asinxron funktsiyaga boshqa kodning ichki so'rovining borishi yoki holatiga xalaqit berishining oldini olish imkonini beradi.
Bundan tashqari savol tug'iladi, Angularjs-da kechiktirilgan ob'ekt nima?
Kechiktirilgan ob'ekt : Kechiktirilgan hisoblanadi ob'ekt bu va'dani ochib beradi. U asosan uchta rezolyutsiya(), rad etish() va notify() usullaridan iborat. Qachon Kechiktirilgan yakunlanadi, Siz usullarni hal qilish(), rad etish() va notify() ni chaqirasiz. Qayta qo'ng'iroqlar registrini qanday bajarilganiga qarab hal qilish(), rad etish() yoki notify() uchun chaqiradi.
jQuery kechiktirilgan va va'da qilingan ob'ekt nima?
The Kechiktirilgan va Va'da ob'ektlari In jQuery , the Va'da ob'ekti a dan yaratilgan Kechiktirilgan ob'ekt yoki a jQuery ob'ekti . U usullarning kichik to'plamiga ega Kechiktirilgan ob'ekt : always(), done(), fail(), state() va then(). The va'da qilingan ob'ekt funksiya iste'molchisi bo'lganingizda ishlatiladi.
Tavsiya:
Javascriptda nima eng yaxshi?

Top xususiyati (oyna) Brauzerni qo‘llab-quvvatlash: Oyna ierarxiyasidagi eng yuqori ajdod oyna obyektiga havolani qaytaradi. Yuqori xususiyat, agar joriy hujjat pastki ramkaga (ramka ichidagi ramka) joylashtirilgan bo'lsa va siz eng yuqori ajdod oynasiga kirishingiz kerak bo'lsa foydali bo'ladi
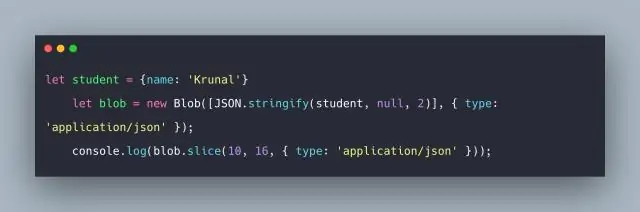
Javascriptda blob nima?

Blob ob'ekti o'zgarmas, xom ma'lumotlarning faylga o'xshash ob'ektini ifodalaydi; ular matn yoki ikkilik ma'lumotlar sifatida o'qilishi yoki Readable Streamga aylantirilishi mumkin, shuning uchun uning usullari ma'lumotlarni qayta ishlash uchun ishlatilishi mumkin. Bloblar JavaScript-ning mahalliy formatida bo'lishi shart bo'lmagan ma'lumotlarni ko'rsatishi mumkin
Angularjs-da kechiktirilgan ob'ekt nima?

Kechiktirilgan ob'ekt: Kechiktirilgan - bu va'dani ochib beradigan ob'ekt. U asosan uchta rezolyutsiya(), rad etish() va notify() usullaridan iborat. Kechiktirilgan tugallangach, siz hal qilish(), rad etish() va bildirish() usullarini chaqirasiz. Qayta qo'ng'iroqlar registrini qanday bajarilganiga qarab hal qilish(), rad etish() yoki notify() uchun chaqiradi
JavaScript-da kechiktirilgan skriptlar nima?

Kechiktirish atributi brauzerga sahifa bilan ishlashni davom ettirishi va skriptni "fonda" yuklashi, keyin yuklanganda skriptni ishga tushirishi kerakligini aytadi. Kechiktirilgan skriptlar hech qachon sahifani bloklamaydi. Kechiktirilgan skriptlar har doim DOM tayyor bo'lganda, lekin DOMContentLoaded hodisasidan oldin bajariladi
Kechiktirilgan bir nechta asosiy dizayn nima?

Bir nechta asosiy dizaynda bir vaqtning o'zida ikki yoki undan ortiq xatti-harakatlar bo'yicha asosiy ma'lumotlar yig'iladi. Kechiktirilgan bazaviy dizaynda keyingi xatti-harakatlar uchun dastlabki ma'lumotlarni yig'ish avvalgi xatti-harakatlar uchun boshlang'ich ma'lumotlardan keyin boshlanadi
