
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
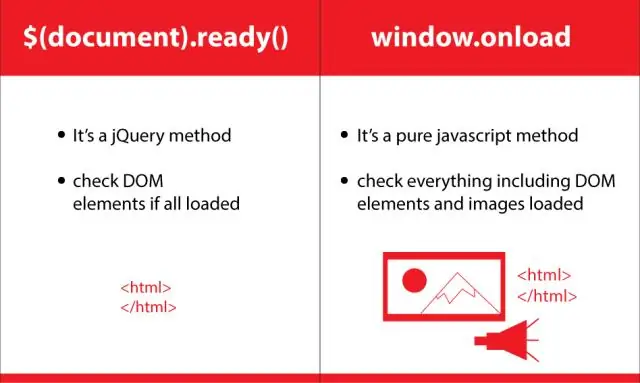
The tayyor () usuli funksiyadan keyin mavjud qilish uchun ishlatiladi hujjat yuklangan. $() ichiga qaysi kod yozsangiz ham. hujjat ). tayyor () usuli DOM sahifasi bo'lgandan keyin ishlaydi tayyor amalga oshirish JavaScript kod.
Hujjat tayyor degani nimani anglatadi?
The hujjat tayyor voqea sahifaning DOM ekanligini bildiradi hisoblanadi hozir tayyor , shuning uchun siz DOM qismlari hali yaratilmaganidan xavotirlanmasdan uni boshqarishingiz mumkin. The hujjat tayyor voqea barcha tasvirlar va boshqalar yuklanishidan oldin, lekin butun DOMning o'zidan keyin yonadi tayyor.
Yuqoridagilardan tashqari, nima uchun bizga $(hujjat tayyor () kerak? Foydalanishning bir necha sabablari bor. $(hujjat ). tayyor() skriptlaringizda: Siz kerak skriptingiz bajarilishidan oldin sahifa to'liq yuklanganligiga ishonch hosil qilish uchun. Skriptingiz qayerga yuklanishini nazorat qila olmaysiz.
Bu borada hujjat tayyor qanday ishlaydi?
jQuery hujjat tayyor funktsiya DOM ( Hujjat Ob'ekt modeli) brauzerda to'liq yuklangan. jQuery hujjat tayyor DOMdan keyin jQuery/JavaScript kodini ishga tushirish uchun ishlatiladi tayyor , va ko'pincha qachon ishlatiladi ishlaydi jQuery bilan. $(ichidagi Javascript/jQuery kodi hujjat ).
Bir nechta hujjat tayyor funksiyasidan foydalana olamizmi?
Ha, bir nechta tayyor hujjatlardan foydalanishingiz mumkin ishlov beruvchi, garchi alohida afzallik yo'q foydalanishingiz mumkin jQuery kodi bir necha joyda. Siz.. qila olasiz; siz … mumkin 't foydalanish bir-birining ichidagi o'zgaruvchi, chunki ular turli doirada.
Tavsiya:
Tayyor ta'rifini kim yaratadi?

Rivojlanish guruhi uni Sprintda rejalashtirish va Sprint maqsadiga erishish uchun uni amalga oshirish bo'yicha qandaydir majburiyatlarni qabul qilish uchun o'z qamrovini etarlicha tushunishi kerak. Amalda, bu standart ko'pincha "Tayyor ta'rifi" deb ataladi
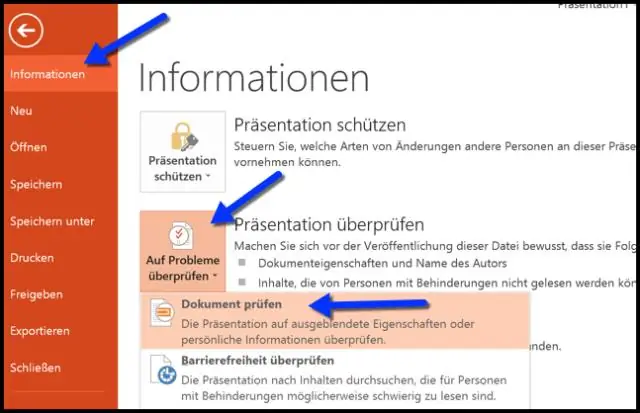
PowerPoint-dan hujjat xususiyatlarini qanday olib tashlash mumkin?

Hujjat xususiyatlari va shaxsiy ma'lumotlarni tahrirlash Ma'lumotlarni tanlab tahrirlash yoki o'chirish uchun Fayl > Ma'lumot > Xususiyatlar-ni bosing. Barcha xususiyatlarni ko'rsatish-ni bosing. Ma'lumotni o'chirish yoki tahrirlash
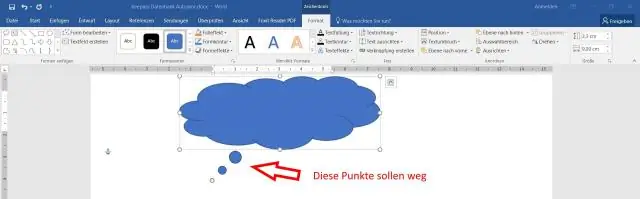
Word 2016 da hujjat xususiyatlarini qanday olib tashlash mumkin?

Microsoft Word fayllaridan metama'lumotlarni qanday olib tashlash mumkin Fayl menyusi yorlig'ini tanlang va kerak bo'lsa, Ma'lumot ni tanlang. Muammolarni tekshirish-ni tanlang va keyin Hujjatni tekshirish-ni tanlang. Hujjat inspektori muloqot oynasida ma'lum ma'lumotlarni tekshirish uchun katakchalarni belgilang va keyin Tekshirish tugmasini bosing. Natijalarda topilgan ma'lumotlarni o'chirish uchun Hammasini o'chirish-ni tanlang
CPU tayyor ekanligini qanday bilsam bo'ladi?

Uni ochish uchun Boshqarish paneli > Tizim va xavfsizlik > Tizimga o'ting. Ushbu oynani darhol ochish uchun klaviaturada Windows+Pauza tugmalarini ham bosishingiz mumkin. Kompyuteringizning protsessor modeli va tezligi "Tizim" sarlavhasi ostida "Protsessor" ning o'ng tomonida ko'rsatiladi
Eng keng tarqalgan ikkita hujjat topshirish texnikasi qanday?

Sizda ikkita asosiy usul mavjud: to'g'ridan-to'g'ri topshirish va chizish
