
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Faqat ustiga bosing WhatFont kengaytmasi belgisiga o'ting va kursorni so'z ustiga yo'naltiring. ostida darhol shrift nomi paydo bo'lishini ko'rasiz. Bu juda tez. Istagancha shriftlarni tezda aniqlash uchun kursorni veb-sahifa atrofida harakatlantiring.
Xuddi shunday savol tug'ilishi mumkin: shriftlardan qanday foydalanasiz?
WhatFont-dan qanday foydalanishni bosqichma-bosqich:
- Xatcho‘p qo‘ying, Google Chrome kengaytmasini qo‘shing yoki Safari kengaytmasini qo‘shing (biz Google Chrome kengaytmasidan foydalanamiz)
- Shriftni bilmoqchi bo'lgan veb-saytga o'ting va WhatFont kengaytmasini bosing.
- Kursorni veb-sahifaga olib boring va foydalanilayotgan shriftlarni topishni boshlang!
Ikkinchidan, veb-saytdagi shriftni qanday aniqlash mumkin? Brauzer inspektorini oching. Chrome yoki Firefox-da buni sichqonchaning o'ng tugmachasini bosib, "Tekshirish" ni tanlash orqali qilishingiz mumkin. Ctrl+Shift+I (Windows) yoki Cmd+Shift+I (Mac) ham ishlashi kerak. Elementga o'ting shrift siz qiziqasiz.
Buni hisobga olgan holda, shrift kengaytmalari nima?
Nimani aniqlashning tez va qulay usuli shrift har qanday saytda qo'llaniladi. bu bilan Shrift topuvchi kengaytma , siz aniqlash uchun vaqtni tejaysiz shrift . Chunki bu juda oddiy shrift identifikator. Sizga kerak bo'lgan yagona narsa: matn ustiga sichqonchaning o'ng tugmachasini bosing "Nima Shrift "Haqida ma'lumot oling shrift !
Shriftlarni aniqlash uchun dastur bormi?
WhatTheFont shriftlar uchun Shazam - dizaynerning orzusi. Ilova avval tomonidan ishlab chiqilgan veb-saytning mobil versiyasidir MyFonts , va kamerangiz bilan koʻrsatgan har qanday shriftni, shu jumladan, u bilan birga keladigan oʻxshash shriftlarni taniydi.
Tavsiya:
Android xonasidan qanday foydalanaman?

Xonaning 1-bosqichini amalga oshirish: Gradle bog'liqliklarini qo'shing. Uni loyihangizga qo'shish uchun loyiha darajasidagi build.gradle faylini oching va quyida ko'rsatilgandek ajratilgan qatorni qo'shing: 2-qadam: Model sinfini yarating. 3-qadam: Ma'lumotlarga kirish ob'ektlarini (DAO) yaratish 4-qadam - Ma'lumotlar bazasini yaratish. 4-qadam: Ma'lumotlarni boshqarish
Adobe animatsiyasida to'ldirish vositasidan qanday foydalanaman?

Xususiyat inspektori yordamida bir xil rangdagi toʻldirishni qoʻllash Sahnadagi yopiq obyekt yoki obyektlarni tanlang. Oyna > Xususiyatlar-ni tanlang. Rangni tanlash uchun Fill Color boshqaruvini bosing va quyidagilardan birini bajaring: Palitradan rang namunasini tanlang. Maydonga rangning o'n oltilik qiymatini kiriting
Chrome'da JSON formatlagichidan qanday foydalanaman?

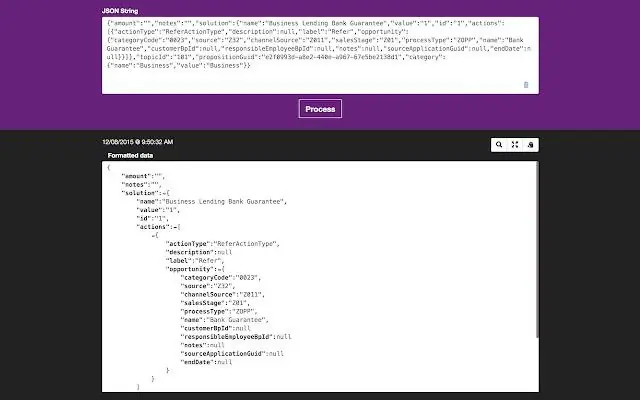
JSON kontentini formatlash va oʻrganishning tez va oson usuli. Ushbu plagin o'rnatilgan bo'lsa, istalgan JSON matnini tanlang va JSON Formatter belgisini bosing. Plagin vaqtinchalik xotiradagi JSON ma'lumotlarini aniqlaydi va formatlangan natijalarni ko'rsatadi
Chrome App Builder dasturidan qanday foydalanaman?

Agar sizda veb-ilova bo'lsa, uni kiosk ilovasi sifatida to'plash uchun Chrome App Builder-dan foydalanishingiz mumkin. Kompyuterda ilova fayllari uchun papka yarating. Chrome App Builder kengaytmasini oching. Kiosk ilovangiz uchun ilova nomini va dastlabki versiyasini kiriting. Ilovaning joriy bosh sahifasining URL manzilini kiriting
Visual Studio'da bitbucket kengaytmasidan qanday foydalanaman?

Bitbucket kengaytmasini Visual Studio ga qo'shish Asboblar > Kengaytmalar va yangilanishlar > Onlayn yorlig'ida bitbucket kengaytmasini qidiring. Kengaytmani yuklab oling va o'rnating. Buni o'rnatganingizdan so'ng Visual Studio ni qayta ishga tushirishingiz kerak. vsix fayl
