
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
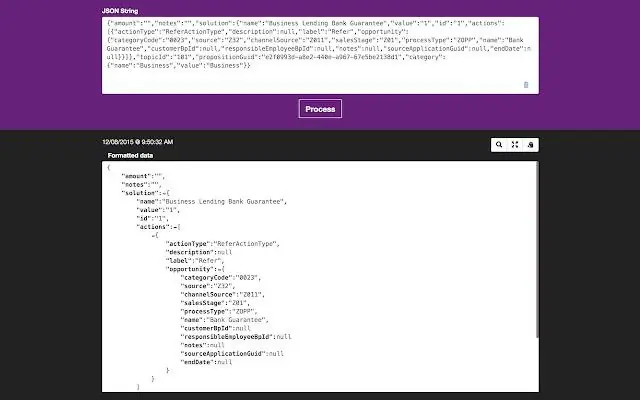
Tez va oson yo'l format va kashf qiling JSON mazmuni. Ushbu plagin o'rnatilgan bo'lsa, shunchaki istalgan birini tanlang JSON matn va tugmasini bosing JSON formatlashtiruvchi belgisi. Plagin har qanday narsani aniqlaydi JSON hozirda almashish buferidagi ma'lumotlarni ko'rsating formatlangan natijalar.
Shunday qilib, Chrome'da JSON formatlash kengaytmasidan qanday foydalanaman?
JSON formatlashtiruvchi ( ilova ) Veb-sahifada ko'rinadigan bitta maydonga kodni kiriting va JSON formati ” tugmasi. Kerakli qayta formatlangan matn quyida ko'rsatiladi. “Un- JSON formati ” tugmasi tahrirlash mumkin JSON fayllarni joyni tejaydigan asl shakliga qaytaring.
Shuningdek, bilingki, Chrome'da JSON ko'rish dasturini qanday yoqishim mumkin? Bunga amal qilishingiz mumkin:
- Chrome inspektorini oching va tarmoq yorlig'ini tanlang.
- XHR so'rovlarini ko'ring va ba'zi havolani bosing.
- Json-Viewer bu javobni avtomatik ravishda formatlaydi.
Bu borada Chrome'da jsonni qanday ko'rsataman?
Chrome aslida ko'rsatadi xom JSON hech qanday plaginsiz oddiy matn sifatida javoblar.
Yangi ilova/json kalitini yarating:
- HKEY_CLASSES_ROOTMIMEDatabaseContentTypeapplication/json.
- {25336920-03F9-11cf-8FD0-00AA00686F13} qiymati bilan CLSID qator qiymatini qo'shing
- Kodlashning DWORD qiymatini 80000 qiymatiga qo'shing.
JSON faylini qanday ko'rishim mumkin?
JSON faylini ochish uchun to'g'ri dasturdan foydalanish
- Microsoft Notepad.
- Microsoft Wordpad.
- File Viewer Plus.
- Notepad ++
- Mozilla Firefox.
- Altova XMLSpy.
Tavsiya:
Android xonasidan qanday foydalanaman?

Xonaning 1-bosqichini amalga oshirish: Gradle bog'liqliklarini qo'shing. Uni loyihangizga qo'shish uchun loyiha darajasidagi build.gradle faylini oching va quyida ko'rsatilgandek ajratilgan qatorni qo'shing: 2-qadam: Model sinfini yarating. 3-qadam: Ma'lumotlarga kirish ob'ektlarini (DAO) yaratish 4-qadam - Ma'lumotlar bazasini yaratish. 4-qadam: Ma'lumotlarni boshqarish
Adobe animatsiyasida to'ldirish vositasidan qanday foydalanaman?

Xususiyat inspektori yordamida bir xil rangdagi toʻldirishni qoʻllash Sahnadagi yopiq obyekt yoki obyektlarni tanlang. Oyna > Xususiyatlar-ni tanlang. Rangni tanlash uchun Fill Color boshqaruvini bosing va quyidagilardan birini bajaring: Palitradan rang namunasini tanlang. Maydonga rangning o'n oltilik qiymatini kiriting
Google grafiklaridan qanday foydalanaman?

Google Charts-dan foydalanishning eng keng tarqalgan usuli bu veb-sahifangizga joylashtirgan oddiy JavaScript-dir. Siz ba'zi Google Chart kutubxonalarini yuklaysiz, chiziladigan ma'lumotlarni sanab o'tasiz, diagrammangizni sozlash uchun variantlarni tanlaysiz va nihoyat o'zingiz tanlagan identifikatorli diagramma ob'ektini yaratasiz
Chrome WhatFont kengaytmasidan qanday foydalanaman?

WhatFont kengaytmasi belgisini bosing va kursorni so'z ustiga yo'naltiring. ostida darhol shrift nomi paydo bo'lishini ko'rasiz. Bu juda tez. Istagancha shriftlarni tezda aniqlash uchun kursorni veb-sahifa atrofida harakatlantiring
Chrome App Builder dasturidan qanday foydalanaman?

Agar sizda veb-ilova bo'lsa, uni kiosk ilovasi sifatida to'plash uchun Chrome App Builder-dan foydalanishingiz mumkin. Kompyuterda ilova fayllari uchun papka yarating. Chrome App Builder kengaytmasini oching. Kiosk ilovangiz uchun ilova nomini va dastlabki versiyasini kiriting. Ilovaning joriy bosh sahifasining URL manzilini kiriting
