
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
< qo'shing sarlavha > bosh (metadata) bo'limidagi teg. Qilish tegni yopishingizga ishonch hosil qiling</ sarlavha >. Ushbu ikkita teg bir xil satrda bo'lishi mumkin. Boshlanish va yopilish oralig'ida sarlavha teglar, nimani xohlayotganingizni yozing sarlavha Aytmoq.
Shunday qilib, HTMLda sarlavha tegini qanday qilish mumkin?
HTML 5 < sarlavha > teg The HTML < sarlavha > teg e'lon qilish uchun ishlatiladi sarlavha , yoki nomi HTML hujjat. The sarlavha odatda brauzerda ko'rsatiladi sarlavha bar (yuqorida). Shuningdek, u brauzer xatcho'plarida va qidiruv natijalarida ko'rsatiladi. The sarlavha yorlig'i ochilish va yopish o'rtasida joylashgan teglar.
Bundan tashqari, HTML-dagi rasmga qanday sarlavha qo'yish mumkin? Rasmlaringizga sarlavha tegi maydoni qo'shish uchun:
- Kontent aktivingizga rasm qo'shing, so'ng HTML tugmasini bosing va rasm tegini toping, u quyidagicha ko'rinadi:
- Tegga sarlavha = "" qo'shing, bo'sh qo'shtirnoqlar ichiga kimdir kursorni rasm ustiga olib borganida paydo bo'ladigan matnni kiriting.
Bundan tashqari, HTMLda Sarlavha nimani anglatadi?
Ta'rif va foydalanish < sarlavha > teg hammada talab qilinadi HTML hujjatlar va u belgilaydi sarlavha hujjatning. < sarlavha > element: a ni belgilaydi sarlavha brauzer asboblar panelida. beradi a sarlavha Sevimlilarga qo'shilgan sahifa uchun. ko'rsatadi a sarlavha sahifa qidiruvi natijalari uchun.
Sarlavha yorlig'i nima?
A sarlavha yorlig'i ni belgilaydigan HTML elementidir sarlavha veb-sahifadan. Sarlavha teglari Qidiruv mexanizmi natijalari sahifalari (SERPs) berilgan natija uchun bosiladigan sarlavha sifatida ko'rsatiladi va foydalanish qulayligi, SEO va ijtimoiy almashish uchun muhimdir.
Tavsiya:
Sarlavha va meta sarlavha o'rtasidagi farq nima?

Hech qanday farq yo'q. TITLE teglari (masalan,) sahifa sarlavhalarini yaratadi va META tavsifi, META kalit soʻzlari va boshqalarga oʻxshash META tegi shaklida boʻladi (ular tegida har doim ham “META” soʻzini ishlatmaydi)
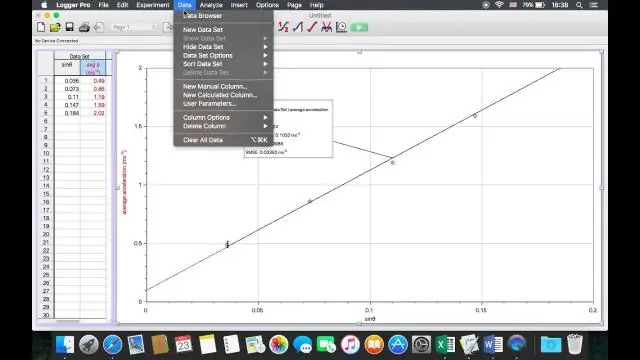
Logger Pro-ga qanday sarlavha qo'shish mumkin?

VIDEO Bundan tashqari savol tug'iladi, Logger Pro bepulmi? Logger Pro texnologiyadagi har qanday ma'lumotlar to'plami uchun ma'lumotlarni tahlil qilish, taqdimotlar va talqin qilishda yakuniy yechimdir. U tizimning turli toifalarining bir qismidir va Windows 32-bit va 64-bit platformalari uchun umumiy dastur sifatida litsenziyalangan va dastur sifatida ishlatilishi mumkin.
Google Chrome brauzerida sarlavha va altbilgini qanday o'zgartirish mumkin?

Chrome brauzerida siz chop etish sozlamalarida sarlavha va altbilgilarni yoqishingiz yoki o'chirishingiz mumkin. Chop etish sozlamalarini ko‘rish uchun Ctrl tugmasini bosib ushlab turing va “p” tugmasini bosing yoki quyida ko‘rsatilganidek, brauzer oynasining yuqori o‘ng tomonidagi vertikal ellipsni bosing: Chop etishni sozlash paneli brauzer oynasining chap tomonida paydo bo‘ladi
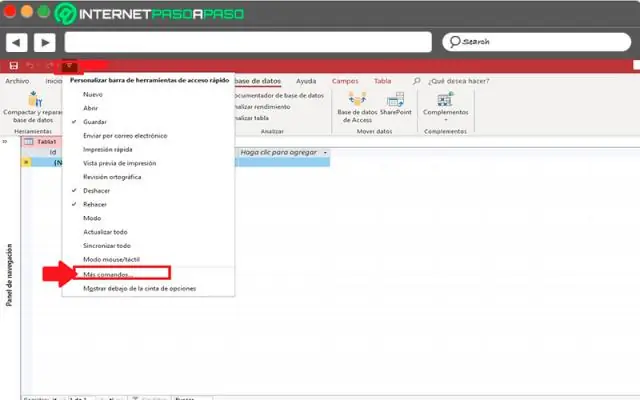
Qanday qilib kirishga sarlavha qo'shasiz?

Maydonga sarlavha qanday qo'shiladi: jadval dizayn ko'rinishida ko'rsatilganligiga ishonch hosil qiling. sarlavha qo'shmoqchi bo'lgan maydonni bosing. maydon xususiyatlari bo'limidagi sarlavha maydonini bosing va sarlavhani kiriting
Sarlavha blokini qanday yaratasiz?

Sarlavha blokini yaratish uchun yangi bo'sh chizmani boshlang. Standart AutoCAD buyruqlari va ob'ektlari yordamida chizilgan chegarangizni chizing. Atributlarni aniqlash ob'ektlarini kiritish uchun buyruq satriga ATTDEF ni kiriting. Teg nomini kiriting, masalan, DESC1, DESC2, SHEET, SHEET_TOTAL. Boshqa atributlarni aniqlash xususiyatlari va qiymatlarini o'rnating. OK ni tanlang
