
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
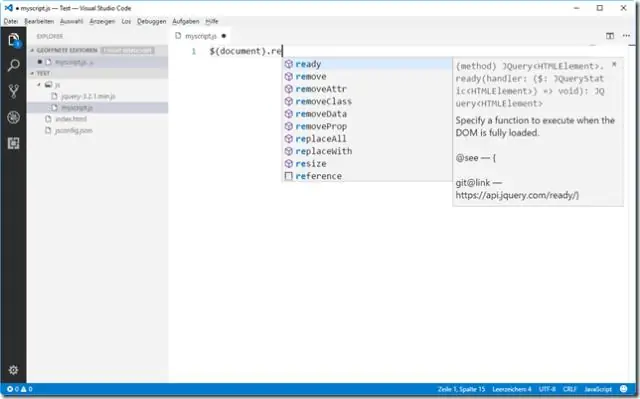
Angular 2+ ilovalarida JavaScript kutubxonalaridan qanday foydalanish kerak
- yordamida yangi loyiha yarating Burchakli CLI. Agar kompyuteringizda CLI o'rnatilmagan bo'lsa, uni o'rnating, o'rnatgandan so'ng, yangi o'rganish uchun yangi loyiha yarating (agar sizda allaqachon mavjud bo'lmasa).
- Paketni loyihangizga o'rnating.
- Kutubxonani import qiling Burchakli (TypeScript)
- Import turi deklaratsiyasi Burchakli ilova.
Xuddi shunday, angular JavaScript-ni ishlatadimi?
AngularJS asosan dasturlashtirilgan JavaScript-da . AngularJS hisoblanadi foydalanish uning sintaksisini kengaytirish uchun HTML tili bo'lgan belgilash tili. AngularJS (Dinamik til) va HTML tili (Statik til) ikkalasi ham ishlatiladi ichida veb-ilovalarni yanada samarali va dinamik ravishda ishlab chiqish.
Xuddi shunday, nega biz burchakda JavaScript o'rniga TypeScript dan foydalanamiz? TypeScript katta ilovalarni ishlab chiqish va transpile uchun mo'ljallangan JavaScript . AngularJS dinamik veb-ilovalar uchun tizimli ramka hisoblanadi. AngularJS bilan , dizaynerlar mumkin foydalanish HTML shablon tili sifatida va u HTML sintaksisini kengaytirishga imkon beradi ilovasi komponentlarni qiyinchiliksiz.
Shunday qilib, JS faylini AngularJS-ga QANDAY o'z ichiga oladi?
Tashqi JS fayllarini qo'shing
- Agar siz burchakli ilovangizga jQuery, bootstrap va boshqalar kabi JS kutubxonasini qo'shmoqchi bo'lsangiz.
- Ushbu kutubxonani o'rnatgandan so'ng, ularni uslublar va skriptlar qatoriga burchak shaklida qo'shing.
- src/assets/js/custom.js.
- Va bu JavaScript faylini burchakli skriptlar qatoriga qo'shing.
- angular.json to'liq kodi.
Bootstrap burchak bilan ishlatilishi mumkinmi?
Bootstrap veb-brauzerni ishlab chiqish uchun eng mashhur HTML, CSS va JavaScript ramkasi. Bu sezgir, mobil birinchi veb-saytlarni ishlab chiqish uchun juda yaxshi. The Bootstrap ramka mumkin bo'l ishlatilgan kabi zamonaviy JavaScript veb va mobil ramkalar bilan birga Burchakli.
Tavsiya:
DVD pleer bilan Windows 10 da DVDni qanday yozish mumkin?

Windows 10 da fayllarni CD yoki DVD ga qanday nusxalash mumkin Bo'sh diskni disk yozish moslamasiga joylashtiring va laganda ichiga suring. Xabarnoma oynasi qanday davom etishingizni so'raganda, qutidagi Fayllarni diskka yozish opsiyasini bosing. Disk nomini kiriting, diskdan qanday foydalanmoqchi ekanligingizni tasvirlab bering va Keyingiga bosing. Windows-ga diskka qaysi fayllarni yozishni ayting
Noto'g'ri komponentni multimetr bilan qanday tekshirish mumkin?

Elektr komponentlarini multimetr bilan qanday tekshirish mumkin Uzluksizlik sinovlari qismdan elektr toki oqib o'tishi mumkinligini o'lchaydi. Ikki probni multimetrga ulang va terish tugmachasini "uzluksizlik" ga o'rnating. Qarshilik komponent yoki kontaktlarning zanglashiga olib o'tganda elektr toki qancha yo'qolganligini tekshiradi. Uchinchi umumiy sinov kuchlanish yoki elektr bosimining kuchi uchundir
Google Keep bilan Google Taqvim bilan sinxronlash mumkinmi?

Keep ish stoli versiyasi, Android va iOS ilovalari uzluksiz sinxronlashtiriladi, shunda qaydlaringiz har doim barcha qurilmalarda ochiq boʻladi. Google oilasining bir qismi sifatida Keep Google Taqvim va Kontaktlar va siz allaqachon foydalanayotgan Google mahsulotlari bilan integratsiyalashgan
Integratsiyalashgan ma'lumotlar bazasi nima?

Integratsiyalashgan ma'lumotlar bazasi - bu bir nechta ilovalar uchun ma'lumotlar ombori vazifasini bajaradigan ma'lumotlar bazasi va shu tariqa ushbu ilovalar bo'ylab ma'lumotlarni birlashtiradi (ApplicationDatabase'dan farqli o'laroq). Integratsiya ma'lumotlar bazasi barcha mijoz ilovalarini hisobga oladigan sxemaga muhtoj
Google Assistant Dialogflow bilan qanday integratsiyalashgan?

Assistent maqsadingizga mos kelishi va javob qaytarish uchun Dialogflow agentingizga foydalanuvchi so‘zlarini yuboradi. Sizning agentingiz so'zni niyatga moslashtiradi va javob yuboradi. Assistent ushbu javobni foydalanuvchiga taqdim etadi va uni foydalanuvchining qurilma imkoniyatlariga (audio va displey chiqishi) qarab mos ravishda ko'rsatadi
