
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
Qanday qilib yuklash tugmachalarini bir xil o'lchamda yoki kenglikda olishim mumkin?
- btn-blockdan foydalaning (quyidagi boshqa ixtiyoriy elementlar: katta uchun btn-lg va ko'k birlamchi uchun btn-birinchi daraja tugmalar . Tor uchun col-sm-4 va to'liq uchun col-sm-12 yoki butun qatordan foydalaning uzunlikdagi tugmalar .
- < tugmasi > Bir xil </ tugmasi >
Shunday qilib, Bootstrap tugmalarini qanday sozlashim mumkin?
Bootstrap tugmasi uslubini qanday o'zgartirish mumkin
- 1-qadam: Tugma sinfini toping. Tugmalaringizni sozlashning birinchi qadami tugma sinfini bilishdir.
- 2-qadam: CSS-da sinfni toping. Ushbu sinfdagi barcha tugmalar siz tanlagan uslubga ta'sir qiladi.
- 3-qadam: Tugmachani formatlash. Endi tugmani CSS-dan foydalanib sozlashingiz mumkin.
Keyinchalik savol tug'iladi: CSS-da tugmachani qanday qilish kerak? CSS yordamida tugmachalarni qanday uslublash mumkin
- Yaratish ¶ Avval element yarating. Yuborish
- Tugmangizni uslublang. ¶ Shunday qilib, sinf yordamida tugmachamizga uslublarni qo'llash vaqti keldi.
- Uslubni o'zgartirish holati. ¶ Uchinchi qadamingiz tugma holati o‘zgarganda foydalanuvchiga vizual fikr bildirish uchun hover holatini uslublashdir.
Bundan tashqari, yuklash tugmalari orasidagi bo'sh joyni qanday qo'shishim mumkin?
Yo'q oraliq avtomatik ravishda qo'shiladi orasida the tugmasi guruhlar. Kimga qo'shish biroz oraliq asboblar paneliga o'ting, foydalaning Bootstrap oralig'i kommunal xizmatlar.
Bootstrap CSS-ni bekor qiladimi?
Eng yaxshi va oddiy usul bootstrapni bekor qilish yoki boshqa css ishonch hosil qilishdir css fayldan keyin kiritiladi bootstrap css sarlavhadagi fayl. Endi agar xohlasangiz bekor qilish ma'lum bir sinfdan keyin faqat nusxa ko'chiring css sizning bootstrap css fayl va uni o'zingizning faylingizga joylashtiring css faylni kiriting, keyin kerakli o'zgarishlarni kiriting.
Tavsiya:
R da bir xil uchastkada bir nechta grafiklarni qanday chizish mumkin?

Bitta chizmadagi bir nechta egri chiziqlar Plot() funksiyasidan foydalanib birinchi chizmani yarating. Keyingi syujetlar uchun plot() funksiyasidan foydalanmang, bu esa mavjud uchastkaning ustiga yoziladi. Buning o'rniga, keyingi egri chiziqlarning har biri nuqta() va lines() funksiyalari yordamida chiziladi, ularning chaqiruvlari plot() ga o'xshaydi
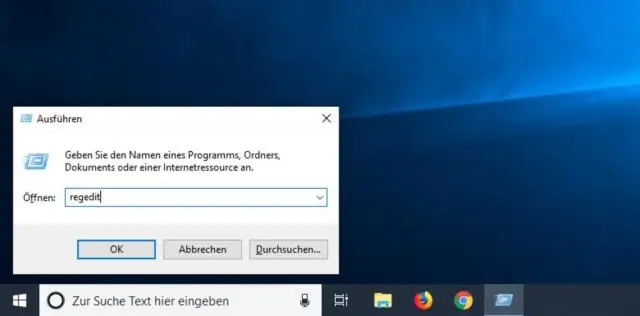
Windows 10 da almashtirish tugmachalarini qanday o'chirish mumkin?

1-qadam: Boshqaruv paneliga kirish. 2-qadam: Tashqi ko'rinish va shaxsiylashtirishni oching. 3-qadam: Davom etish uchun Easeof Access Center ostidagi oson kirish tugmalarini yoqish-ga teging. 4-qadam: Oʻtish tugmachalarini yoqishdan oldin katakchani belgilang va “Klaviaturadan foydalanishni osonlashtirish” oynasida OK tugmasini bosing. 2-qadam: Oʻchirish tugmachalarini yoqish tanlovini olib tashlang va OK tugmasini bosing
Qanday qilib qulflarimni bir xil kalit bilan bog'lashim mumkin?

Qulflaringizni qayta kalitlash uchun mahalliy chilangaringizga tashrif buyuring va ular buni siz uchun qilishlari kerak. Yoki qulflarni sotib olayotgan do‘koningizdan qulfni o‘zingizga tegishli bo‘lgan qulfga qayta kalitlashini so‘rang. Bu bir necha daqiqa davom etishi kerak bo'lgan jarayon
HTMLda yuklash satrini qanday qilishim mumkin?

HTMLda taraqqiyot satrini yaratish uchun tegdan foydalaning. HTML tegi vazifani bajarish jarayonini belgilaydi. U taraqqiyot satri sifatida ko'rsatiladi. Rivojlanish satrining qiymati JavaScript tomonidan boshqarilishi mumkin
Tez yuklash xavfsiz yuklash bilan bir xilmi?

UEFI Secure Boot o'rniga Tez yuklash. Ba'zi hollarda Secure Boot foydasiz bo'lishi mumkin va Tez yuklash muqobildir, bu tez, lekin XAVFSIZ EMAS
