
Mundarija:
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
< dan foydalaning taraqqiyot > belgilang HTMLda taraqqiyot satrini yarating . The HTML < taraqqiyot > teg tugallanishni bildiradi taraqqiyot vazifaning. sifatida ko'rsatiladi taraqqiyot paneli . ning qiymati taraqqiyot paneli JavaScript tomonidan boshqarilishi mumkin.
Xuddi shunday, so'raladi, qanday qilib yuklash barini yasaysiz?
JavaScript yordamida asosiy taraqqiyot panelini yaratish uchun quyidagi bosqichlarni bajarish kerak:
- Harakatlar paneli uchun HTML strukturasini yarating: Quyidagi kodda “Progress_Status” va “myprogressbar” nomli ikkita “div” teg elementi mavjud.
- CSS qo'shish:
- JavaScript qo'shish:
- HTML, CSS va JavaScript elementlarini bog'lang.
Xuddi shunday, HTML-dagi taraqqiyot paneli nima? The HTML < taraqqiyot > elementni ko'rsatadi indikator tugallanganligini ko'rsatadi taraqqiyot vazifaning, odatda a sifatida ko'rsatiladi taraqqiyot paneli.
Buni hisobga olsak, JavaScript-da qanday qilib yuklash satrini yaratasiz?
JavaScript yordamida taraqqiyot satrini yaratish
- 1-qadam - Quyidagi HTML-ni o'zingizning taraqqiyot satrini to'ldirmoqchi bo'lgan joyga qo'shing.
- 2-qadam - Quyidagi CSS-ni veb-saytingizning asosiy uslublar jadvaliga qo'shing.
- 3-qadam - Quyidagi JavaScript-ni progress.js deb nomlangan faylga qo'shing.
- 4-qadam - Quyidagi narsalarni veb-sahifangizga qo'shing.
Taraqqiyot panelini qanday ko'rsataman?
Keling, Android-da taraqqiyot panelini ko'rsatishning oddiy misolini ko'rib chiqaylik
- ProgressDialog progressBar = yangi ProgressDialog(bu);
- progressBar.setCancelable(true);//orqaga tugmasini bosish orqali uni bekor qilishingiz mumkin.
- progressBar.setMessage("Fayl yuklanmoqda");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
Tavsiya:
Windows 10 da buyruq satrini qanday olish mumkin?

"Ishga tushirish" oynasini ochish uchun Windows + R tugmalarini bosing. Oddiy buyruq satrini ochish uchun "cmd" ni kiriting va keyin "OK" tugmasini bosing. “cmd” kiriting va administrator buyruq satrini ochish uchun Ctrl+Shift+Enter tugmalarini bosing
O'ng tugmasini bosish bilan buyruq satrini qanday ochish mumkin?

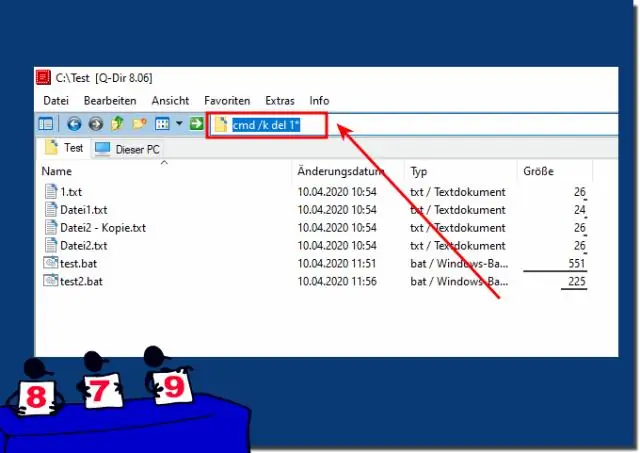
Shunchaki Shift tugmachasini bosib ushlab turing va ish stolida sichqonchaning o'ng tugmachasini bosing … Keyin menyudan "Buyruqlar oynasini ochish" ni tanlashingiz mumkin
Qanday qilib yuklash tugmachalarini bir xil o'lchamda qilishim mumkin?

Qanday qilib yuklash tugmachalarini bir xil o'lchamda yoki kenglikda olishim mumkin? btn-block, (quyidagi boshqa ixtiyoriy elementlar: katta uchun btn-lg va koʻk asosiy tugmalar uchun btn-asosiy. tor va col-sm-12 uchun col-sm-4 yoki toʻliq uzunlikdagi tugmalar uchun butun qatordan foydalaning. Xuddi shu
Qanday qilib buyruq satrini Windows 10 to'liq ekranli qilishim mumkin?

Windows 10 da siz buyruq satrini ochib, Alt+Enter tugmalarini bosishingiz kerak, shunda CMD oynasi to'liq ekranda ochiladi
Tez yuklash xavfsiz yuklash bilan bir xilmi?

UEFI Secure Boot o'rniga Tez yuklash. Ba'zi hollarda Secure Boot foydasiz bo'lishi mumkin va Tez yuklash muqobildir, bu tez, lekin XAVFSIZ EMAS
