
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
ning bir nechta usullari mavjud yashirish ichidagi element CSS . Siz.. qila olasiz; siz … mumkin yashirish uni shaffoflikni 0 ga, ko'rinishni o'rnatish orqali yashirin , Yo'q yoki mutlaq joylashishni aniqlash uchun ekstremal qiymatlarni o'rnatish orqali ko'rsatish.
Bundan tashqari, bilingki, CSS-da sinf elementini qanday yashirasiz?
ning bir nechta usullari mavjud yashirish a CSS-dagi element . Siz.. qila olasiz; siz … mumkin yashirish uni shaffoflikni 0 ga, ko'rinishni o'rnatish orqali yashirin , Yo'q yoki mutlaq joylashishni aniqlash uchun ekstremal qiymatlarni o'rnatish orqali ko'rsatish.
Bundan tashqari, HTML-dagi tarkibni qanday yashirishim mumkin? Matn HTML kodida qoladi, lekin foydalanuvchining brauzer oynasida emas.
- HTML muharriringizni ishga tushiring.
- Yashirishni xohlagan HTML hujjatidagi matnni toping.
- “<” va keyin “!
- Yashirmoqchi bo'lgan matn blokining oxirida "---" so'ng ">" (qo'shtirnoq va bo'sh joysiz) qo'ying.
- HTML hujjatingizni saqlang.
Shuningdek, bilingki, CSS-da matnni qanday yashirish mumkin?
Matnni yashirish uchun CSS-dan foydalanishning bir necha usullari:
- Displey atributini belgilang: none.
- Ko'rinish atributini belgilang: yashirin.
- Matnni hozirda ko'riladigan qatlam ostidagi qatlamga joylashtirish uchun z-index buyrug'idan foydalaning.
- Fahrner tasvirini almashtirish.
- Matnni ekrandan joylashtirish uchun CSS-dan foydalaning.
Qanday qilib div ni HTMLda ko'rinmas va ko'rinadigan qilish mumkin?
4 ta javob. yasash bu ko'rinmas bilan ko'rinish hali ham bo'sh joydan foydalanishga imkon beradi. Buning o'rniga displeyni "Hech" ga o'rnatib ko'ring qilish bu ko'rinmas ni bosing va keyin displeyni bloklanadigan qilib sozlang qilish bu ko'rinadigan . Keyin div bo'lmaydi ko'rinadigan va bo'sh joy bo'lmaydi.
Tavsiya:
Statik sinfni qanday masxara qilasiz?

DriverManager uchun interfeys yarating, ushbu interfeysni masxara qiling, uni qandaydir bog'liqlik in'ektsiyasi orqali kiriting va bu soxtalikni tekshiring. Kuzatish: Statik ob'ekt ichida statik usulni chaqirganingizda, @PrepareForTest-da sinfni o'zgartirishingiz kerak. keyin siz ushbu kod joylashgan sinfni tayyorlashingiz kerak bo'ladi
Qanday qilib ulushni yashirasiz?

Umumiy jild yoki drayverni yashirish uchun ulashish nomining oxiriga dollar belgisini ($) qo'shing. Quyidagi qadamlar yashirin ulashishni qanday yaratishni ko'rsatadi: Windows XP da yashirin ulush yaratmoqchi bo'lgan jild yoki diskni sichqonchaning o'ng tugmasi bilan bosing va "Almashish va xavfsizlik" ni tanlang
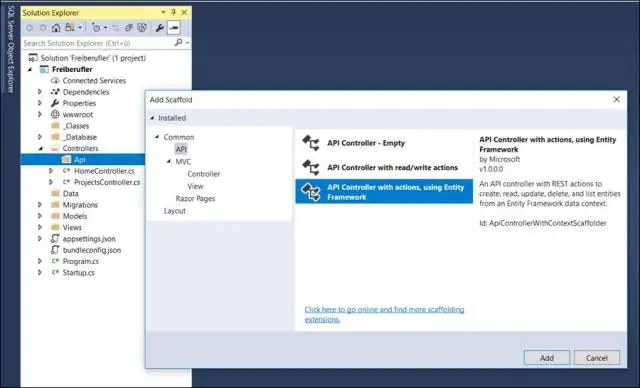
Web API kontrolleriga sinfni qanday qo'shishim mumkin?

Controller Web API kontrollerlarini qo'shish MVC kontrollerlariga o'xshaydi, lekin Controller sinfi o'rniga ApiController sinfini meros qilib oladi. Solution Explorer-da Controllers papkasini o'ng tugmasini bosing. Qo'shish-ni tanlang va keyin Controller-ni tanlang. Scaffold qo'shish dialog oynasida Web API Controller - Bo'sh-ni tanlang
Java-da sinfni qanday chaqirish mumkin?

Nuqta (.) obyektning atributlari va usullariga kirish uchun ishlatiladi. Java-da usulni chaqirish uchun usul nomini keyin qavslar to'plami (), keyin nuqta-vergul (;) qo'yib yozing. Sinf mos keladigan fayl nomiga ega bo'lishi kerak (Car va Car
O'lja ilovangizni qanday yashirasiz?

Windows. Yirtqich tizimda qisqartmalar yoki piktogrammalarni yaratmaydi va uni faqat o'rnatish papkasida topish mumkin, uni papkani o'ng tugmasini bosib, "Xususiyatlar" ni tanlab, "Yashirin" katagiga belgi qo'yish orqali yashirishingiz mumkin. Shuningdek, vazifalar menejerida Prey ismini ko'rmaysiz
