
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
a.da bir nechta asosiy dizayn , bir vaqtda asosiy chiziq ma'lumotlar ikki yoki undan ortiq xatti-harakatlar bo'yicha to'planadi. In kechiktirilgan asosiy dizayn , to'plami asosiy chiziq keyingi xatti-harakatlar uchun ma'lumotlar keyin boshlanadi asosiy chiziq oldingi xatti-harakatlar uchun.
Shu nuqtai nazardan, bir nechta asosiy dizayn nimani anglatadi?
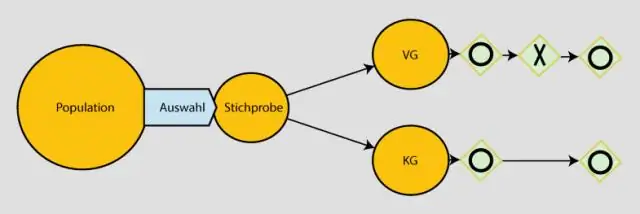
bir nechta asosiy dizayn . ikki yoki undan ortiq xatti-harakatlarga ega bo'lgan eksperimental yondashuv bor ularning dastlabki, barqaror ifodasini aniqlash uchun baholanadi (ya'ni, asosiy chiziq ) va keyin aralashuv yoki manipulyatsiya hisoblanadi xatti-harakatlarning biriga nisbatan qo'llaniladi, boshqalari bor ta'sirlanmagan.
Yuqoridagilardan tashqari, bir nechta asosiy dizaynda funktsional munosabat qanday namoyon bo'ladi? Qilish uchun namoyish qilish a funktsional munosabat a ichida bir nechta asosiy dizayn , bir qator tavsiflash, bashorat qilish va testdan foydalaniladi. Agar mustaqil o'zgaruvchi birinchi mavzuga qo'llanilgandan keyin ikkinchi va uchinchi sub'ektlarning xatti-harakatlari bir xil bo'lib qolsa, bashorat tasdiqlangan.
Bundan tashqari, Nonconcurrent bir nechta asosiy dizayn nima?
Buni ta'kidlaydi bir nechta asosiy chiziq o'zaro shaxslar dizayn foydali 2 ta alohida bo'linishi mumkin dizaynlar -bir vaqtda va parallel bo'lmagan . The bir vaqtda bo'lmagan dizayn , ko'proq an'anaviy koncurrentdan farqli o'laroq dizayn , turli vaqtlarda turli shaxslarni kuzatishni o'z ichiga oladi.
Nima uchun bir nechta asosiy dizayn ishlatiladi?
Bir nechta asosiy dizayn : The bir nechta asosiy dizayn o'rganish ta'siri tufayli qaytarib bo'lmaydigan aralashuvlar uchun foydalidir va davolanishni bekor qilish mumkin bo'lmaganda. Bunda dizayn , xulq-atvor ham bo'ylab o'lchanadi bir nechta shaxslar, xatti-harakatlar yoki sozlamalar.
Tavsiya:
Asosiy matn terishda asosiy satr nima?

Klaviaturaning o'rta qatori "uy qatori" deb ataladi, chunki terishchilar barmoqlarini ushbu tugmachalarda ushlab turishga va/yoki asosiy qatorda bo'lmagan boshqa tugmachalarni bosgandan keyin ularga qaytishga o'rgatilgan. Ba'zi klaviaturalarda asosiy qatorning ba'zi tugmalarida kichik burmalar mavjud
Angularjs-da kechiktirilgan ob'ekt nima?

Kechiktirilgan ob'ekt: Kechiktirilgan - bu va'dani ochib beradigan ob'ekt. U asosan uchta rezolyutsiya(), rad etish() va notify() usullaridan iborat. Kechiktirilgan tugallangach, siz hal qilish(), rad etish() va bildirish() usullarini chaqirasiz. Qayta qo'ng'iroqlar registrini qanday bajarilganiga qarab hal qilish(), rad etish() yoki notify() uchun chaqiradi
JavaScript-da kechiktirilgan skriptlar nima?

Kechiktirish atributi brauzerga sahifa bilan ishlashni davom ettirishi va skriptni "fonda" yuklashi, keyin yuklanganda skriptni ishga tushirishi kerakligini aytadi. Kechiktirilgan skriptlar hech qachon sahifani bloklamaydi. Kechiktirilgan skriptlar har doim DOM tayyor bo'lganda, lekin DOMContentLoaded hodisasidan oldin bajariladi
Javascriptda kechiktirilgan ob'ekt nima?

Turkum: Kechiktirilgan ob'ekt jQuery 1.5 da kiritilgan Deferred ob'ekti jQuery-ga qo'ng'iroq qilish orqali yaratilgan zanjirlanadigan yordamchi ob'ektdir. Deferred() usuli. U bir nechta qayta qo'ng'iroqlarni qayta qo'ng'iroqlar navbatlarida ro'yxatdan o'tkazishi, qayta qo'ng'iroqlar navbatlarini chaqirishi va har qanday sinxron yoki asinxron funksiyaning muvaffaqiyat yoki muvaffaqiyatsizlik holatini o'tkazishi mumkin
Qaysi dizayn printsipi bir nechta himoya qatlamini ta'minlaydi?

Chuqur mudofaa printsipi shuni ta'kidlaydiki, xavflarga turli yo'llar bilan yondashadigan bir nechta xavfsizlik nazorati dasturni himoya qilishning eng yaxshi variantidir. Shunday qilib, foydalanuvchi kirishi uchun bitta xavfsizlik nazoratiga ega bo'lish o'rniga siz bir nechta tasdiqlash qatlamlariga, qo'shimcha xavfsizlikni tekshirish vositalariga va jurnalga yozish vositalariga ega bo'lasiz
