
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-06-01 05:12.
Birinchisiga ko'ra ta'rifi Dictionary.com da, ierarxiya "bir-biridan ustun turadigan har qanday shaxslar yoki narsalar tizimi" deb ta'riflanadi. Shunga asoslanib ta'rifi , vizual ierarxiya bo'lar edi keyin oddiygina bo'ling ingl tartiblangan elementlar tizimi, bir-biridan yuqorida - yoki qanday qilib ingl elementlar bir-biri bilan o'rinli va bog'langan.
Bu bilan bog'liq holda, vizual ierarxiya nimani anglatadi?
Vizual ierarxiya elementlarning muhimligini anglatuvchi tarzda joylashishi yoki taqdim etilishiga ishora qiladi. Boshqa so'zlar bilan aytganda, vizual ierarxiya inson ko'zi ko'rgan narsani idrok qilish tartibiga ta'sir qiladi. Bu tartib tomonidan yaratilgan ingl idrok sohasida shakllar o'rtasidagi qarama-qarshilik.
Xuddi shunday, veb-dizayndagi vizual ierarxiya nima? Vizual ierarxiya foydalanuvchining sahifadagi axborotni qayta ishlash tartibi; uning foydalanuvchi interfeysidagi funksiyasi (UI) dizayn foydalanuvchilarga ma'lumotni oson tushunish imkonini berishdir.
Shu munosabat bilan kompozitsiyadagi ierarxiya nimani anglatadi?
Ierarxiya - bu a.dagi mazmun xoreografiyasi tarkibi ma'lumotni etkazish va etkazish ma'nosi . Biroq, ingl ierarxiya hisoblanadi ikki o'lchovli vizual idrok bilan bog'liq nazariyaga asoslangan. Veb va interaktiv dizayn elementlar o'rtasidagi yanada murakkab potentsial munosabatlarga imkon beradi.
Inson ko'zi sahifada birinchi bo'lib nimaga qaraydi?
Eyetrack III tadqiqotida, shuningdek, iqtibos keltiriladi: “Dominant sarlavhalar ko'pincha chizilgan birinchi navbatda ko'z kirganingizda sahifa -- ayniqsa, ular yuqori chap tomonda bo'lsa va ko'pincha (lekin har doim ham emas) yuqori o'ngda bo'lsa.
Tavsiya:
Salesforce-da maxsus ierarxiya maydoni nima?

U foydalanuvchilar o'rtasida ierarxik qidiruv munosabatlarini yaratadi. "U foydalanuvchilarga bir foydalanuvchini to'g'ridan-to'g'ri yoki bilvosita o'ziga havola qilmaydigan boshqa foydalanuvchi bilan bog'lash uchun qidirish maydonidan foydalanishga imkon beradi. Masalan, har bir foydalanuvchining bevosita boshqaruvchisini saqlash uchun maxsus ierarxik munosabatlar maydonini yaratishingiz mumkin.'
Agar biror kishi biror mavzu bo'yicha avtodidakt sifatida tasvirlangan bo'lsa, bu nimani anglatadi?

Autodidact fan bo'yicha ko'nikmalarga ega bo'lgan, lekin ma'lum bir fan bo'yicha rasmiy ma'lumotga ega bo'lmagan, shuningdek, rasmiy maktabda o'qilmagan "ma'lumotli" kishiga murojaat qilishi mumkin
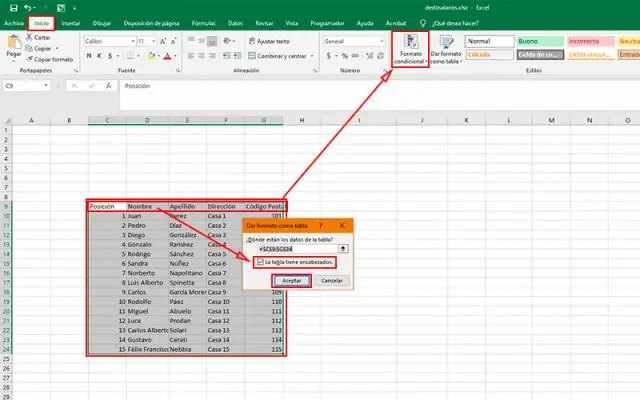
Excelda jadval sifatida formatlash nimani anglatadi?

Formatni jadval sifatida ishlatganingizda, Excel avtomatik ravishda ma'lumotlar diapazoni jadvalga aylantiradi. Agar siz jadvaldagi ma'lumotlaringiz bilan ishlashni xohlamasangiz, siz qo'llagan jadval uslubi formatini saqlab qolgan holda jadvalni odatdagi diapazonga qaytarishingiz mumkin. Qo'shimcha ma'lumot olish uchun Excel jadvalini bir qator ma'lumotlarga aylantirish bo'limiga qarang
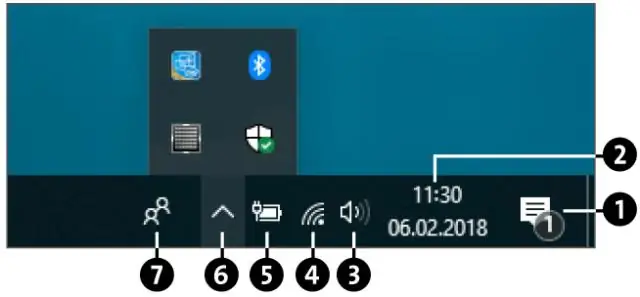
Windows xizmat sifatida nimani anglatadi?

Windows xizmat sifatida - bu operatsion tizimni joylashtirish, yangilash va xizmat ko'rsatish uchun Windows 10 bilan Microsoft taqdim etgan yondashuv. Kompaniya operatsion tizimning oldingi iteratsiyalarida qilganidek, har uch-besh yilda bir marta Windows-ning yangi versiyasini chiqarish o'rniga, Microsoft doimiy ravishda Windows 10-ni yangilaydi
Vizual dasturlash deganda nimani tushunasiz?

Vizual dasturlash - bu odamlarga illyustratsiya yordamida jarayonlarni tasvirlash imkonini beruvchi dasturlash tilining bir turi. Oddiy matnga asoslangan dasturlash tili dasturchini kompyuter kabi fikrlashga majbur qilsa, avizual dasturlash tili dasturchiga jarayonni inson uchun ma'noli atamalar bilan tasvirlash imkonini beradi
