
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:46.
Eng keng tarqalgan yechim, to kechiktirish sizning yuklanishingiz CSS-ni blokirovka qilish , va kamaytiring ko'rsatish - blokirovka qilish aylanma sayohatlar Filament Group tomonidan loadCSS deb ataladi. Eng so'nggi versiya asinxron yuklash imkonini beruvchi hali to'liq qo'llab-quvvatlanmagan atributdan foydalanadi CSS.
Keyin render blokirovkasini qanday tuzataman?
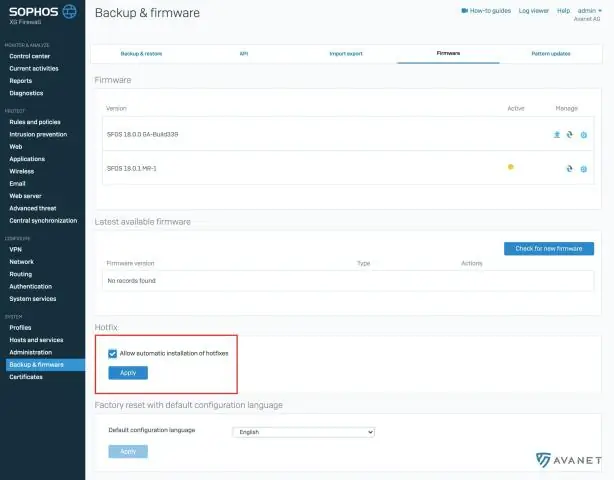
Render blokirovkasini tuzatish W3 Total Cache-dan foydalangan holda JavaScript Keyinchalik, Ishlash »Umumiy sozlamalar sahifasiga o'ting va Kichkinalashtirish bo'limiga o'ting. Avval “Kichiklashtirish” opsiyasi yonidagi “Yoqish” bandini belgilashingiz kerak, so‘ngra “Manual” ni kichiklashtirish rejimi uchun tanlang. Sozlamalaringizni saqlash uchun barcha sozlamalarni saqlash tugmasini bosing.
Ikkinchidan, renderni blokirovka qiluvchi resurslarni yo'q qilish nima? Render - resurslarni blokirovka qilish tashrif buyuruvchilar brauzerlarini kechiktirishga majburlash orqali WordPress saytingizning sahifa yuklash vaqtlarini sekinlashtiring ko'rsatish Brauzer darhol kerak bo'lmagan fayllarni yuklab olayotganda, ekranning yuqori qismidagi kontent. Kimga renderni yo'q qilish - resurslarni blokirovka qilish WordPress-da siz tayyor plaginlardan foydalanishingiz mumkin.
Yuqoridagilardan tashqari, CSS renderlashni bloklaydimi?
Render Bloklash CSS . Avvalboshdan, CSS bu sifatida muomala qilinadi ko'rsatish resursni bloklash, ya'ni brauzer buni qilmaydi ko'rsatish CSSOMgacha har qanday qayta ishlangan kontent hisoblanadi qurilgan. HTML hisoblanadi aniq, chunki DOMsiz bizda hech narsa bo'lmaydi ko'rsatish , lekin CSS talab kamroq aniq bo'lishi mumkin.
Menda Render blokirovkasi borligini qanday bilsam bo'ladi?
Renderni blokirovka qiluvchi resurslarni aniqlash uchun:
- Render qatorini boshlashdan oldin yuklanadigan muhim bo'lmagan resurslarni qidiring (webpagetest.org orqali).
- Sahifa tarkibiga qanday ta'sir qilishini ko'rish uchun Google Dev Tools orqali resurslarni o'chirishni sinab ko'ring.
- Aniqlangandan so'ng, renderni blokirovka qiluvchi resurslarni kechiktirish uchun eng yaxshi yechimni topish uchun ishlab chiquvchilar bilan ishlang.
Tavsiya:
SQL blokirovka jadvalini yangilaydimi?

Odatda yo'q, lekin bu (ko'pincha SQL Server uchun javob!) SQL Server tranzaksiyada ishtirok etgan ma'lumotlarni qandaydir tarzda bloklashi kerak bo'ladi. O'zgartirishni amalga oshirayotganda, u jadvaldagi ma'lumotlarni va ta'sirlangan indekslarni bloklashi kerak
Photoshop-da bir nechta bekor qilishni qanday yoqish mumkin?

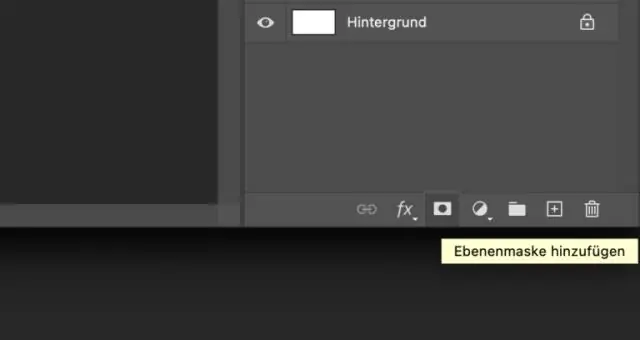
Photoshop-da bir nechta bekor qilishni amalga oshirish uchun siz Ctrl+Alt+Z tugmalaridan foydalanishingiz kerak. Bu kichik narsa bo'lib tuyulishi mumkin, ammo Crtl+Z dan foydalanishga odatlanganingizdan so'ng, bu sizni asabiylashtiradi. Yaxshiyamki, Photoshop bizga klaviatura yorliqlarini sozlash imkonini beradi
Uy telefoningiz Verizon-da keraksiz qo'ng'iroqlarni qanday blokirovka qilasiz?

Verizon uy telefonlarida kiruvchi kiruvchi qo'ng'iroqlarni qanday bloklash mumkin statsionar telefoningizda "*60" (agar siz aylanuvchi telefondan foydalansangiz "1160") ni tering. Avtomatlashtirilgan xizmat sizga raqamni kiritishni aytganida bloklamoqchi bo'lgan telefon raqamini tering. Kiritilgan raqamning to'g'riligini tasdiqlang
Eslatma 8 blokirovka ekranidagi xabarlarni qanday yashirish mumkin?

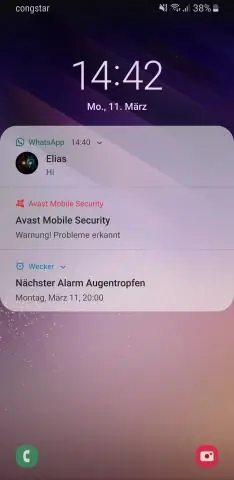
Navigatsiya: Sozlamalar > Ekranni bloklash. Bildirishnomalarga teging. Yoqish yoki oʻchirish uchun Bildirishnomalar tugmasiga (yuqori oʻng) teging. Samsung Galaxy Note8 - Bloklash ekrani bildirishnomalarini ko'rish uslubini o'rnatish (masalan, Batafsil, Faqat piktogrammalar, Qisqacha va boshqalar) Kontentni yashirish. Yoqish yoki oʻchirish uchun bosing. Shaffoflik. Har doim ekranda ko'rsatish
Muammoni ijodiy hal qilishni qanday ko'rsatasiz?

Keling, har bir qadamni batafsil ko'rib chiqaylik: muammoni aniqlang va aniqlang. Aytish mumkinki, CPSning eng muhim qadami bu sizning haqiqiy muammo yoki maqsadingizni aniqlashdir. Muammoni o'rganing. Bir yoki bir nechta ijodiy muammolarni shakllantirish. Fikrlarni shakllantirish. Fikrlarni birlashtiring va baholang. Harakat rejasini tuzing. Qiling
