
- Muallif Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Oxirgi o'zgartirilgan 2025-01-22 17:45.
A blok element har doim yangi satrdan boshlanadi va veb-sahifada chap va o'ng gorizontal bo'shliqni to'ldiradi. Har qanday to'rt tomoniga chekka va to'ldirish qo'shishingiz mumkin blok element - yuqori, o'ng, chap va pastki. Ba'zi misollar blok elementlar bir
teglar.
Bu bilan bog'liq holda, HTML-da qanday qilib blok yaratasiz?
Bloklash elementlar ekranda xuddi ular kabi ko'rinadi bor ulardan oldin va keyin qator uzilishi. Masalan, th
,
,
,
,
,
,
,
,
,,
va elementlar hammasi blok darajali elementlar.
blok va inline blok o'rtasidagi farq nima? Shuningdek, displey bilan: mos ravishda - blok , yuqori va pastki chetlari/to'ldiruvchilar hurmat qilinadi, lekin displey bilan: mos ravishda ular emas. Displey bilan solishtirganda: blok , mayor farq bu displey: mos ravishda - blok elementdan keyin chiziqli tanaffus qo'shmaydi, shuning uchun element boshqa elementlarning yonida o'tirishi mumkin.
Bundan tashqari, CSS-ni blokirovka qilish nima?
Bloklash -darajali elementlar A blok -darajali element har doim yangi satrdan boshlanadi va mavjud bo'lgan to'liq kenglikni egallaydi (iloji boricha chapga va o'ngga cho'ziladi). Element a blok -darajali element.
BR blok elementmi?
Bundan tashqari, a kabi o'z-o'zidan ko'rsatilmaydi blok elementi , lekin faqat chiziqli tanaffus yaratish. Shunday qilib BR qator hisoblanadi element . HTML 4.0 Strict DTD ga ko'ra: a blok -Daraja element va < BR /> - satr element.
Tavsiya:
Qanday qilib Internetni kuchliroq qilishim mumkin?

Wi-Fi-ni kuchaytirishning eng yaxshi 10 usuli Routeringiz uchun yaxshi joyni tanlang. Routeringizni yangilab turing. Kuchli antennani oling. WiFi zuluklarini kesib tashlang. WiFi Repeater/Booster/Extender sotib oling. Boshqa Wi-Fi kanaliga o'ting. Boshqarish tarmoqli kengligi - och ilovalar va mijozlar. Eng so'nggi WiFi texnologiyalaridan foydalaning
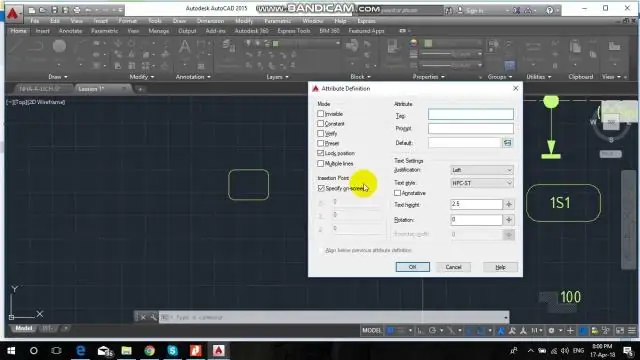
AutoCAD-da blokni qanday nusxalash va joylashtirish mumkin?

Assalomu alaykum, odatda AutoCAD-da: - Ctrl+Shift+v tugmalaridan foydalanganda buferga ko'chirilgan ob'ektlar belgilangan qo'shish nuqtasida chizmaga blok sifatida joylashtiriladi va blokga tasodifiy nom beriladi
25 juftlikdan 66 ta blokni qanday tugatish mumkin?

VIDEO Xuddi shunday, siz so'rashingiz mumkin, 66 blok nima uchun ishlatiladi? A 66 blok punchdownning bir turi hisoblanadi blok ishlatilgan telefon tizimidagi simlar to'plamini ulang. Ular uchta o'lchamda ishlab chiqarilgan, A, B va M.
Qanday qilib SQL kodimni o'qilishi mumkin qilishim mumkin?

Shuning uchun, albatta, bu erda SQL tilini o'qish uchun qulay qilish bo'yicha o'zimning tavsiyalarim. Har bir satrda bitta narsa. Har bir satrga faqat bitta ustun/jadval/qo'shilish qo'ying. Prognozlaringizni va shartlaringizni moslang. Guruhlash/tartib berishda ustun nomlaridan foydalaning. Izohlar. Koson. CTElar. Xulosa
Blokni tanlangmi?

Vaqt tugashi argumenti a'zolari 0 bo'lgan struct timeval tipidagi ob'ektga ishora qilsa, select() bloklanmaydi. Vaqt tugashi argumenti NULL bo'lsa, voqea niqoblardan biri haqiqiy (noldan farqli) qiymat bilan qaytarilmaguncha select() bloklaydi
